はじめに

HTMLを学習したいけれど、どんな風に書くのかイメージがわかない、難しそう…と考えてはいませんか?
HTMLは数あるプログラミング言語の中でも比較的易しく、取り掛かりやすいため、とにかくやってみるのがおすすめです。
この記事では、はじめてHTMLを書く方向けに1つ1つステップを踏んで方法を解説します。
macOS、Windowsで手順は同じです。しかし、ステップごとの見た目が少々異なるため両方のイメージで説明していきます。
動画解説
本記事の内容を動画でも説明しています。
[macOSの場合]
https://www.youtube.com/watch?v=lHkwuFKbh4I&feature=youtu.be
[windowsの場合]
https://www.youtube.com/watch?v=m-4ftze8F94&feature=youtu.be
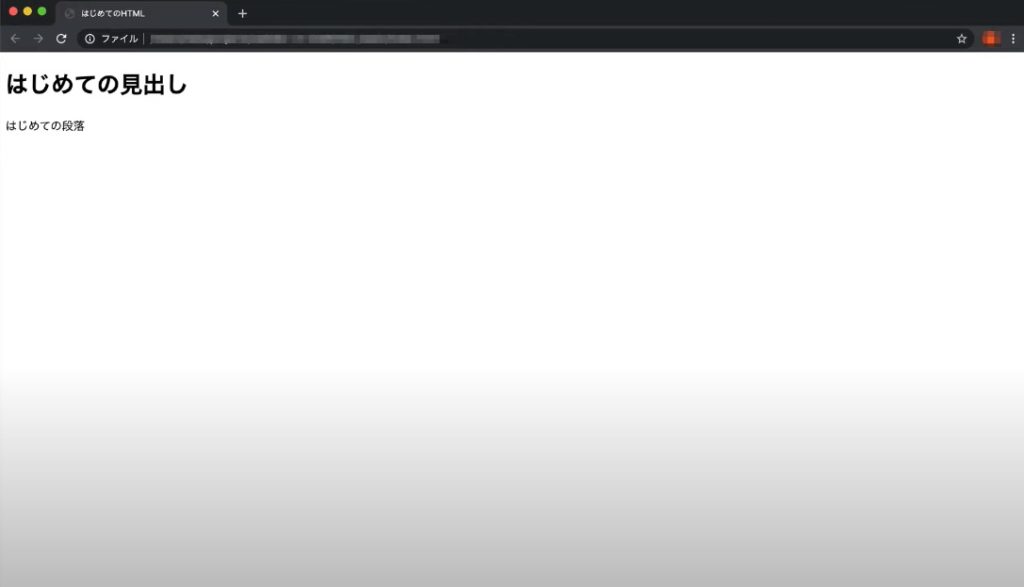
ウェブページの完成イメージ
このような簡単なウェブページをHTMLで作ってみましょう。

下準備
まずはデスクトップに学習用の「web」というフォルダを作成してください。
フォルダ名は任意ですが、この後の流れでは「web」という名称で進めるため同じにしておいた方がわかりやすいです。
[macOSの場合]

[windowsの場合]

コーディング
HTMLに限らず、コーディングを行う際はエディタを使うと便利です。エディタはプログラミング言語に応じて文字を見やすく色付けしたり、ファイル同士の見比べをしやすくレイアウトしたりといった機能があります。
おすすめのエディタはVisual Studio Codeです(VSCodeと略称でも記載されます)。ほぼ全てのプログラミング言語に対応し、使い勝手も良く近年人気が急上昇しています。
特にこだわりがなければインストールして使ってみましょう。下記から入手できます。
Visual Studio Codeでの前準備
以降、VSCodeでの画面例になります。
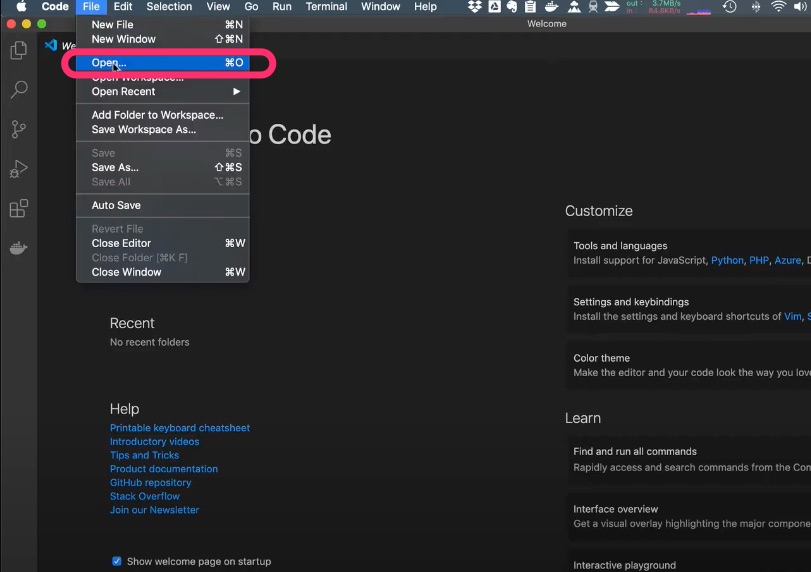
[macOSの場合]
VSCodeを開いたら、Fileメニュー->Openから先ほど作った「web」フォルダを開きます。

