パッケージ版node.js(ノードジェイエス)とパッケージ管理ソフトyarnをmacOSへインストールする方法について学習します。
手順
- node.js のインストール状況を確認
- パッケージ版Node.jsインストーラーのダウンロード
- nodo.jsをインストール
node.jsのインストール確認
まず、お使いのmacにnodejsがインストールされているか、どうかを確認します。
ターミナル上で、下記コマンドを入力して実行(Enterキー謳歌)します。
$ node -v
バージョンが表示される場合は、インストール済みですので、
インストール作業は必要ありません。
バージョンが表示されずに。
$node -v -bash: node: command not found
と表示される場合は、node.jsのインストールが必要ですので、次の手順へ進んでください。
node.jsのインストール
node.jsをインストールするには、いくつか方法がありますが、
ここでは、パッケージ版を利用します。
インストーラーをダウンロード
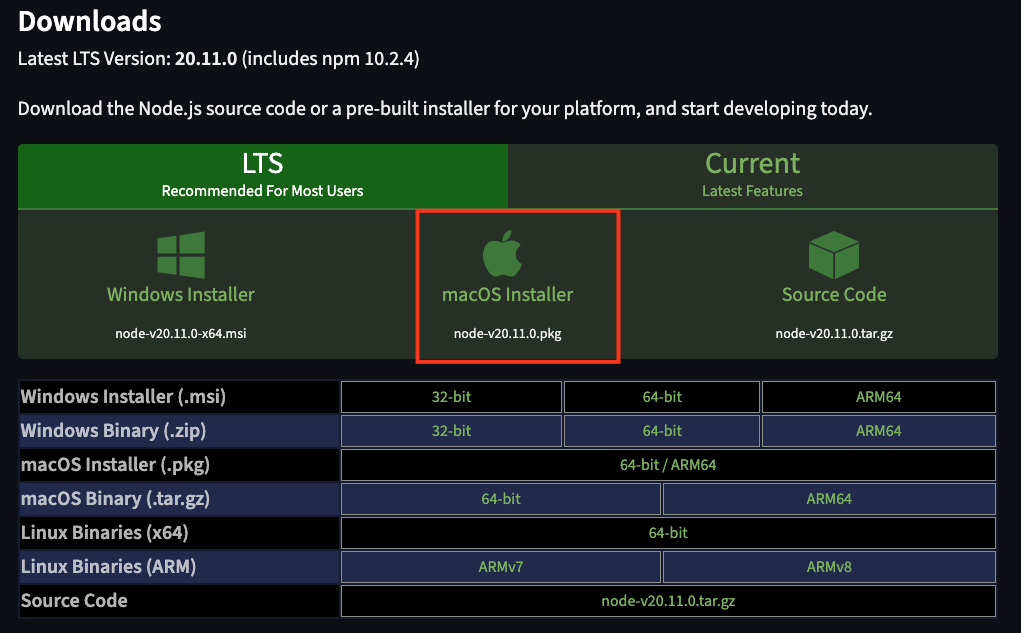
Node.jsにアクセスし、長期サポートが保証されているLTS版をダウンロードします。
基本的には、LTSの最新バージョンをインストールすることを推奨します。

node.jsのバージョンを指定してダウンロードする方法
学習を進める上でNode.jsのバージョンに依存する問題が発生する事も予想されます。
その場合には、本コースで動作確認済みバージョンを指定してダウンロードをお試し下さい。
(例) v18.15.0をダウンロードする場合
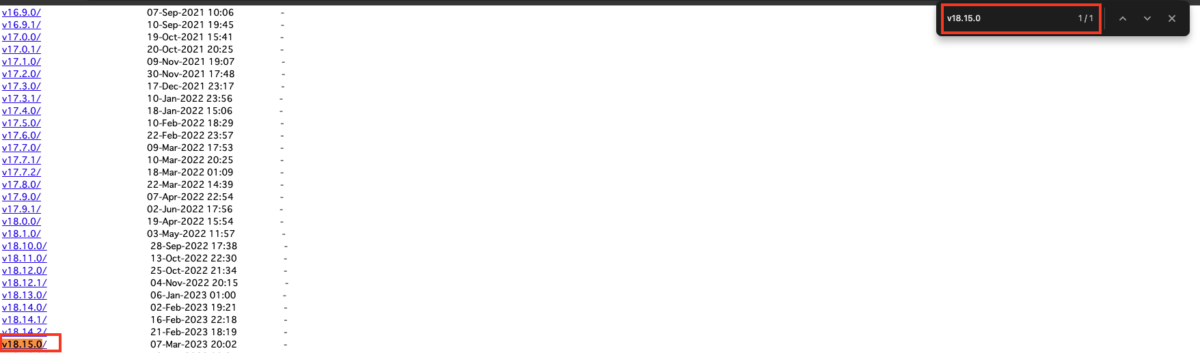
(1)過去のリリースバージョンページを開く。これまでにリリースしたバージョンが一覧表示されています。
(2)ブラウザ検索(cmd + F キーで検索できます。)で「v18.15.0」と入力し、検索でヒットしたリンクをクリックする。

