概要
この記事では、無料でWebサイトの公開が可能なGitHub Pagesへ、GitHubのアカウント作成から、Webサイトの公開と削除するところまでを解説します。
この記事は、オンライン講座「ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!」とProglus「新HTML入門」のサポート記事です。
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
GitHubアカウントの作成
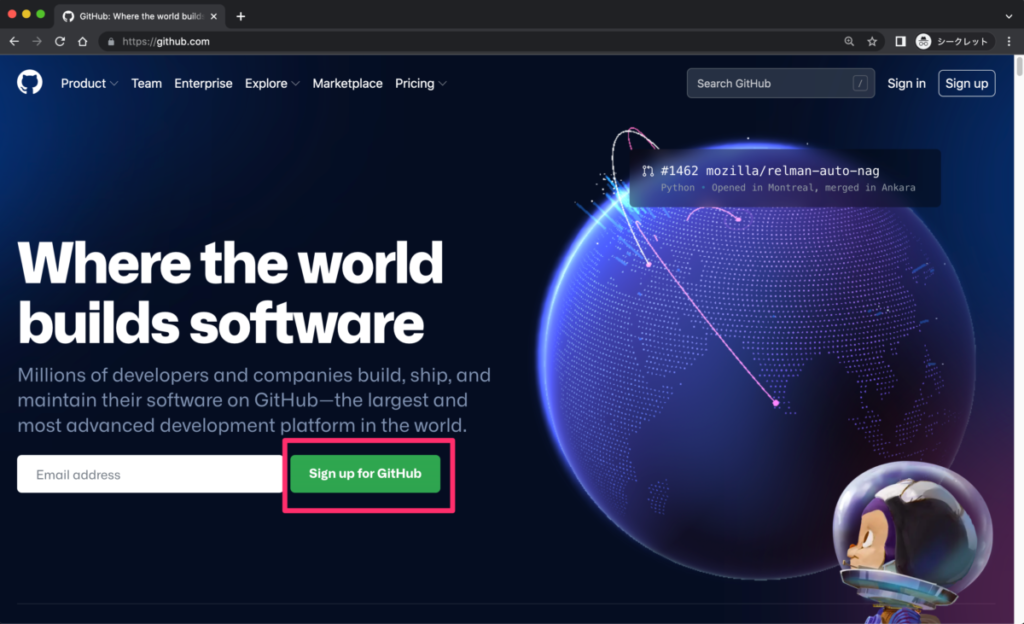
GitHubのページへアクセス
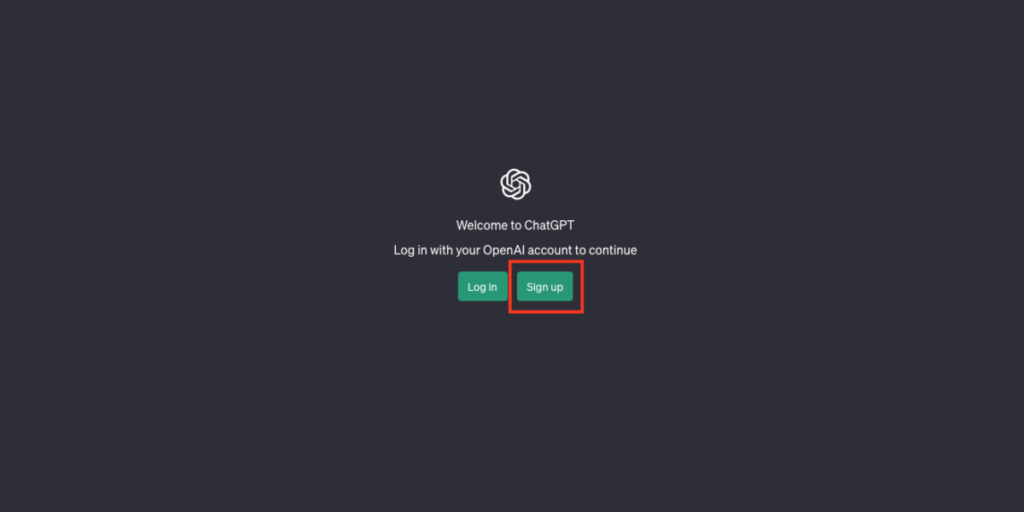
GitHubのページへアクセスし、「Sign up」をクリック。

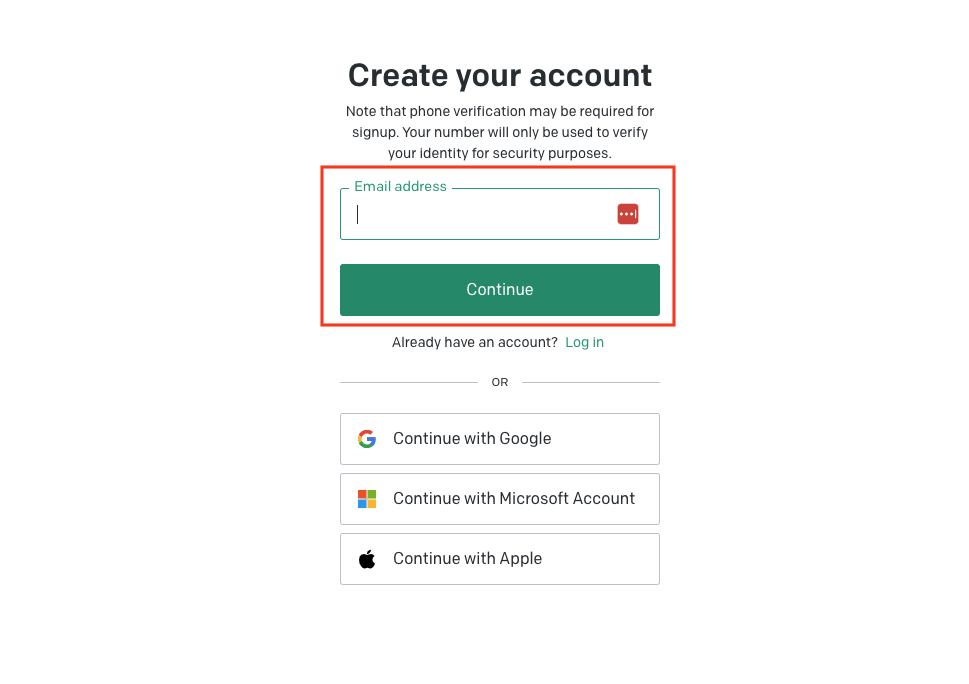
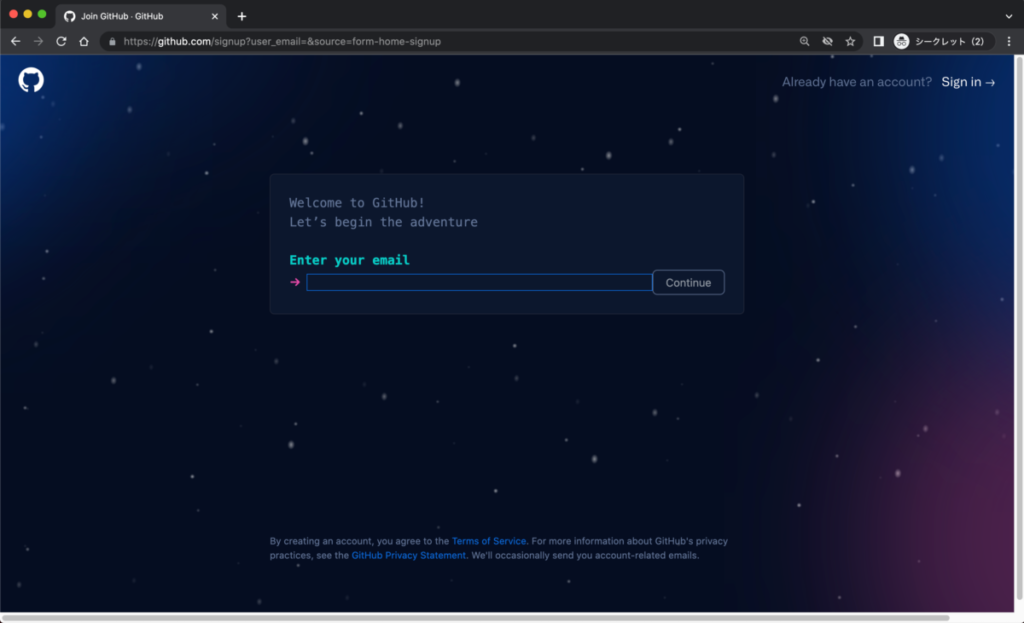
メールアドレスを入力
登録するメールアドレスを入力し、「Continue」をクリック。