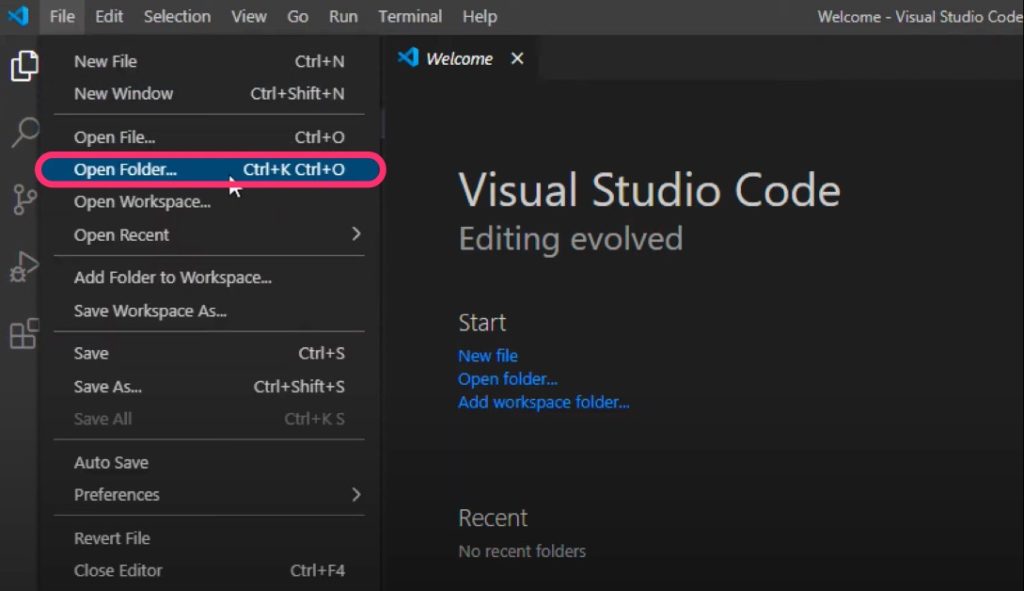
[windowsの場合]
VSCodeを開いたら、Fileメニュー->Open Folderから先ほど作った「Web」フォルダを開きます。