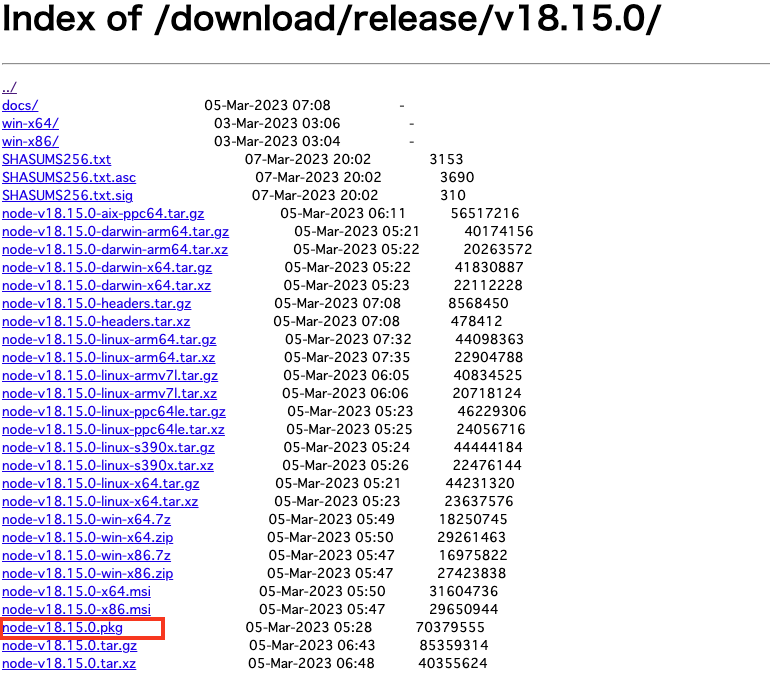
(3)node-v18.15.0.pkgをダウンロードします。

インストーラーを起動
ダウンロードしたインストーラーを起動します。
画面の指示に従ってインストールしていきます。
![]()
「続ける」をクリックします。

使用許諾契約
「続ける」をクリックします。

「同意する」をクリックします。

「インストール」をクリックします。インストール先を変更したい場合は「インストール先を変更」から変更出来ます。

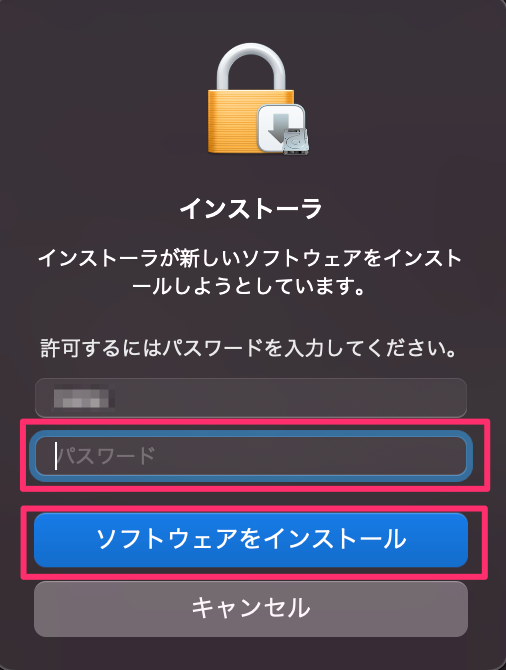
ご自身のmacOSのパスワードを入力して、「ソフトウェアをインストール」をクリックします。