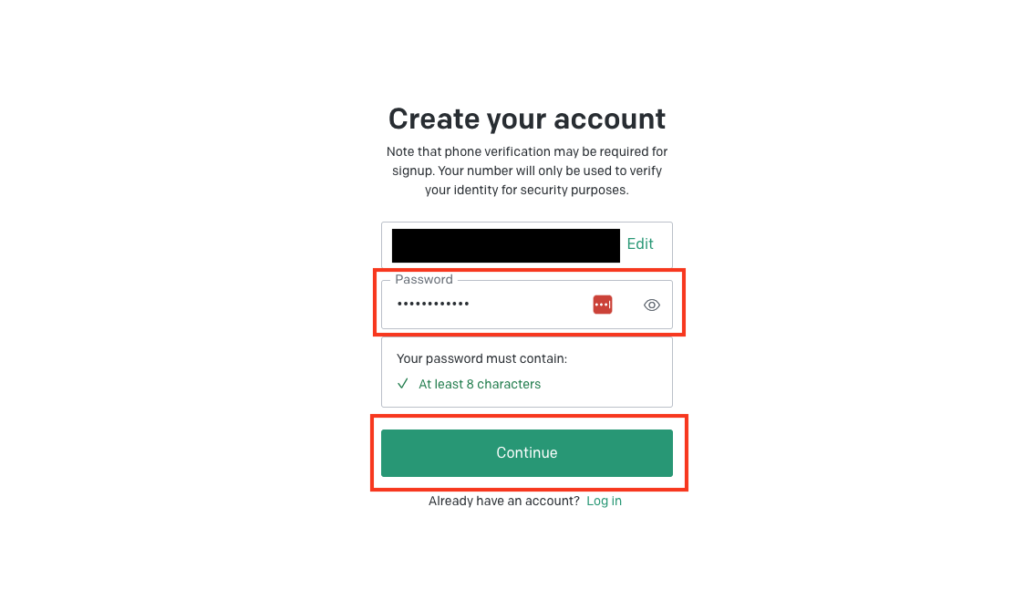
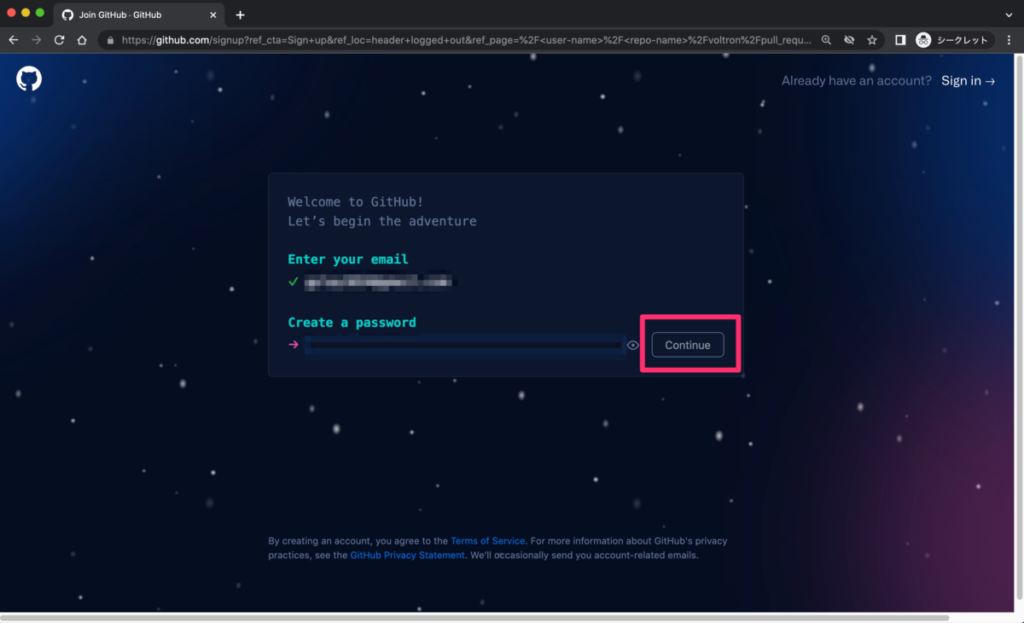
パスワードを入力
パスワードを入力し、「Continue」をクリック。