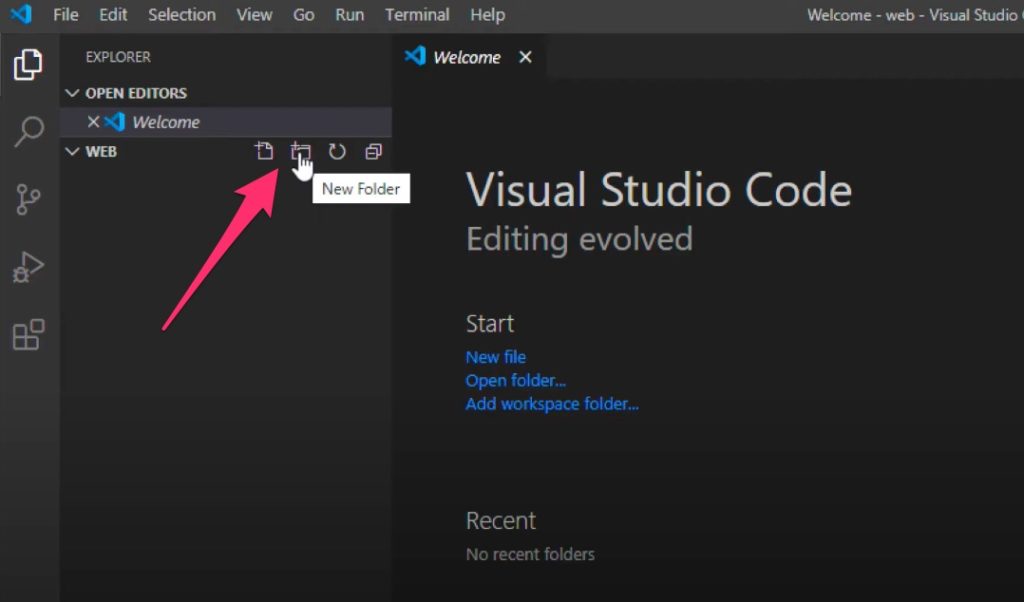
「web」を指定すると、下記のような画面になります。webフォルダの中にさらにフォルダを作成しましょう。
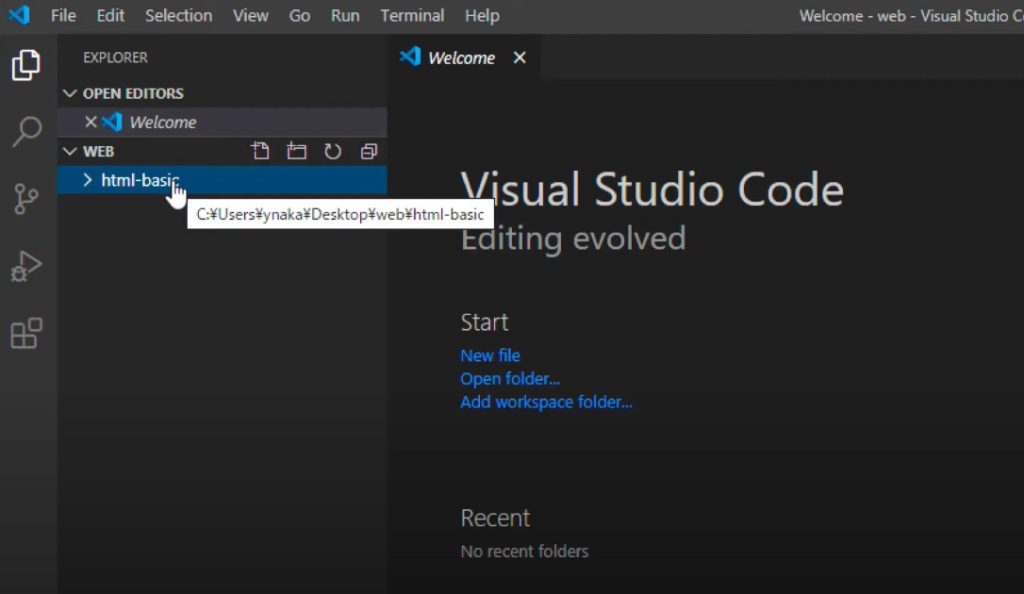
エクスプローラ(「EXPLORER」と記載のある部分)に表示された「WEB」フォルダの横のアイコン(カーソルを置くと「New Folder」と表示されるところ)をクリックし、テキストボックスに「html-basic」と入力すれば作成されます。

下記のようになればOKです。

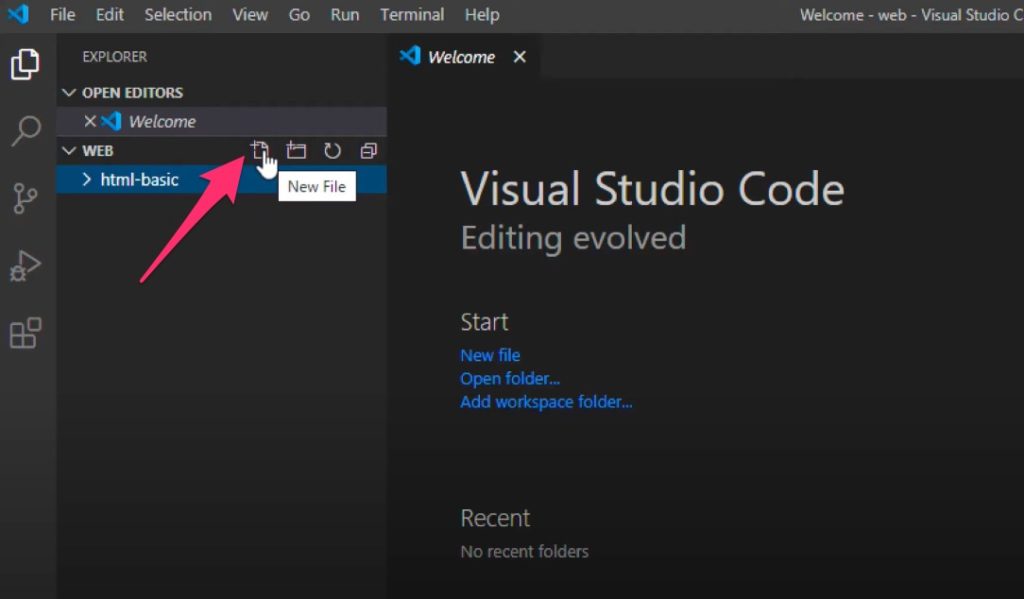
次に、この「html-basic」の中にHTMLファイルを作成していきます。html-basicをクリックして色が変わった状態で「New File」のアイコンをクリックしてください。テキストボックスに「index.html」と入力します。

