プログラミング初心者の受講生の方から良くいただくご質問、
Visual Studio Codeのメニューを、
- 日本語にする方法
- 英語に戻す方法
ついて解説します!
動画で学習する
チャンネル登録お願いします!
Visual Studio Codeのインストール直後のメニュー表示

Visual Studio Codeをインストールするとメニューは英語表記です。
英語が並んでいると、それだけで見るのが嫌だなと思ってしまう方もいらっしゃると思います。
しかしながら、Visual Studio Codeを普段使う時によく使うメニューは、限られていて、
- File ファイル
- New File 新規ファイル
- Save 保存
- Open 開く
レベルの単語の意味がわかれば、日常のコーディング作業は問題なく使えます。
すでに実質日本語になっているような簡単な単語です。
わからない英単語が出てきたら、ネットの辞書で調べれば大抵理解できます。
私は、Visual Studio Codeの細かい設定や操作についてネットで調べる時に、
英語の情報に頼ることも多く、英語表記のままにしておくことが多いです。
もちろん、メニューを日本語化することもできます。
Visual Studio Codeメニューの日本語化
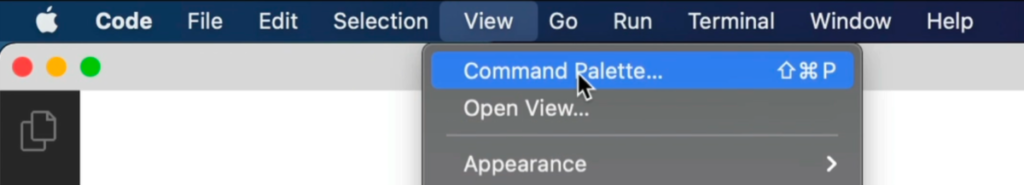
メニューの View > Command Paletteを選択

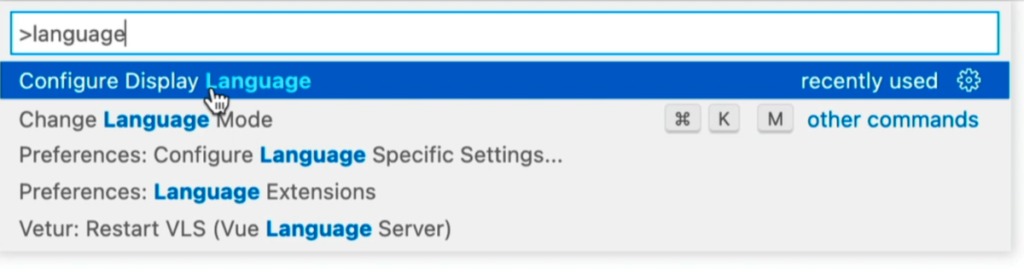
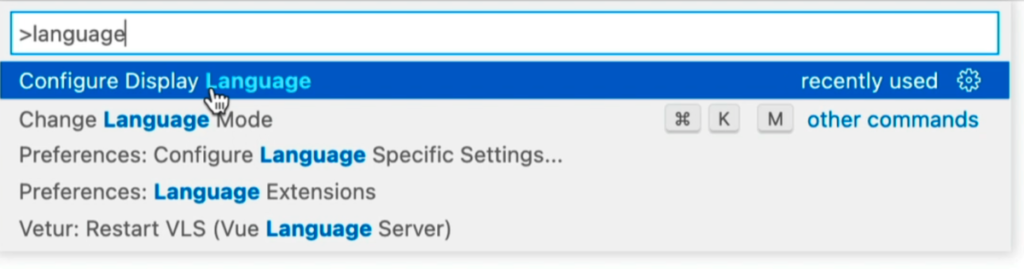
languageと入力して、検索。
Configure Display Languageを選択

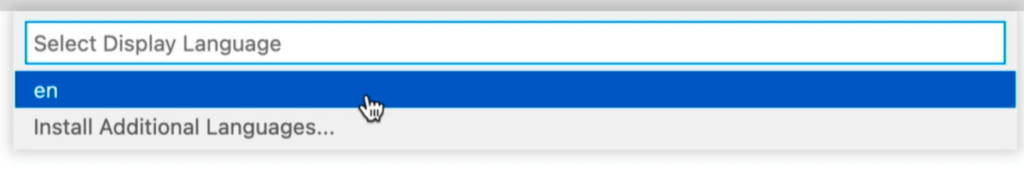
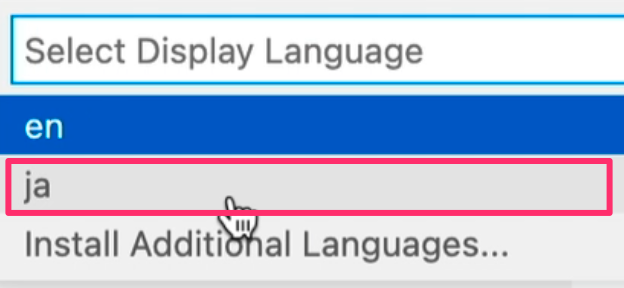
ここで、もし、jaが表示されている場合は、jaを選択すれば日本語化できます。
jaが表示されていない場合は、
Install Additional Languages を選択

