この記事では、VSCodeを使用する上で必須となるプロジェクトフォルダ機能の設定方法について解説します。
この記事は、オンライン講座「ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!」とProglus「新HTML入門」のサポート記事です。
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
VSCodeとは
VSCodeはVisual Stduio Codeの略で、Microsoft社が開発しているエディタを指します。
VSCodeは様々な言語やOSに対応しており、拡張機能も豊富で効率的に開発を進めることができるため、人気が集まっています。
VSCodeのプロジェクトフォルダ設定
プロジェクトフォルダとは、プログラムを作成する際の作業フォルダを指します。
プロジェクトフォルダを設定することでコーディングを効率的に進めることができます。
GUIでの設定
ここでは、デスクトップに配置した「web」という名前のフォルダをプロジェクトフォルダに設定する想定で、手順について説明します。
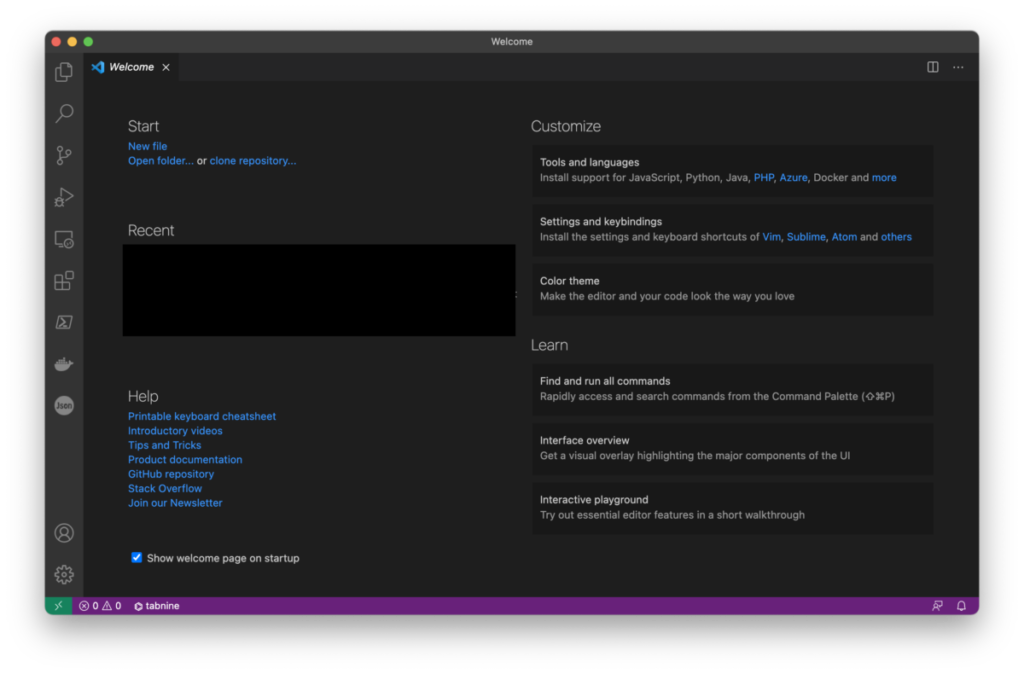
まずVSCodeを起動します。