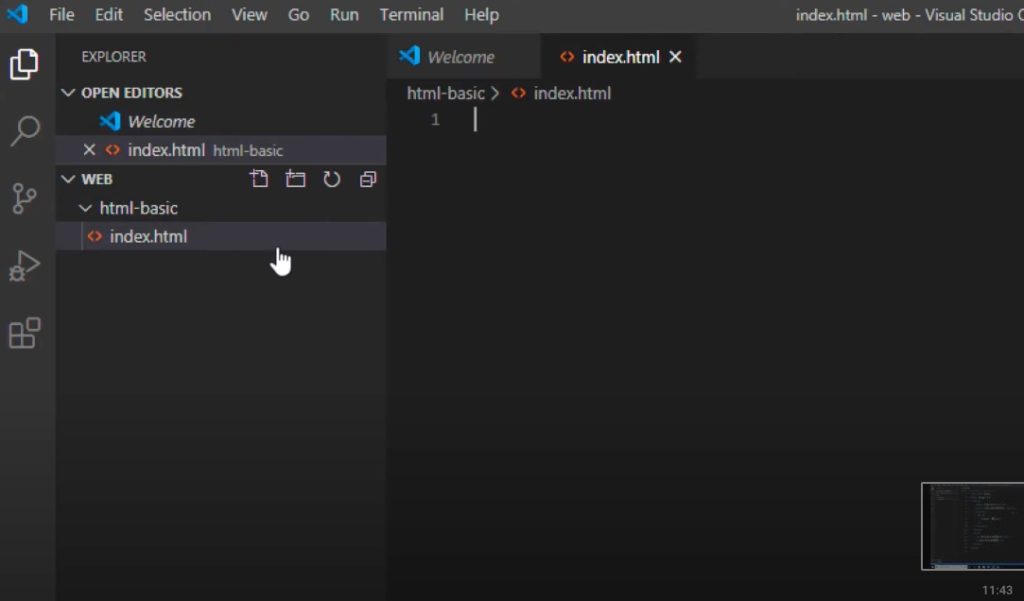
下記のようになっていればOKです。index.htmlをダブルクリックすると右側の部分にファイルの中身が開きます。今はまだ何も書かれていませんが、この中にHTMLを記述していきましょう。