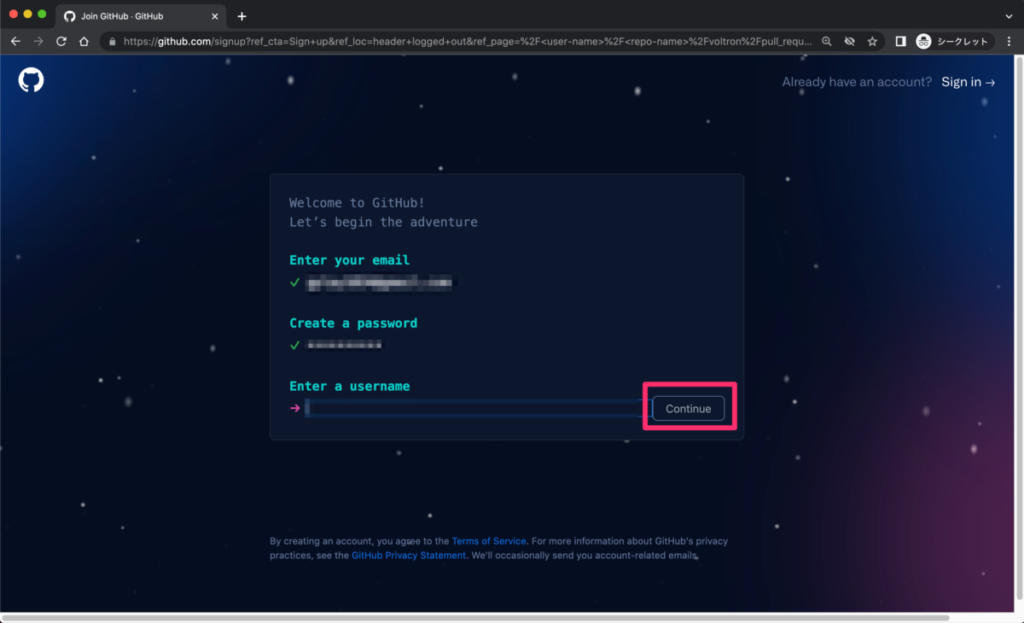
ユーザーを入力
任意のユーザ名を入力し、「Continue」をクリック。

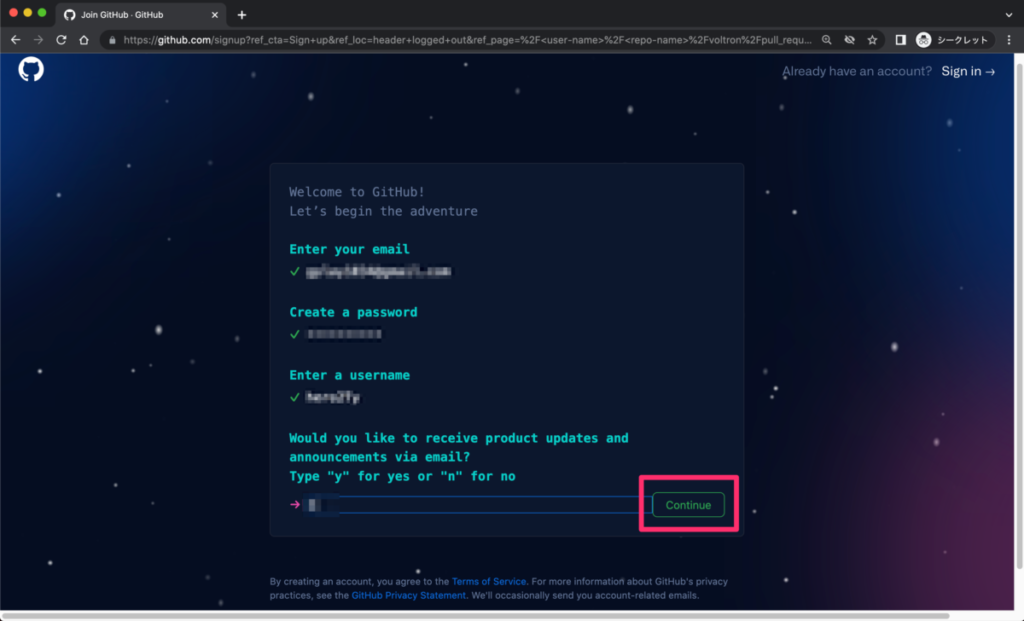
「製品のアップデートやお知らせをメールで受け取りますか?」と質問があり、受け取りたい場合は入力欄に「y」、受け取りたくない場合は「n」を入力し、「Continue」をクリック。

ロボットではないか検証
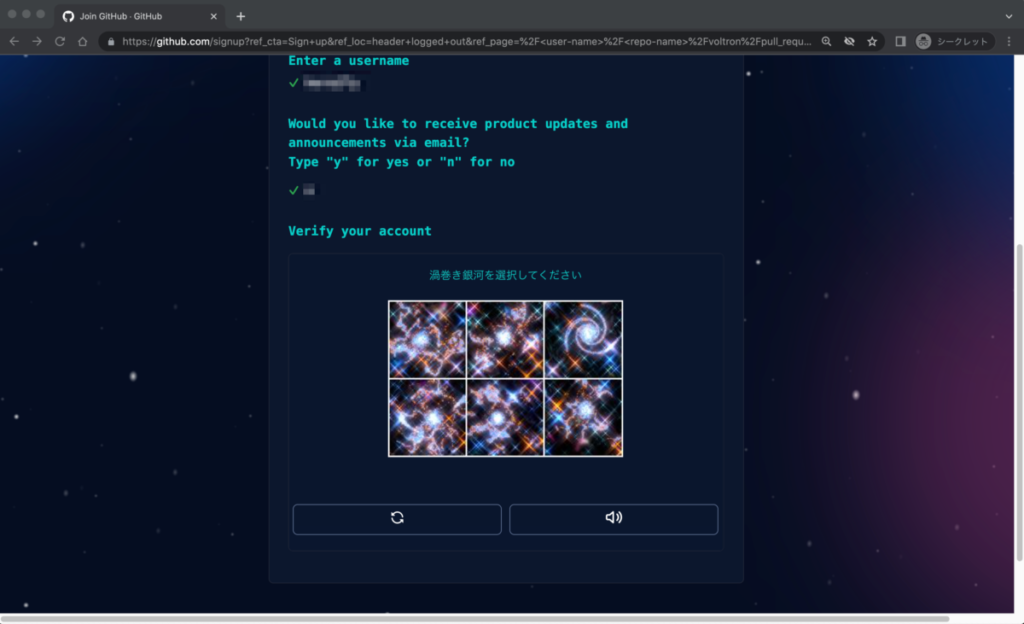
ロボットではないかと尋ねられるので、「検証する」をクリック。


