はじめに

HTMLの学習、進んでいますか?
どのような学びの場でもいえることですが、インプットばかり行うよりも、アウトプットの場があった方が学習速度が加速します。
コード例やタグの使用例を見ながらコーディングするのも良いのですが、たまに自分で考えながらコードを書くのがおすすめです。
その機会として、この記事では演習方式でHTMLでのリスト表記方法を解説します。
先に演習問題を紹介し、その後に回答を解説しますので、腕試しとしてぜひチャレンジしてみてください。
自分でコードを書くのが重要ですので、必ずエディタを開いてやってみましょう。
動画解説
本記事の内容を動画でも解説しています。
演習:HTMLのリスト表記
https://www.youtube.com/watch?v=gO9bYC_VPaE&feature=youtu.be
演習回答:HTMLのリスト表記
https://www.youtube.com/watch?v=vtMS65OmZjM&feature=youtu.be
演習:HTMLでリスト表記をしてみよう
この演習では、HTMLでのリスト表記ができるかどうかを確認します。
HTMLのリスト表記は2種類で、箇条書き(順序なしリスト)と順序付きリストがありますね。
いずれも複数の項目を列挙したり、手順を示したりするのによく使われる機能です。
ぜひ使い方を暗記しておきたい機能ですね。
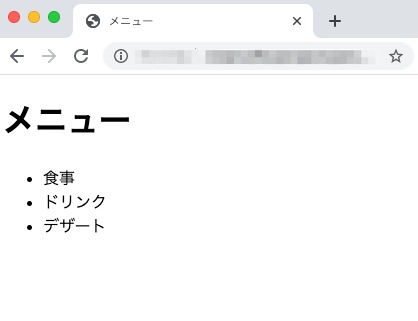
この演習では、下記のようなレストランメニューのHTMLページを作ってみましょう。正しく記述できるでしょうか?
ファイル名を「exercise-list.html」として新規作成し、エディタでコーディングしてみてください。

- ヒント1:見出しの「メニュー」文字はh1要素です。
- ヒント2:順序なしリスト(箇条書き)は英語で「unordered list」です。使用する要素名はこれに由来します。
- ヒント3:リストの項目は英語で「list item」ですね。
回答解説:HTMLのリスト表記はこうやればできる!
できましたでしょうか?ここから回答を解説していきます。
繰り返しになりますが、必ず自分で書いたコードを用意してからご覧ください。
ページタイトル
まず、演習問題の画面をみるとブラウザのタブに「メニュー」とありますね。
これはtitle要素で次のように書く必要があります。
<title>メニュー</title>
見出し
また、見出しにも「メニュー」とありますね。ヒントの通り、これはh1の大きさですので下記のように記述しましょう。
<h1>メニュー</h1>
箇条書き(順序なしリスト)
ここが今回のメインどころです。
演習問題の画面には箇条書きで「食事」「ドリンク」「デザート」と書かれていますね。
箇条書き(順序なしリスト)を書くには<ul>要素と<li>要素を使って下記のように記述しましょう。
<ul> <li>食事</li> <li>ドリンク</li> <li>デザート</li> </ul>
回答コード
ここまでのポイントをまとめ、回答としては下記のようなHTMLコードとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>メニュー</title>
</head>
<body>
<h1>メニュー</h1>
<ul>
<li>食事</li>
<li>ドリンク</li>
<li>デザート</li>
</ul>
</body>
</html>
ブラウザで表示すると、当初の目標としていた画面の通りに表示されます。