HTMLの注意点

実際のコーディングに入る前に、いくつか注意点があります。
- ファイル名には原則として日本語を使わない
- 拡張子は.htmlとする
- 全角・半角を意識する
1の理由として、ウェブ系の基礎となる技術は日本以外の国で開発されることが多く、日本語の使用が想定されていません。ファイルの中身にコンテンツとして日本語を書くのは問題ないのですが、ファイル名に日本語を使うと想定外のトラブルが発生することがよくあるためです。
このような本質的でないトラブルに引っ掛かり解決に時間がかかるのを防ぐためにも、ファイル名には日本語を使わないのが得策でしょう。
3についてはこの後のコーディングで詳しく説明しますが、同じ数字や記号でも全角・半角の使い分けができないとブラウザがうまくHTMLを読み込めません。正しい使い分けを意識しましょう。
シンプルなページ
index.htmlの中に下記のコードを記述していきます。完成形は下記ですが、理解を深めるため順を追って記述していきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
</head>
<body>
はじめての見出し
はじめての段落
</body>
</html>
まず1行目はDOCTYPE宣言という部分で、この文書がHTMLだということを宣言しています。
<!DOCTYPE html>
この<>で書く部分のことをタグと呼びますが、初心者の方は、よく全角で書くミスをしがちです。
下記のように「!」が全角の「!」になっていたりするとブラウザがHTMLを読み込めませんので注意してください。
<!DOCTYPE lang=ja>
2行目以降にはhtmlタグを記述します。HTMLでは、下記のようにスラッシュなしの「開始タグ」、スラッシュありの「終了タグ」がワンセットとなっていて、その間に中身を書いていくのが基本です。この開始タグ+中身+終了タグのかたまりを「要素」と呼びます。
終了タグを忘れないよう、開始タグを書いたらセットで書いてしまうのが良いでしょう。
<html> </html>
html開始タグの中には「属性」といって、そのタグに適用できるオプションを記述可能です。下記のように記述すると、htmlタグの中で使用する言語として日本語が指定できます。
属性についてはまた後の記事で紹介します。
<html lang="ja"> </html>
次にhtml要素の中にhead要素とbody要素を記述します。head要素はこのhtml文書に関する情報を記載する部分、body要素はHTML文書の本体を記載する部分です。
さらにhead要素の中に、文書のタイトルを入れるためのtitle要素、文書に関するメタデータを入れるためのmeta要素を記述しましょう。
title要素とmeta要素はhead要素の中に入れ子として入る形になるので、見やすくするためにタブでインデント(一段右にずらすこと)します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta>
<title></title>
</head>
<body>
</body>
</html>
タイトルとして、<title>と</title>の間に「はじめてのHTML」と記載します。
meta要素にはHTML文書で使用する文字セットとしてutf-8の指定を行います。ざっくり言えば日本語を文字化けせずに使うための設定と考えてください。
body要素には下記のように本文を記載しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title> はじめてのHTML</title>
</head>
<body>
はじめての見出し
はじめての段落
</body>
</html>
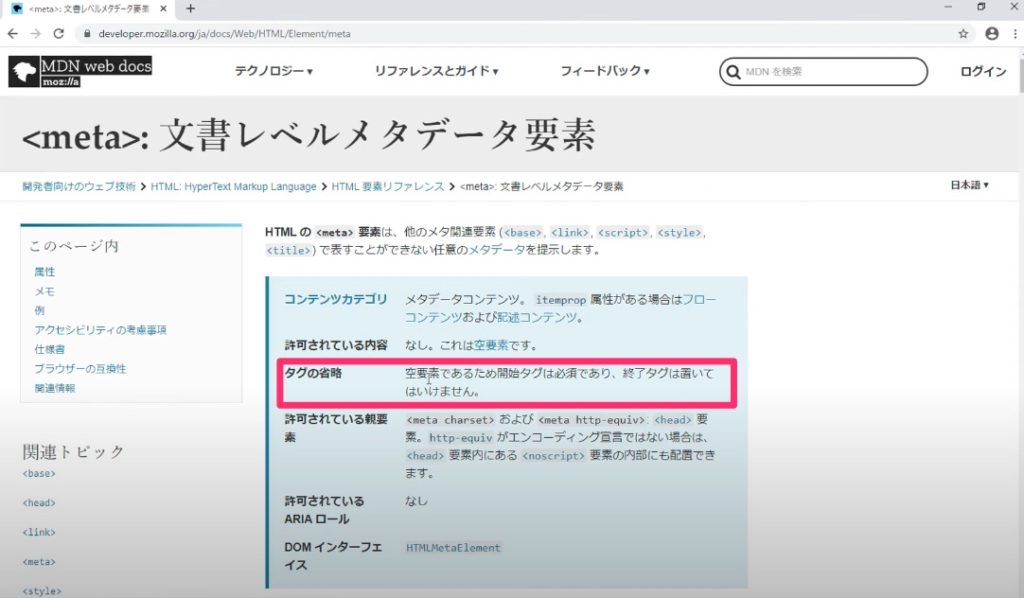
ここで、meta要素には終了タグがないことにお気づきでしょうか。
先ほど、基本的に開始タグと終了タグはワンセットになると述べましたが、中には終了タグを付けてはいけない要素もあります。
全てを暗記する必要はなく、使用したい要素があればその都度下記のサイトで調べることが可能です。
MDN web docs:HTML要素リファレンス(Mozilla)

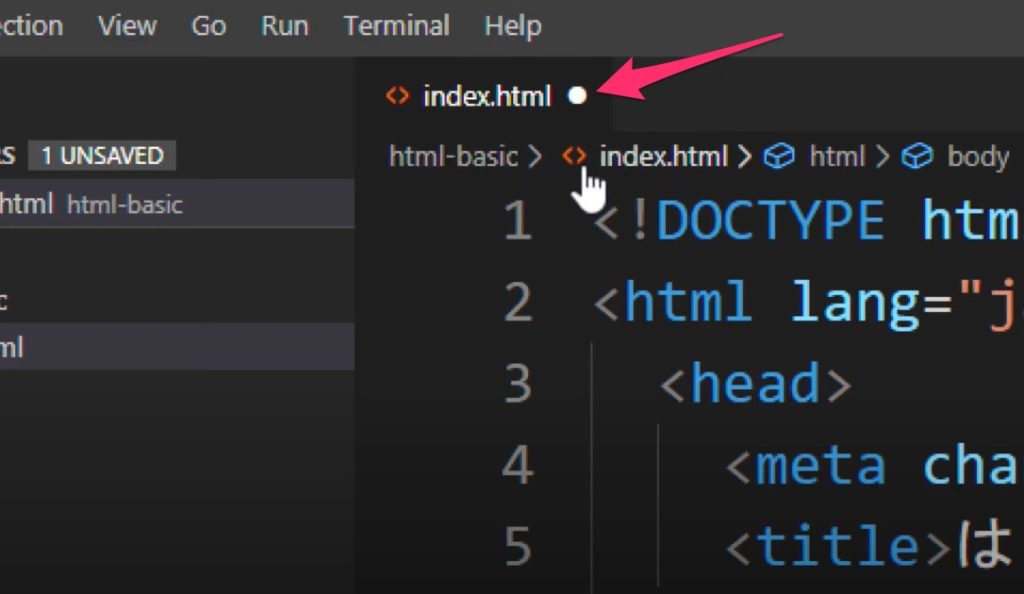
ここまで記述できたら、ファイルを保存しましょう。ファイルが保存されていない状態では、VSCodeのタブの右横に丸いマークがついています。