VSCodeを起動すると、デフォルトではプロジェクトフォルダは設定されていない状態です。

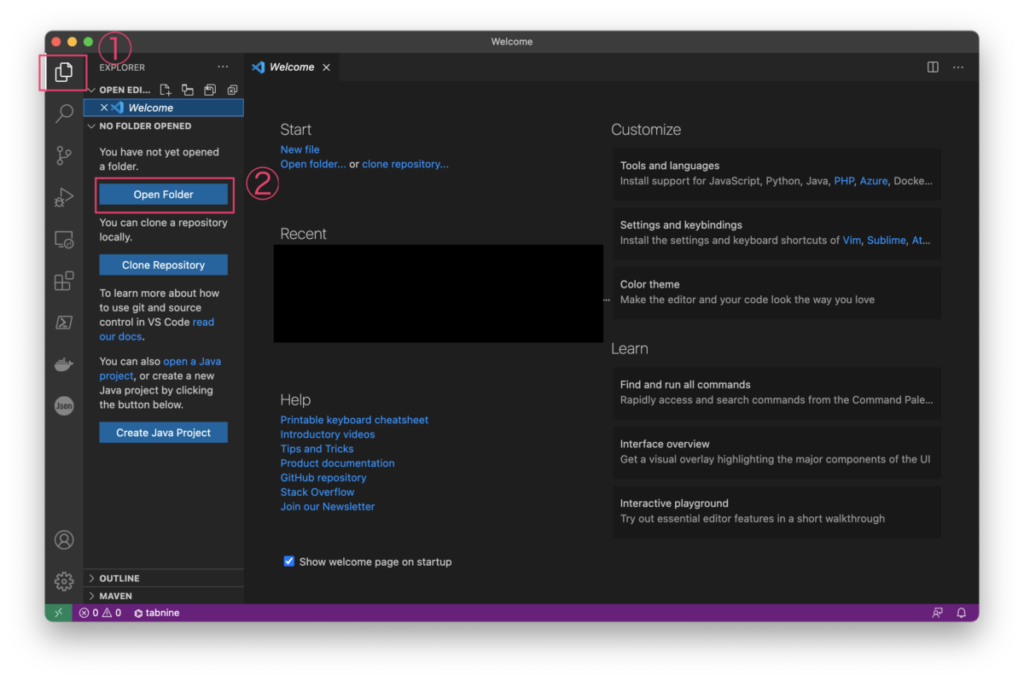
左のカラムの一番上が「Explorer」のアイコンです。
「Explorer」アイコンをクリックすると、右側に「You have not yet opened a folder」という表示が出るので、その下の「Open Folder」ボタンをクリックします。

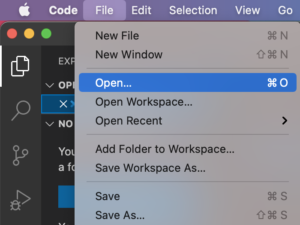
なお、VSCodeの左上の「File」をクリックして、「Open…」を選択しても同じ操作が可能です。(Windows版では「File」から「Open Folder…」を選択)

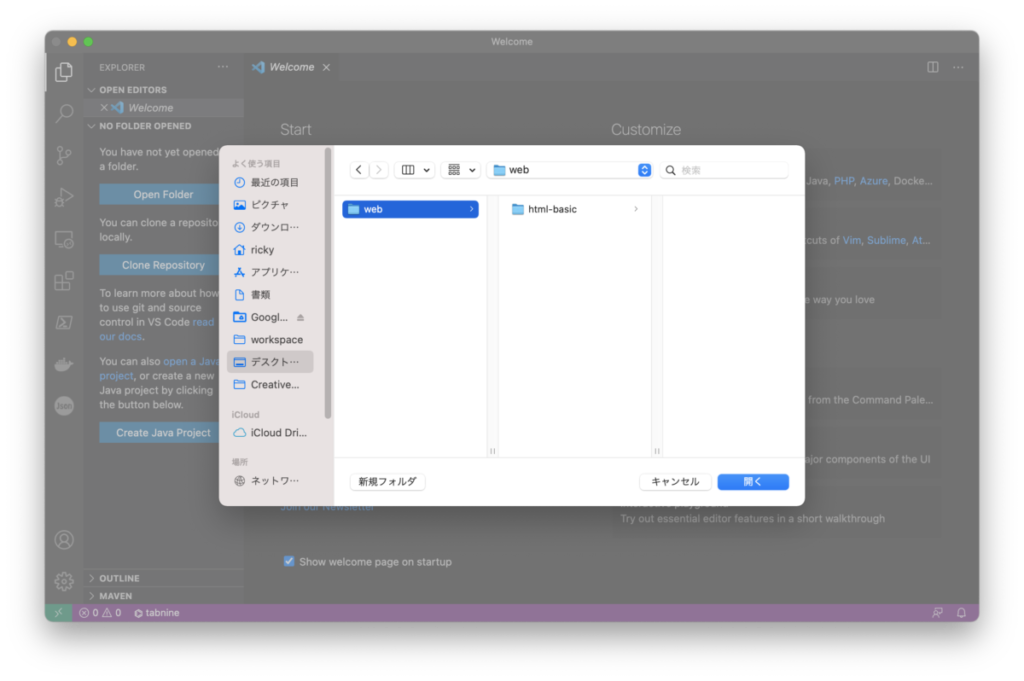
Finderまたはファイルエクスプローラーが表示されるので、プロジェクトフォルダを選択します。