番外編:順序付きリストの場合
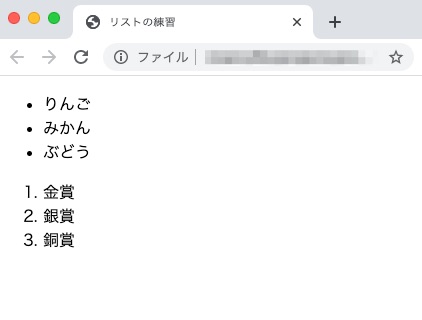
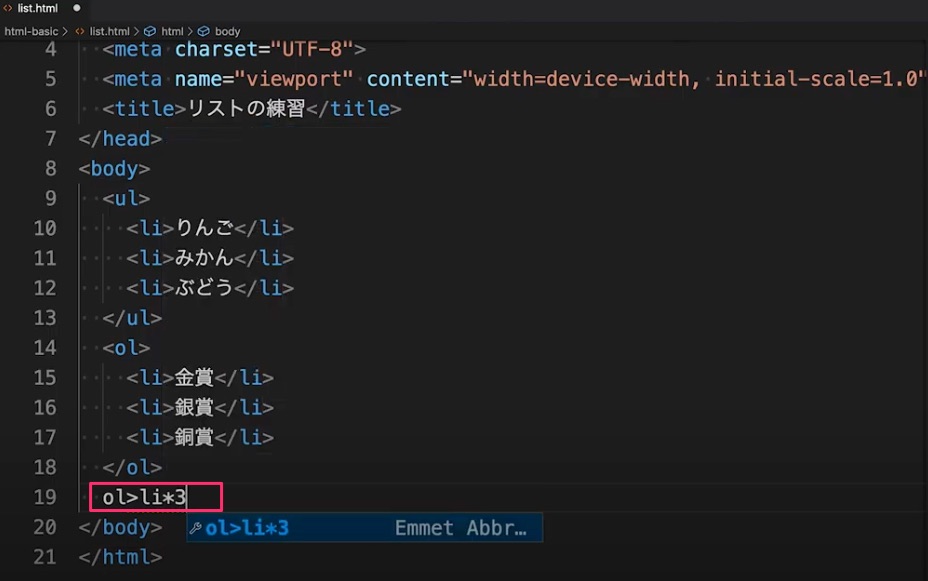
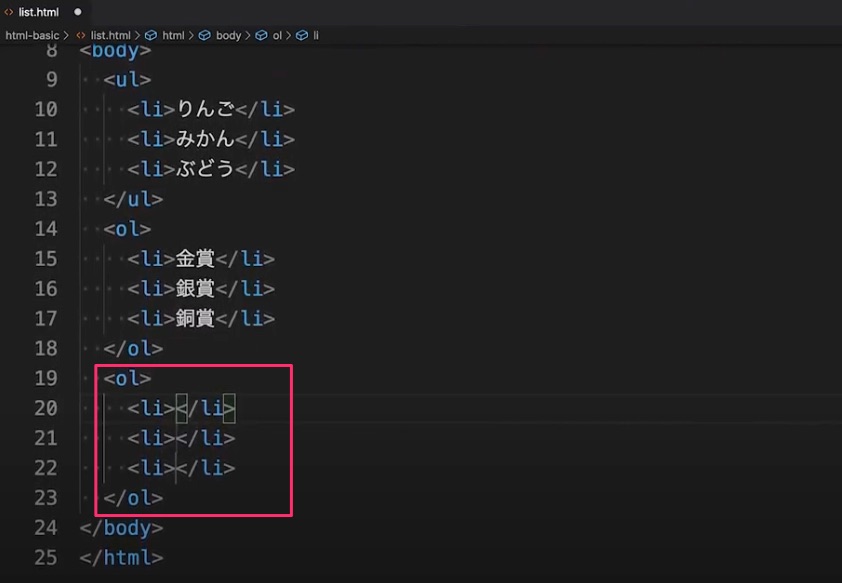
なお、今回は箇条書きの例でしたが、順序付きリストの書き方も覚えておきましょう。
順序付きリストは<ul>でなく<ol>を使います。「ordered list」 の略と覚えると覚えやすいですね。
コード例は下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>メニュー</title>
</head>
<body>
<h1>メニュー</h1>
<ol>
<li>食事</li>
<li>ドリンク</li>
<li>デザート</li>
</ol>
</body>
</html>
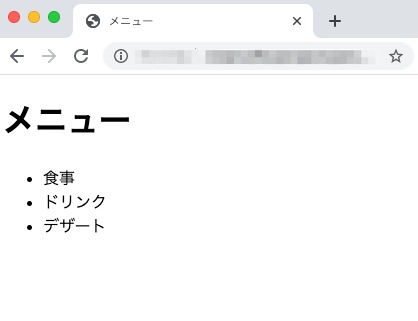
ブラウザでの表示結果は下記のようになります。数字がつきましたね。

まとめ

HTMLでのリスト表記方法を演習方式で解説しました。
自分で考えて書くと、理解がより深まったのではないでしょうか?
ぜひたまに自分でコーディングする癖をつけて学習を加速していきましょう。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する