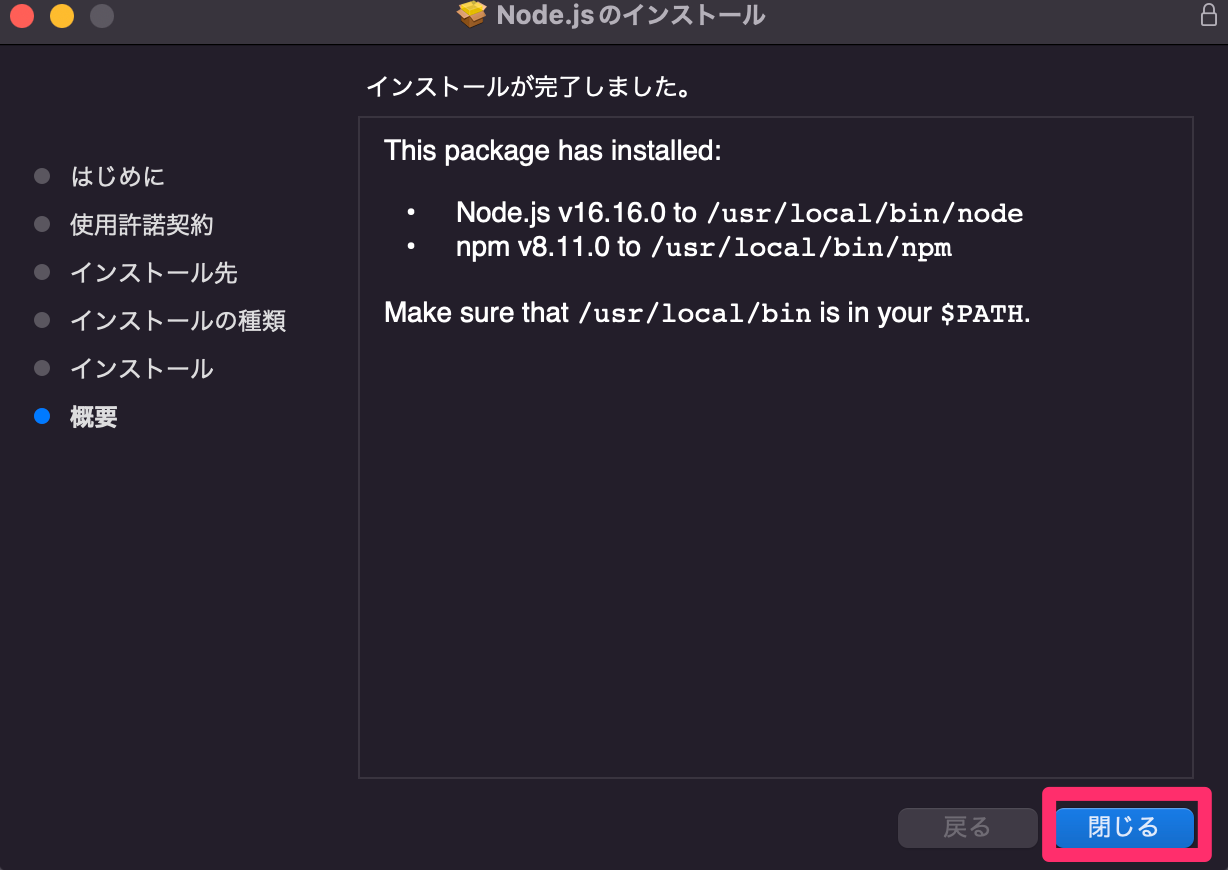
インストールが完了しました。「閉じる」をクリックします。

インストーラーをゴミ箱に入れます。「ゴミ箱に入れる」をクリックします。

node.jsのバージョンを確認
ターミナル上で、下記コマンドを入力して実行(Enterキー謳歌)します。
$ node -v
↓バージョンが表示される
v16.16.0
node.jsのインストールが完了しました。
yarnのインストール
nodeを公式インストーラーでインストールした時のyarnのインストール方法です。
ターミナル上で、下記コマンドを入力して実行(Enterキー謳歌)します。
$ npm install -g yarn
ここで、エラーメッセージ”permission denied”となる場合、次の手順でnpmのデフォルトディレクトリを変更して再度実行してみてください。
1. ホーム ディレクトリにグローバル インストール用のディレクトリを作成します。
$ mkdir ~/.npm-global
2. 新しいディレクトリパスを使用するようにnpmを構成します。
$ npm config set prefix '~/.npm-global'
3. vimを使って~/.profileファイルを編集します
$ vim ~/.profile
4. 次の行を追加します。
$ export PATH=~/.npm-global/bin:$PATH
5. 設定ファイルを更新します
$ source ~/.profile
6. 再度yarnをインストールを実行します。
$ npm install -g yarn
7.yarnがインストールされているか確認します。
$ yarn -v
バージョン情報が表示されていればOKです。
yarnのインストールが完了しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する