保存にはショートカットが便利です。macOSの場合は[Command+s](Commandキーとsキーを同時に押す)、Windowsの場合は[Ctrl+s](Controlキーとsキーを同時に押す)で保存できます。
必ず、VSCodeのタブ横の丸いマークが消えたことを確認してください。
保存できたら、早速ブラウザで見てみましょう。
[macOSの場合]
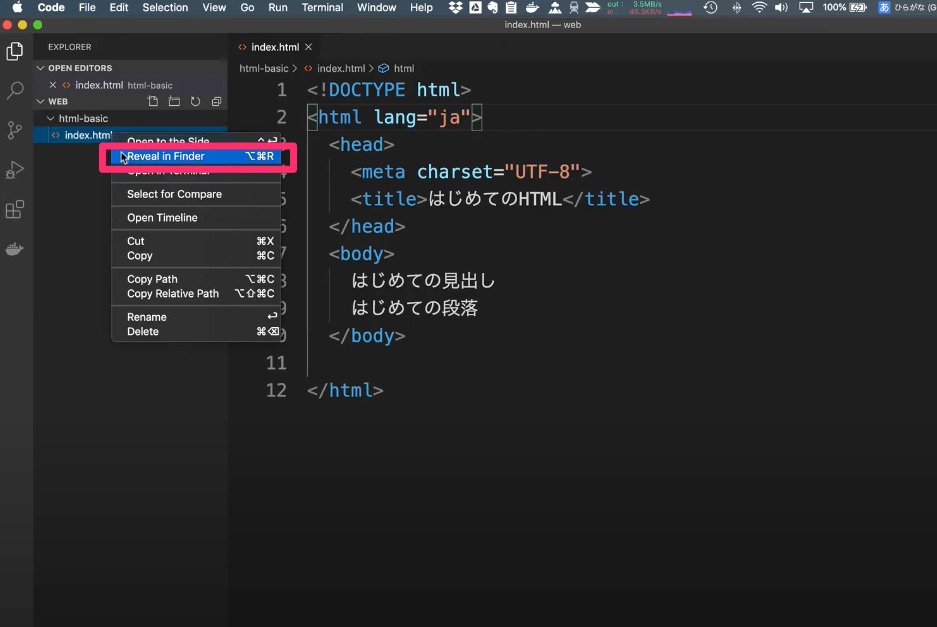
下記のように、EXPLORERの「index.html」を右クリックし「Reveal in Finder」をクリックしてください。

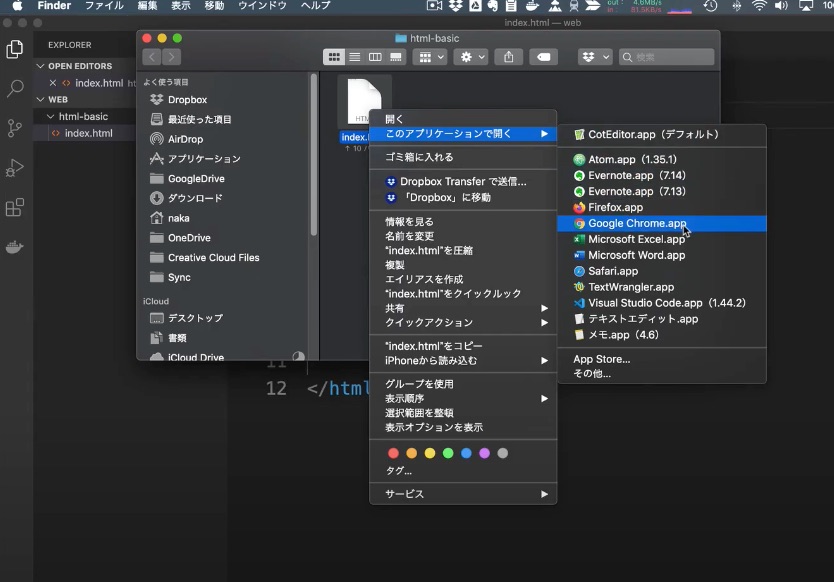
開いたFinder上で「index.html」を右クリック->このアプリケーションで開く->Google Chromeを選択してください。