検証が終わったら、「Create account」をクリック。

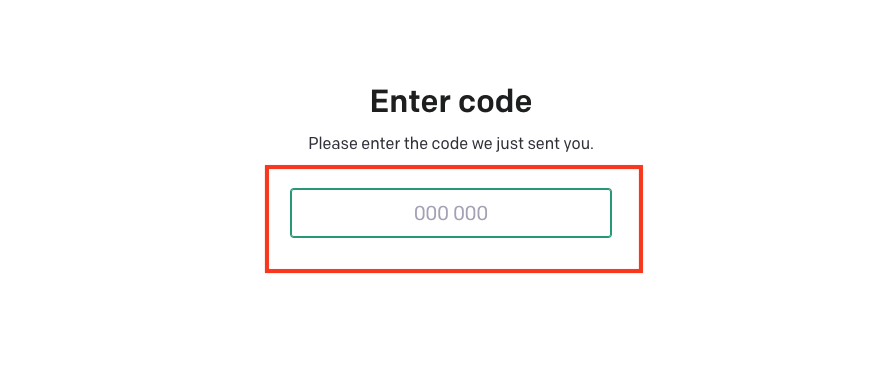
コードを入力
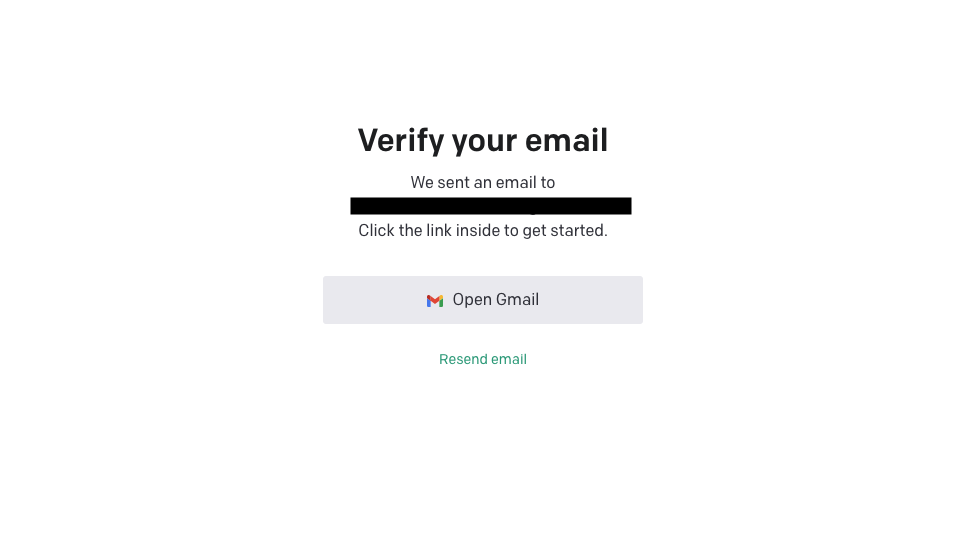
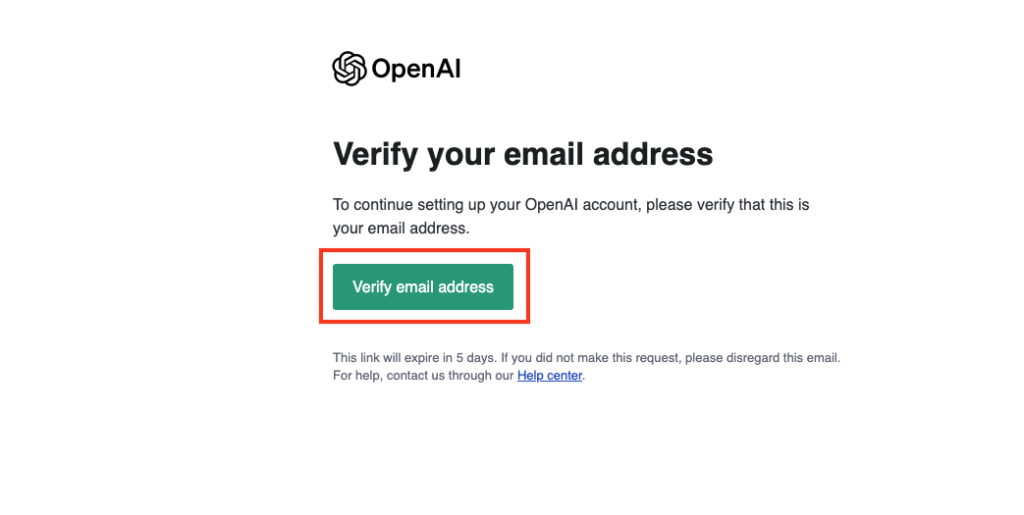
登録したメールアドレス宛に確認用のコードが送信されるので、コードを入力。

登録完了できました。
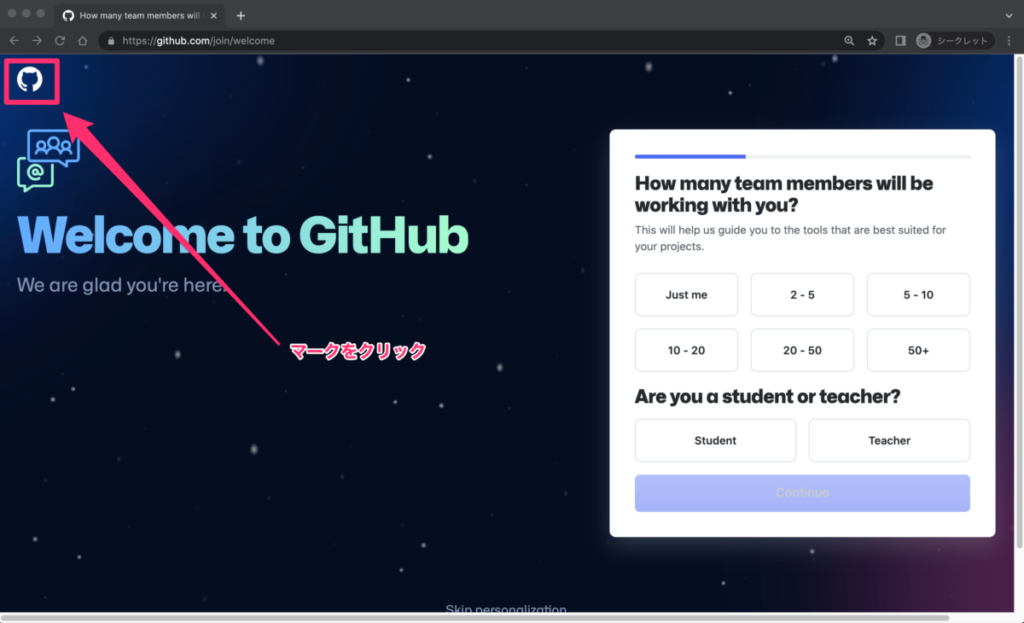
トップページに戻る
左上のマークをクリックすると、ログインした状態で作成したアカウントのトップページが表示されます。

新規リポジトリ作成
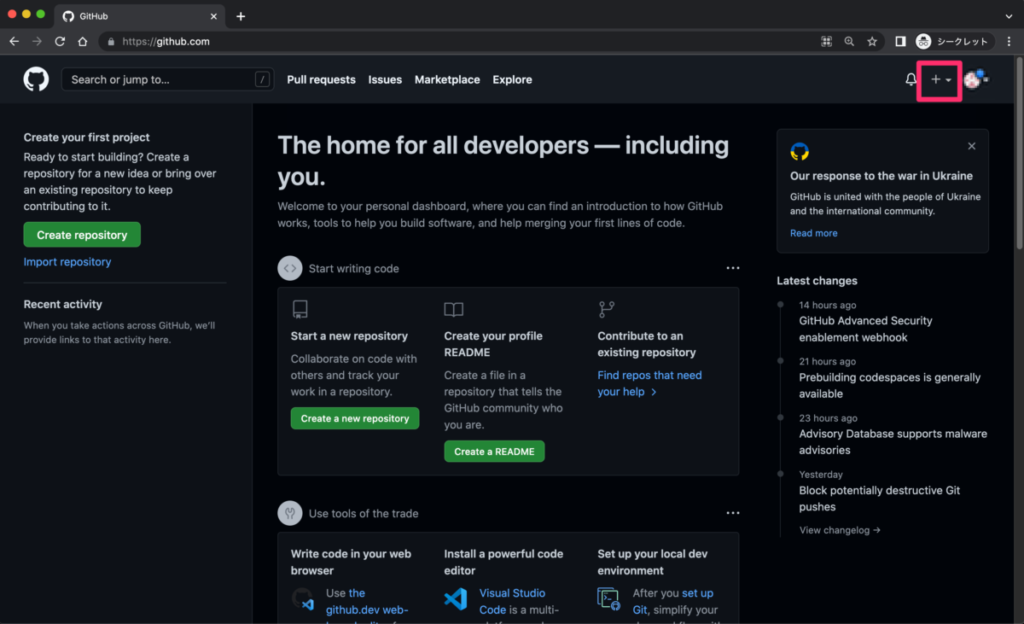
リポジトリの作成画を開く
ログインした状態でGitHubのトップページ(https://github.com/)から、「+」のアイコンのボタンをクリック。