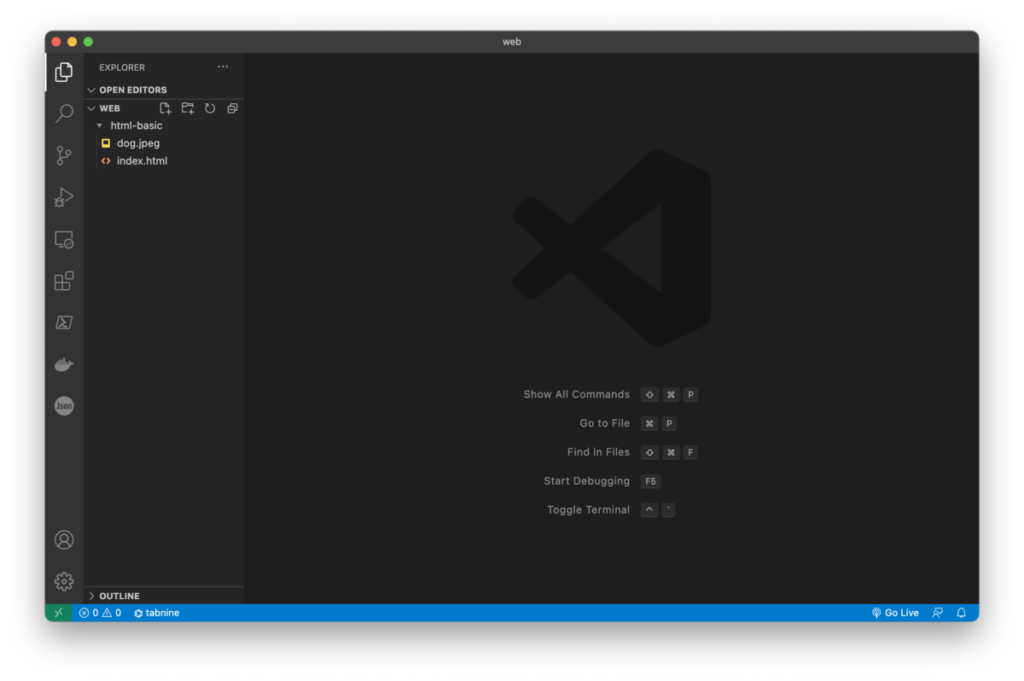
プロジェクトフォルダを設定すると、Exploerのカラムにプロジェクトフォルダの中身が表示されます。
今回は、「web」フォルダの中に「html-basic」という名前のフォルダが存在するので、その中身が一覧表示されています。
プロジェクトフォルダを設定すると、フォルダ内のファイル構成が一目で分かるようになるので便利です。