[windowsの場合]
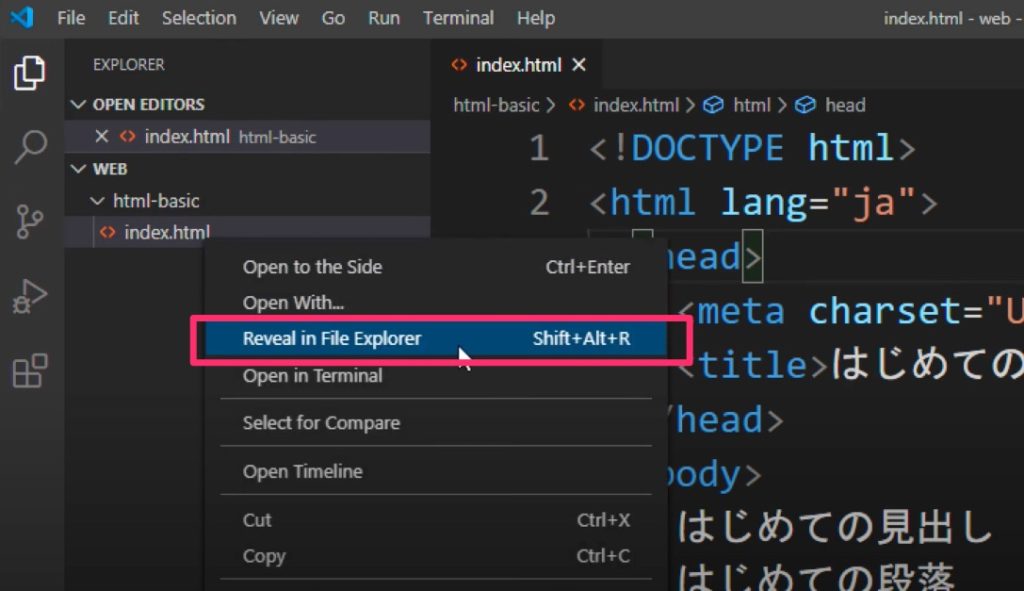
下記のように、EXPLORERの「index.html」を右クリックし「Reveal in File Explorer」をクリックしてください。

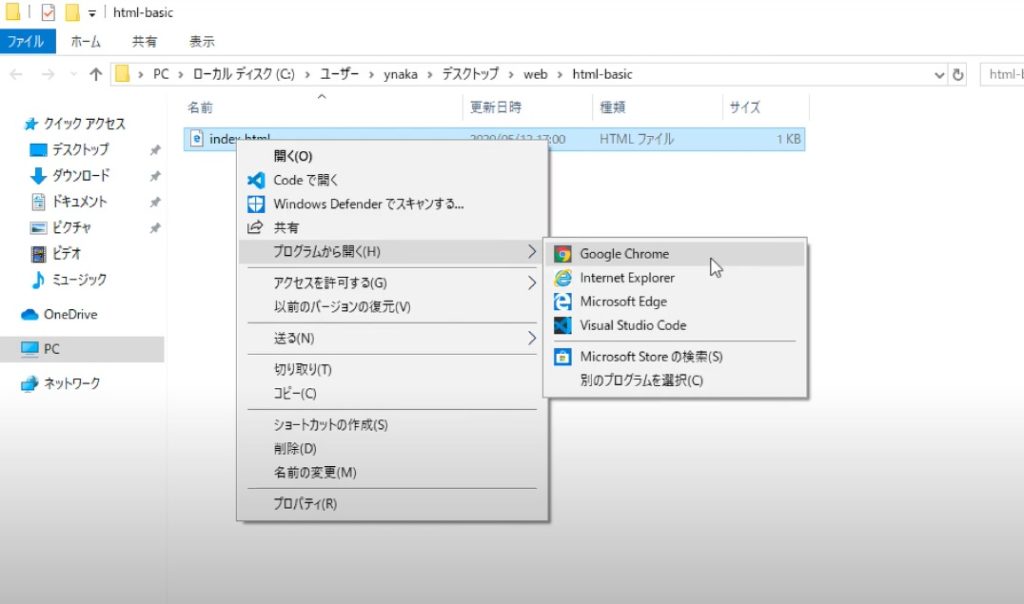
開いたエクスプローラ上で「index.html」を右クリック->プログラムから開く->Google Chromeを選択してください。