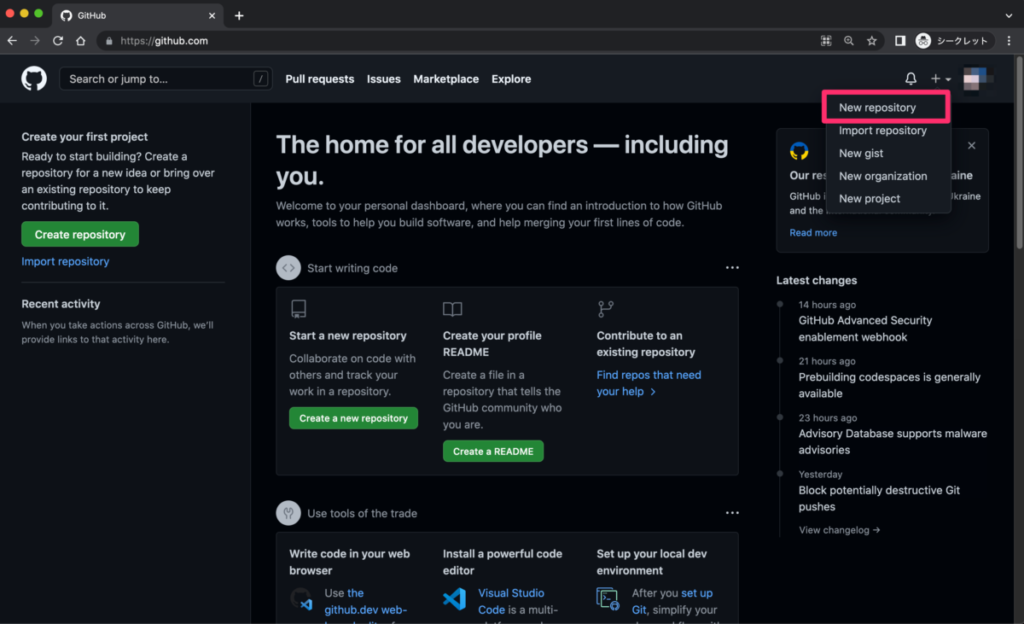
「New repository」をクリック。

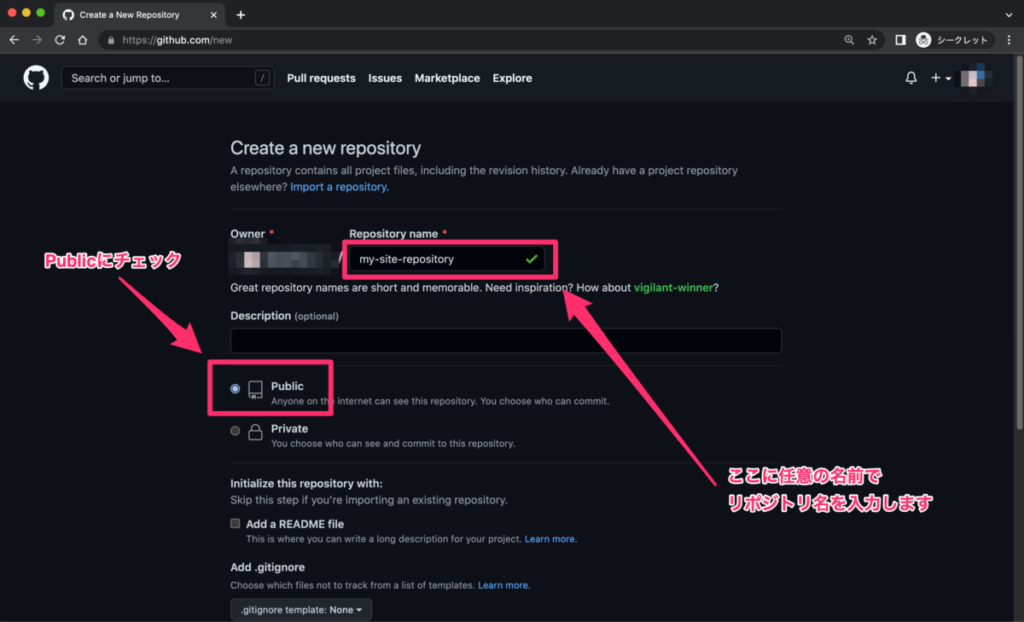
新規リポジトリ作成
Repository nameにリポジトリの名前を入力します。
ここでは「my-site-repository」としておきます。
GitHubでソースファイルを管理する場合、自分だけが見れるPrivateと、ほかの人も見ることができるPublicがあります。
今回は外部へ公開するため、チェックボックスを「Public」としておきます。