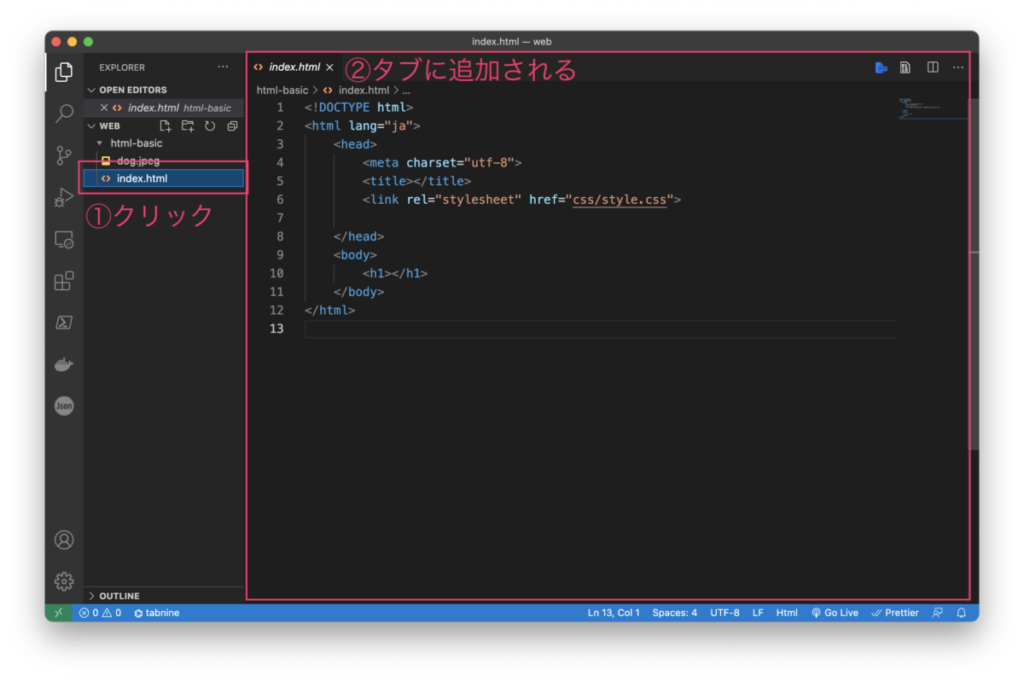
ファイル名をクリックすると、ファイルが右側のタブで表示されます。
コマンドラインでの設定
プロジェクトフォルダはコマンドラインからも設定できます。
VSCodeをダウンロードするとコマンドラインでcodeコマンドが有効になります。code フォルダ名とすることで、該当フォルダをプロジェクトフォルダとしたウィンドウが立ち上がります。
WindowsではPowerShellまたはコマンドプロンプト、Macではターミナルから起動可能です。
$ cd ~/Desktop $ ls web $ code web
VSCodeで画像をプレビュー表示
ここでは、インターネットからダウンロードした画像をプロジェクトフォルダに追加し、VSCodeでプレビュー表示する方法ついて説明します。
①画像のダウンロード
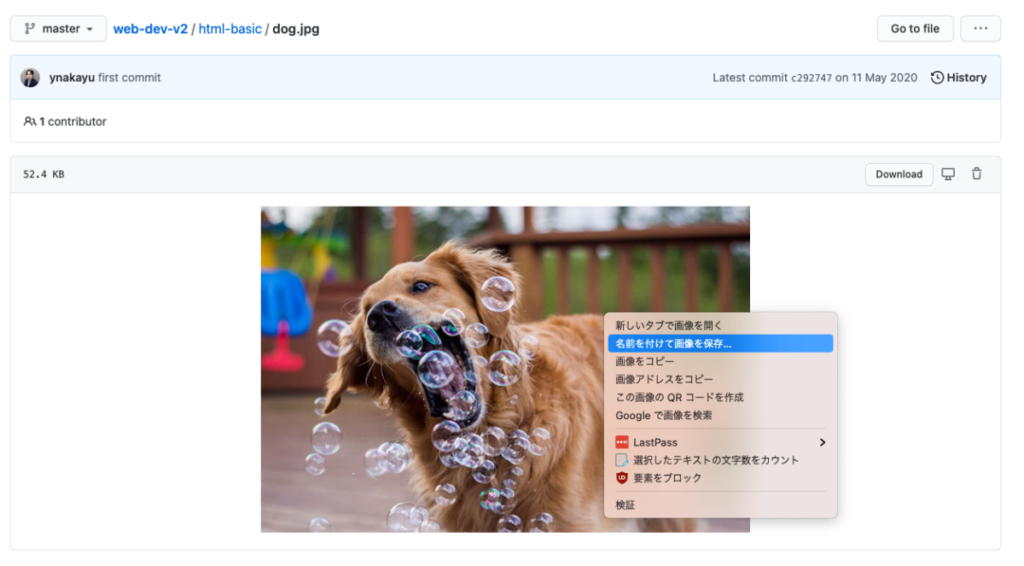
Webサイトなどで表示されている画像をダウンロードして利用したい場合について解説します。