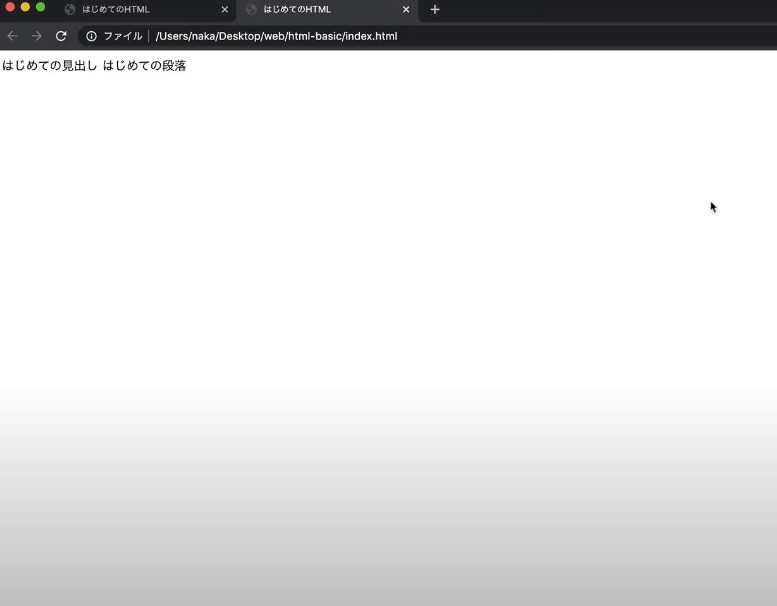
こうしてブラウザで表示してみると、下記のようになります。

タブの部分に、title要素に記述した「はじめてのHTML」が表示され、本体には「はじめての見出し」「はじめての段落」が並びで表示されていますね。
コードの中では、改行してこの2文を書きましたが、ブラウザでみると改行が入らないことを覚えておいてください。
また、冒頭で示した完成イメージと違い、この2文が同じ太さで書かれていますね。完成イメージのように、2文を別々な見せ方にするにはどうすれば良いのでしょうか。
マークアップしてみよう
マークアップというのは、HTMLの要素の機能を使って、文章の意味づけを行うことです。
下記のように「はじめての見出し」をh1要素で、「はじめての段落」をp要素で囲ってください。
終了タグにはスラッシュが必要なことや、タグに全角を使ってはいけない点に注意しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title> はじめてのHTML</title>
</head>
<body>
<h1>はじめての見出し</h1>
<p>はじめての段落</p>
</body>
</html>
再度、ファイルを保存し、ブラウザで表示してみてください。
先ほど表示したブラウザがそのまま残っていれば、ブラウザのリロードボタンをクリックするかF5キーを押せば保存した内容が更新されます。

今度はイメージ通りになりました。
このように、h1要素でマークアップするとフォントが大きくなって見出しとして表示され、p要素でマークアップすると段落として別の行に表示されます。
h1要素やp要素があることでブラウザが見出しや段落として表示しなければならないことを理解し、ふさわしい表示ができるようになったわけです。
スタイルを指定するには
補足ですが、この例では文章の見た目(スタイル)を変更するためにHTMLの要素を利用しましたが、本来HTMLは文書のレイアウトのために使用されるものであり、細かなスタイルの指定には利用しません。
スタイルの指定まで同じ文書内で行うとコードが複雑になり、本来のレイアウト構造が見にくくなるためです。
スタイルをより詳細に指定するためには別のプログラミング言語であるCSSを使用します。少しだけ体験してみましょう。
見出しの文字色を赤くするには下記のように、head要素内にstyle要素を追加します。今回はわかりやすさのために同じ文書内に書きましたが、通常はこのスタイル部分を別のファイルにすることが多いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title> はじめてのHTML</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>はじめての見出し</h1>
<p>はじめての段落</p>
</body>
</html>
ブラウザで表示してみましょう。

このように、style要素で文字色等を変更することができます。
まとめ

HTMLでのプログラミングの流れを説明しました。エディタでコードを書いて、ブラウザで確認するだけなので、難しい環境構築等が不要で始めやすいですね。
はじめての方にとってもイメージを掴むきっかけになれば幸いです。ぜひお手元でもチャレンジしてください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する