一番下まで行き、「Create repository」をクリックすると、リポジトリが作成されます。

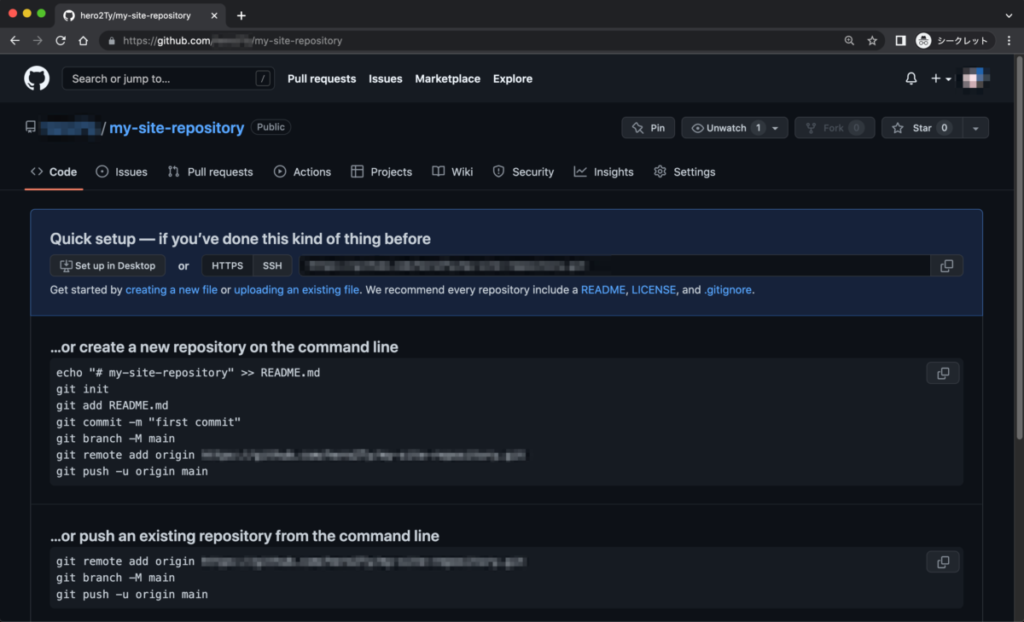
「my-site-repository」というリポジトリが作成されました。

ファイルのアップロード
アップロードのページ
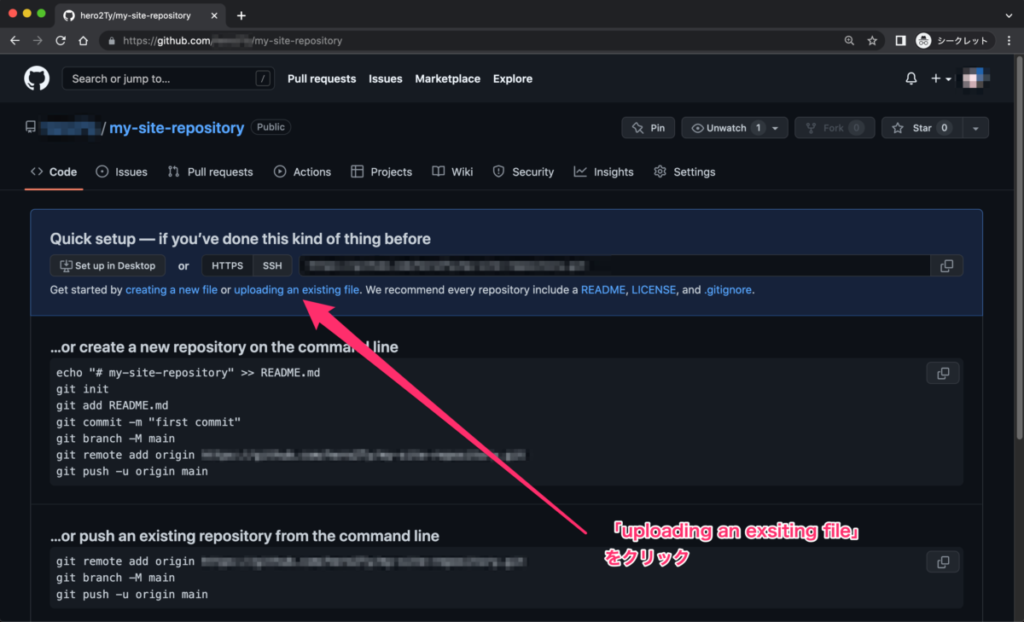
作成したリポジトリのページから、「uploading an exsiting file」をクリックして、アップロードのページに移動します。

ファイルのアップロード
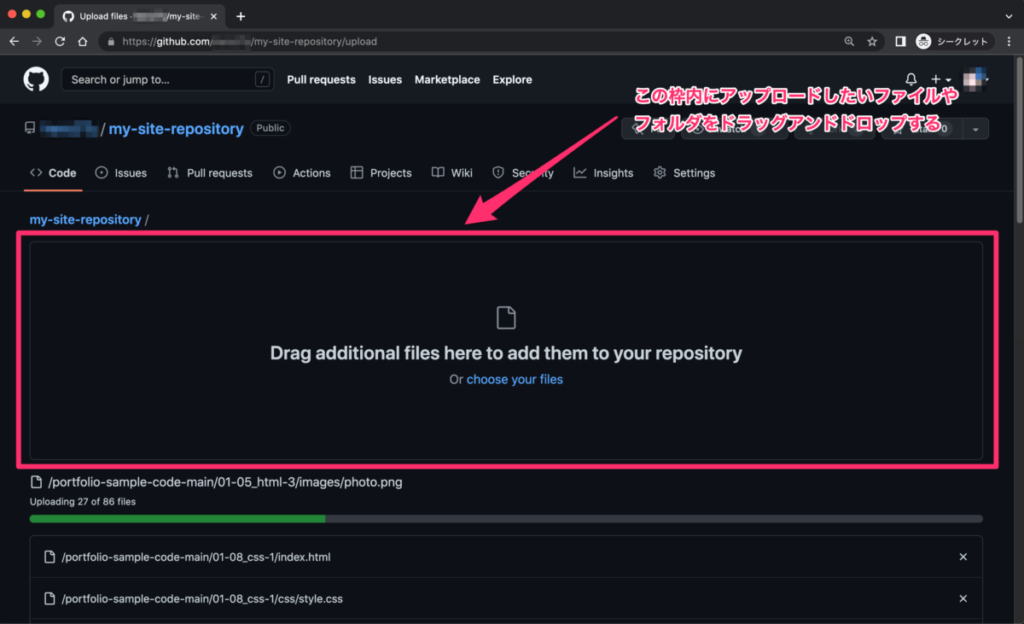
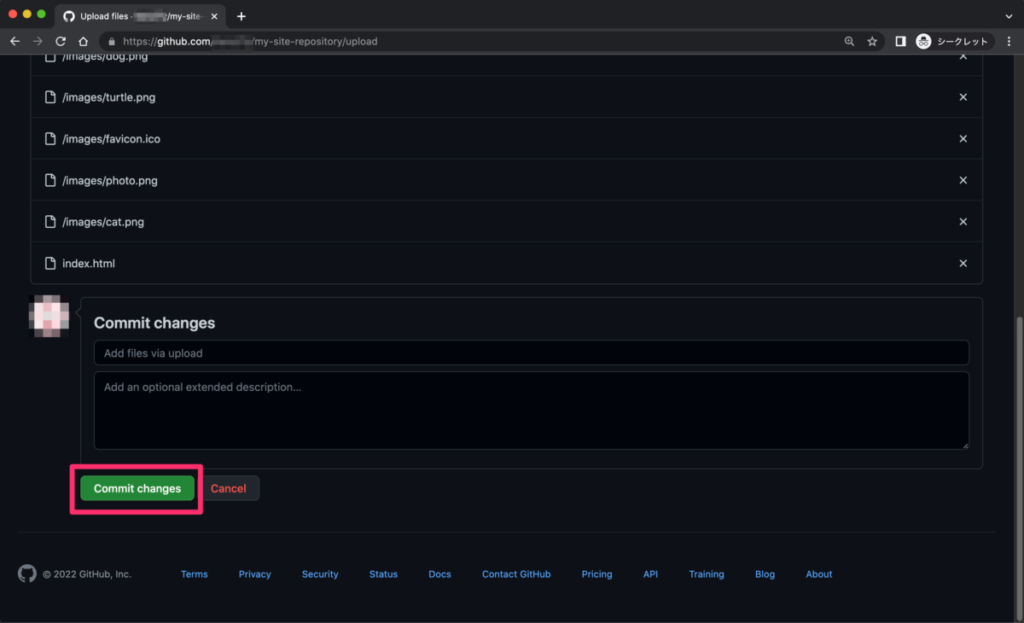
アップロードしたいファイルやフォルダを枠内へドラッグアンドドロップします。