画像を右クリックして、「名前をつけて画像を保存」をクリックします。
②画像のドラッグ & ドロップ

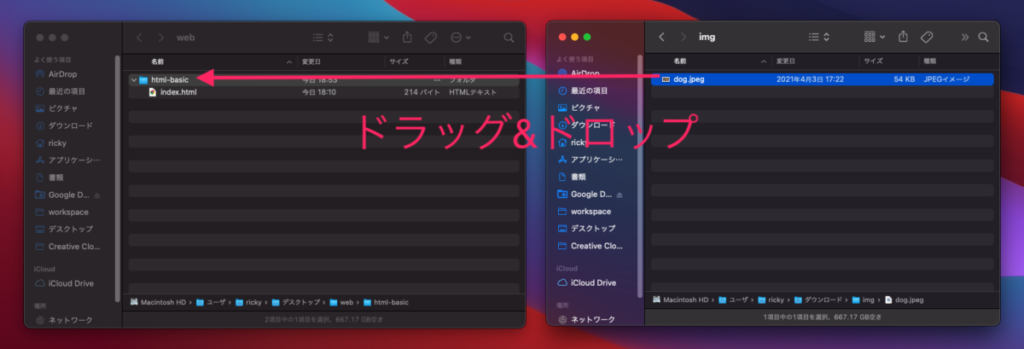
ダウンロードした画像をプロジェクトフォルダにドラッグ & ドロップします。

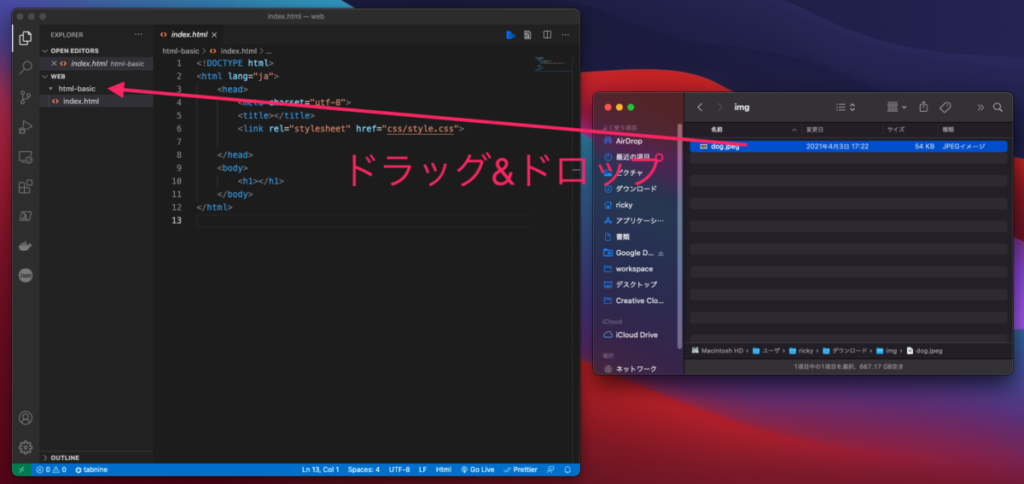
VSCodeで既にプロジェクトフォルダを設定している場合は、直接画像ファイルをドラッグ & ドロップすることも可能です。
③VSCodeでプロジェクトフォルダを開く
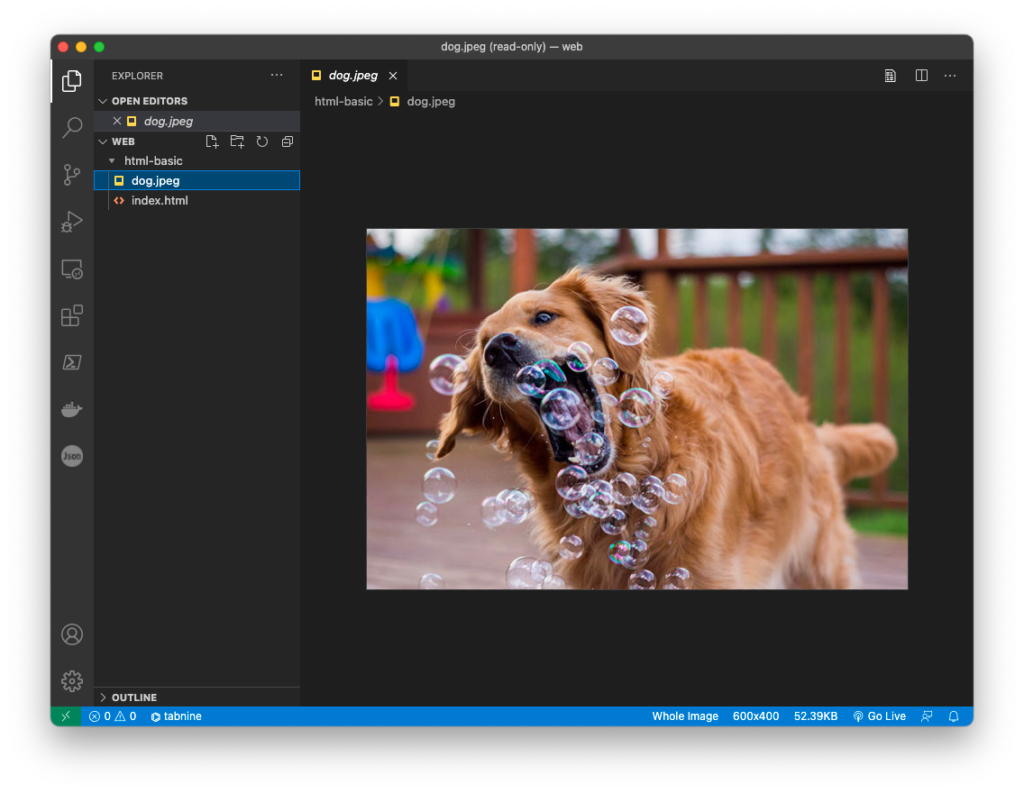
VSCodeのプロジェクトフォルダにダウンロードした画像が追加されています。
画像ファイル名をクリックすると、右側のタブに画像が表示されます。

VSCodeで画像をプレビュー表示することができました!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する