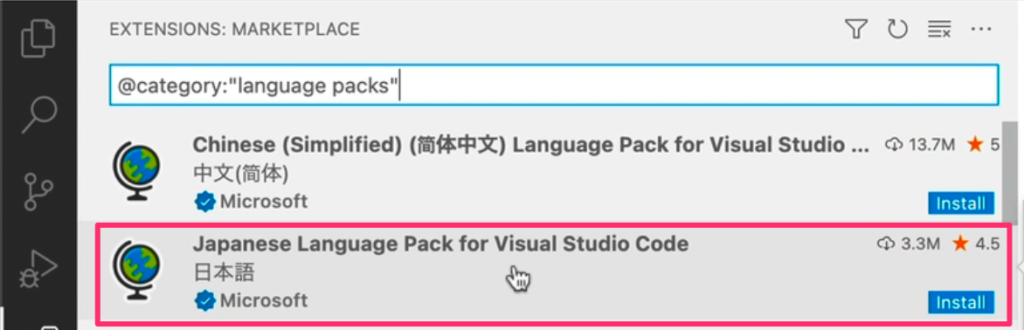
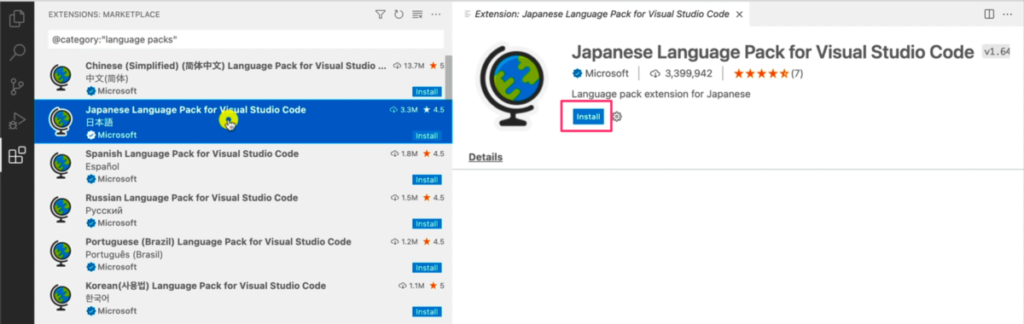
Japanese Language Pack for Visual Studio Codeを選択

Installをします。

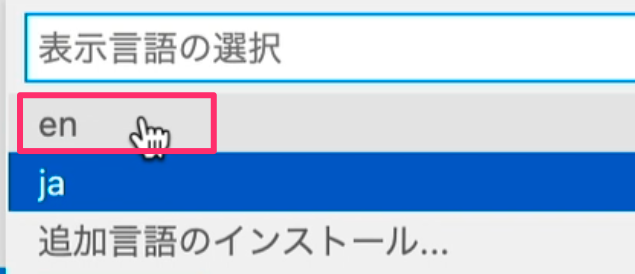
メニューのView > Command Palette > Configure Display Languageを選択

Japaneseを意味する、jaを選択します。

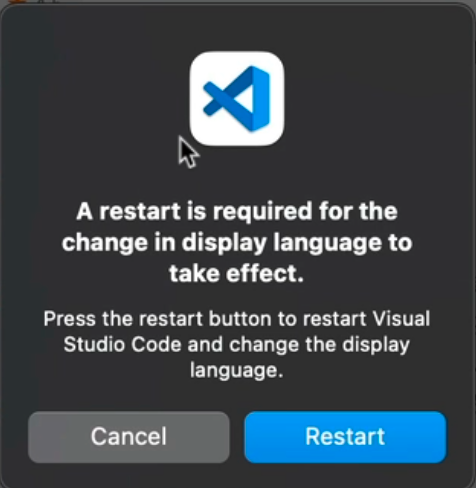
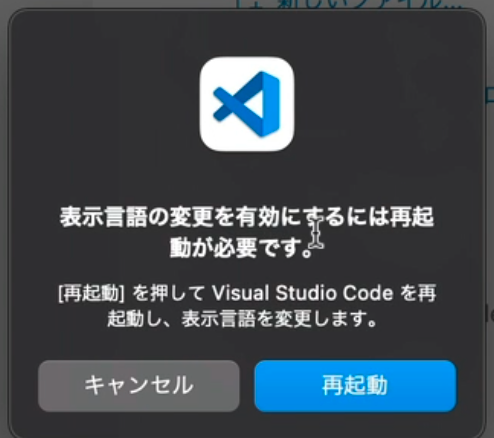
Visual Studio Codeを再起動をします。

メニューの日本語化ができました。

Visual Studio Codeメニューのを英語メニューに戻したいときは、
表示 > コマンドパレット > Configure Display Language
Englishを意味する、enを選択します。

再起動を求められるので、再起動をします。

Visual Studio Codeのメニューが英語表記に戻りました。
![]()
検証環境
- Visual Studio Code 1.63.2 macOS版
Windowsでも、基本的には同じ操作です。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する