アップロードが終わったら、「Commit changes」をクリックして保存します。

確認
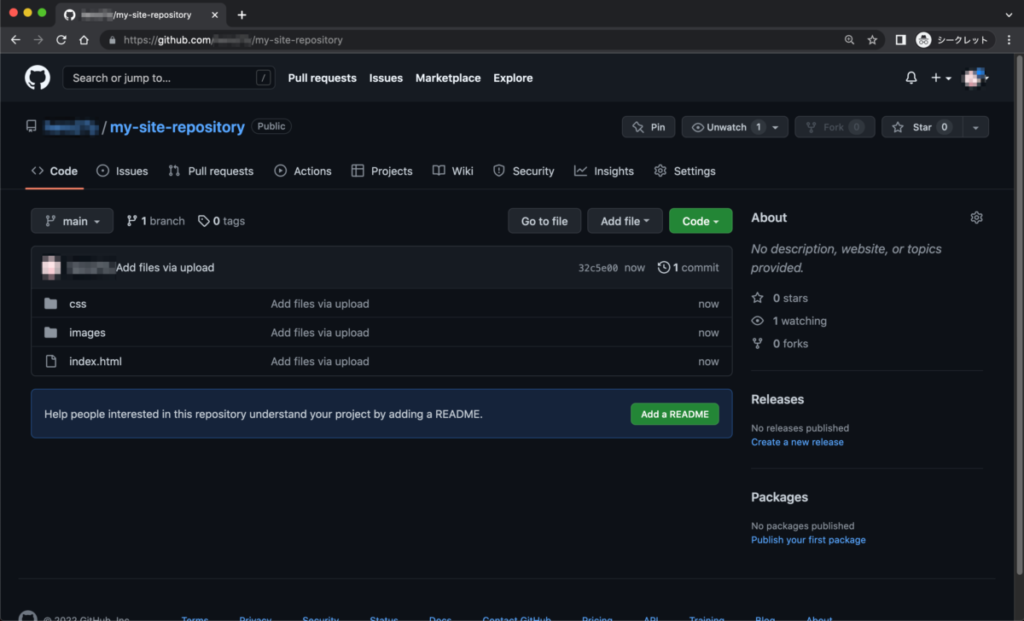
リポジトリのページへ行くと、アップロードされていることが確認できます。

ページの公開
設定を開く
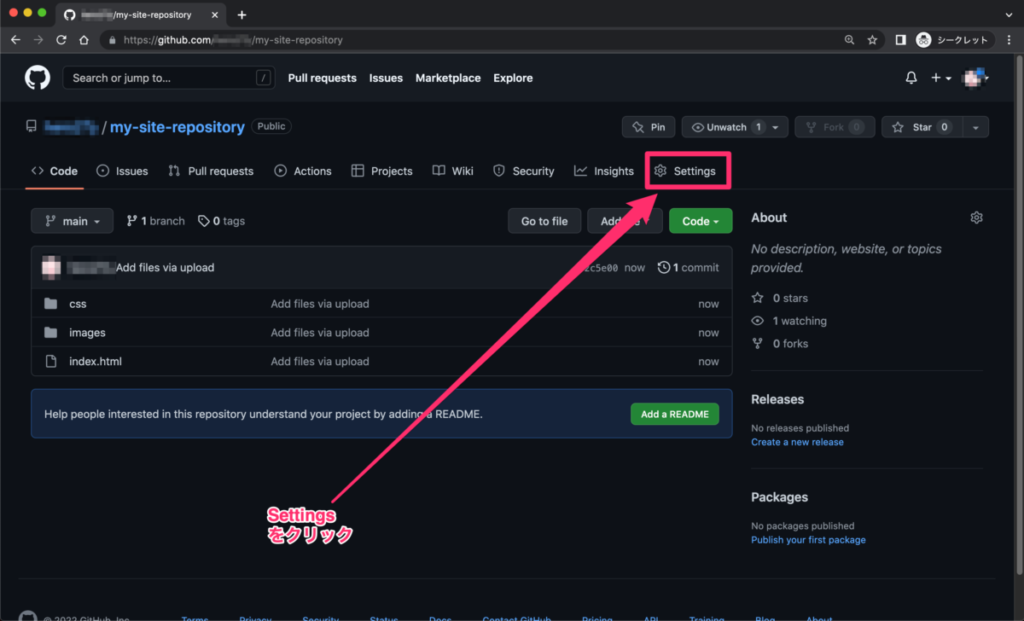
「Settings」をクリック。

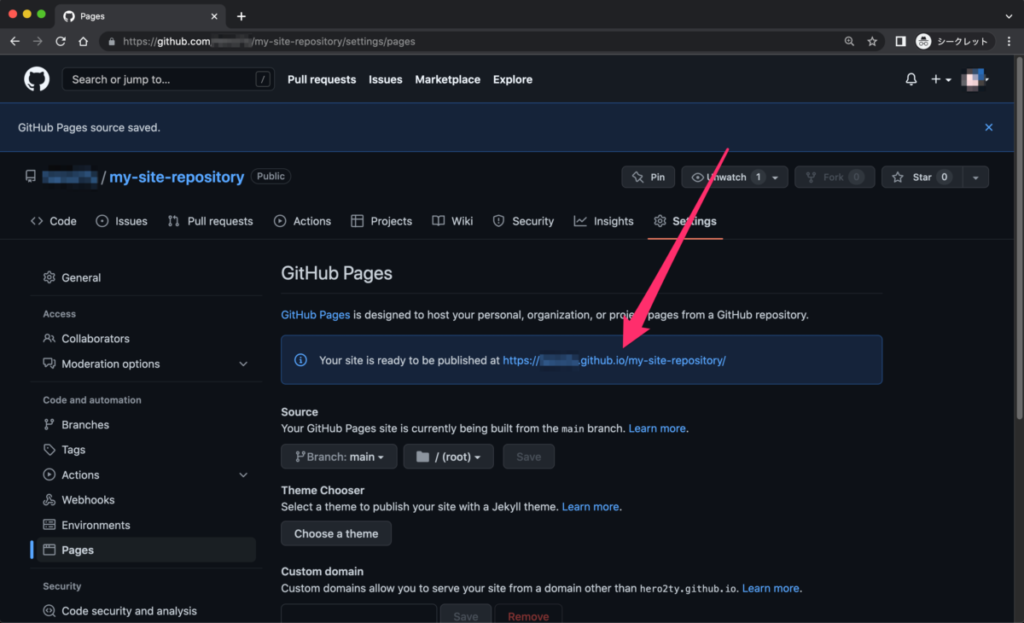
GitHub Pagesの設定
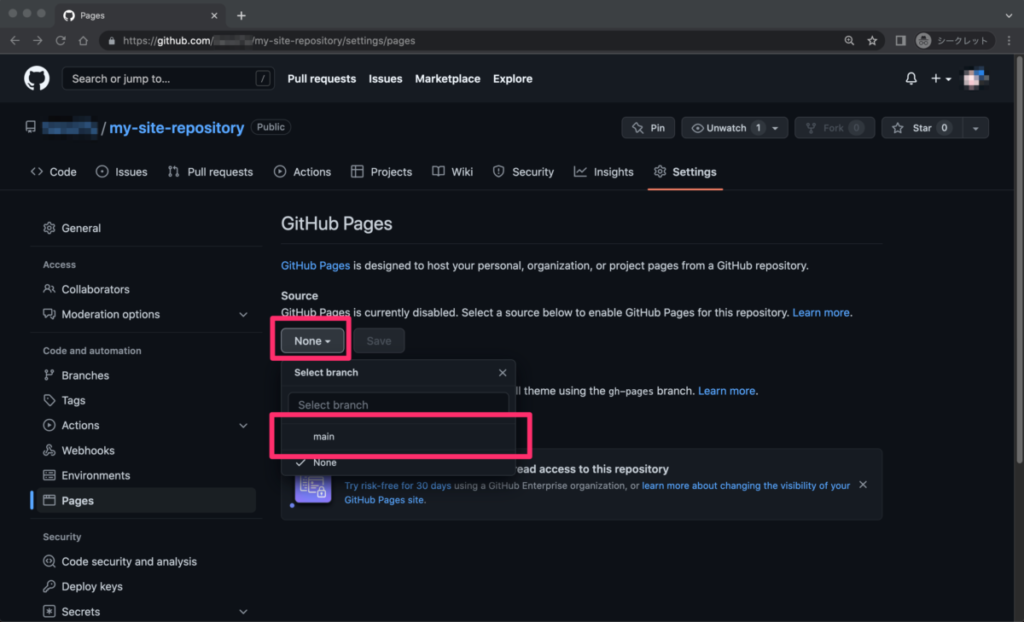
左項目の「Pages」から、「None」で「main」をクリック。

「Save」をクリックして保存します。

保存すると、以下の画像のようにURLを取得できます。

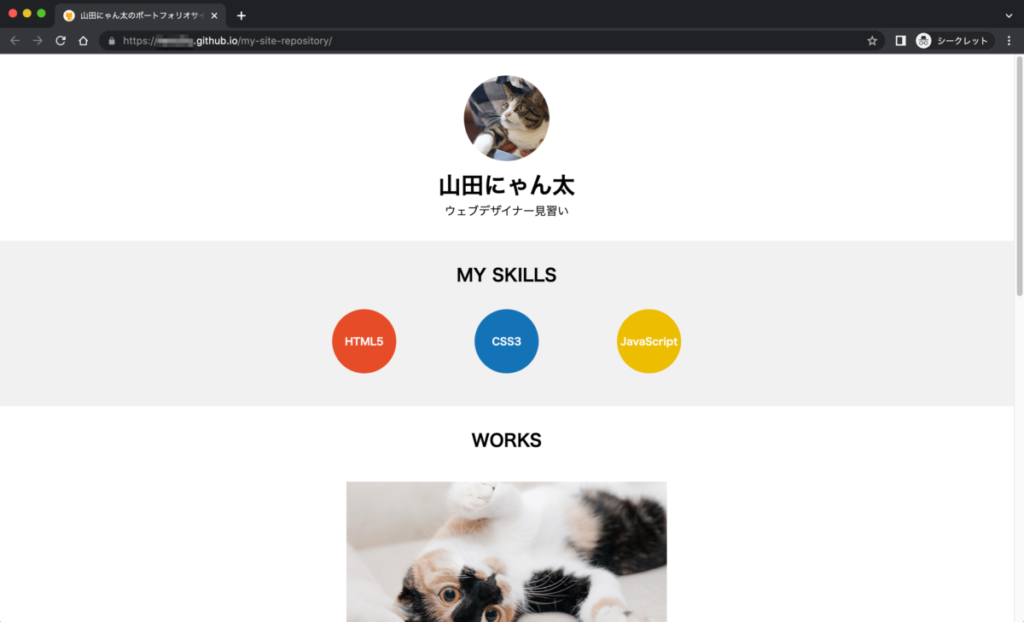
確認
URLをクリックし、アップロードしたサイトが表示されればOKです。

作成したサイトが無事公開されました!
ページの削除
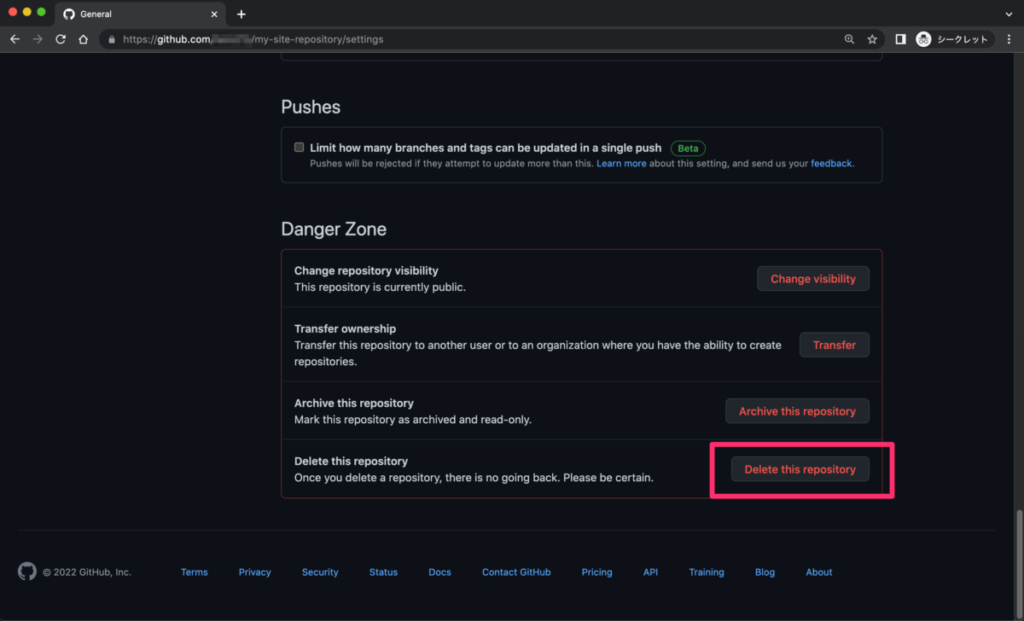
設定を開く
ページの公開でアクセスしたリポジトリのページから、「Settings」をクリックして一番下まで行き、「Danger Zone」の「Delete this repository」をクリックします。

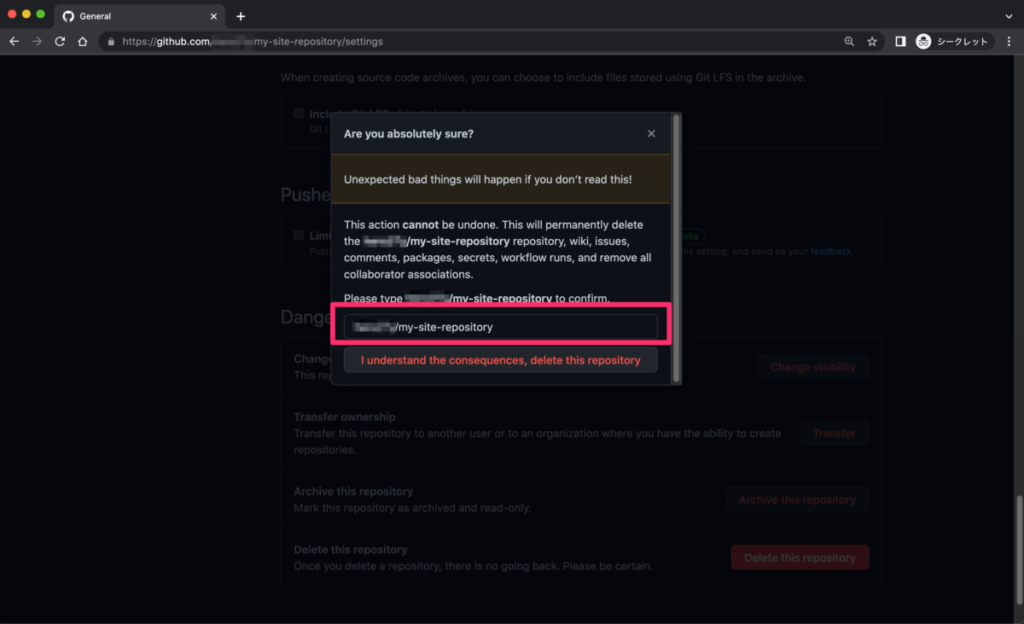
リポジトリを削除
確認フォームに太字の「ユーザ名/リポジトリ名」を入力した後に下のボタンを押すと、リポジトリを削除してサイトを削除することができます。

まとめ
今回はGitHubのアカウントの作成から、作成物をWebサイトへ公開 / 削除 するところまでを解説しました。
ご不明点は、Udemy、Proglus(プログラス)内に設置したQ&Aコーナーにてお知らせください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する