サーバのOSと利用されることが多いLinux(リナックス)について、これからLinuxサーバの構築・運用を行ないたいと思っている初心者に向けて説明します。
この記事は、「Linuxサーバー構築運用入門」のサポート記事です。
Linuxとは
はじめてのLinuxサーバ構築運用入門 – コース紹介
概要
- OS(Operationg System)の一つ。コンピュータで動く基本のプログラム。
- OSの例: Windows, macOS
- 大規模システム向けOSとして普及していたUNIXを模して、PC上で利用できるUNIXとして開発されたUNIXクローンの一つ。
歴史
- UNIXは非常に高価という課題。
- 1991年に、当時フィンランドのヘルシンキ大学の学生であったリーナス・トーバルズ氏が、Linuxの開発を開始。
- フリーかつオープンソース
- サポートが不要であれば、様々なサーバーの機能が
- 無償で使える。
利用用途
- サーバ、パーソナルコンピュータ、スーパーコンピュータ、組み込み機器(携帯電話、テレビ)など幅広く使われている
- Web業界では、サーバOSの第一選択肢。
- この記事では、サーバ用途で使う場合について学習します。
Linuxディストリビューション
Linux
Linuxカーネル
- OSの基本機能の役割を担うソフトウェア
- OSの基本機能:ハードディスク、メモリの管理、周辺機器やアプリケーションソフトの監視。
Linux ディストリビューション
- Linuxの配布形態のこと。
- 一般利用者がLinuxを利用しやすいように、アプリケーションなどをパッケージにしてすぐに使える状態にしたもの
主なディストリビューション
RedHat系
- Fedora
- Red Hat Enterprise Linux
- CentOS ※日本で1番使われる
- Debian系
- Debian GNU/Linux
- Ubuntu ※日本で2番目に使われる。機械学習系の用途で使われることが多い
- Slackware系
- Slackware
- openSUSE
CentOSについて
- 商用で有料のRed Hat Enterprise Linux(RHEL)との完全互換性を目指したフリーのLinuxディストリビューション。

- RHELのソースコードはオープンソースで無償公開されているため、このソースコードを元に、レッドハットの商標や商用パッケージ等を除去してパッケージ化。
- 日本のWeb業界では一番使われている人気のディストリビューション
- 学習する際の情報も多く、初心者におすすめ。
- AWS(アマゾン ウェブ サービス)によって提供される、サポートおよび管理された Linux のイメージAmazon Linux AMI についても、CentOSがベースとなっています。
- 特別に理由が説明できなければ、WebサーバにはCentOSを選択することをおすすめします。
CUI/GUIについて
CUI

- Character User Interface の略
- コマンド(文字)でコンピュータを操作する方法
GUI

- Graphical User Interface
- コンピュータグラフィックスとマウスなど使って直感的な操作を可能にする操作方法
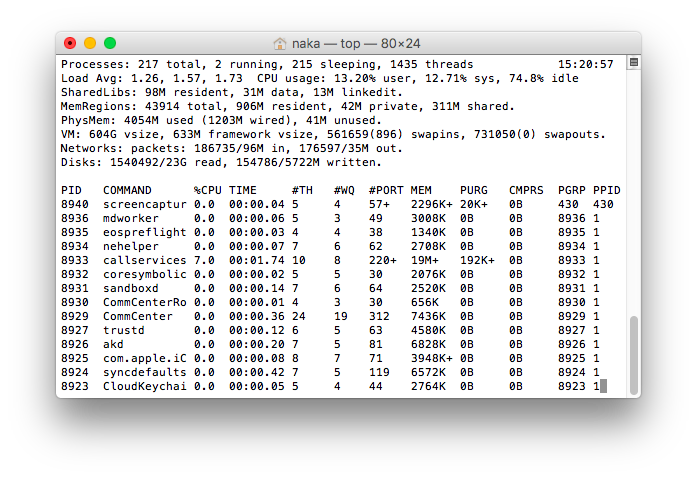
サーバでCUIを利用する理由
- GUIはCUIより負荷が高い。
- パフォーマンスを重視するサーバ用途ではCUIの方が有利。
- サーバ構築・管理では、CUIを利用することが多い。
おわりに
この記事では、サーバのOSと利用されることが多いLinux(リナックス)について、初心者向けに説明しました。
オンライン講座、Linuxサーバー構築運用入門 (CentOS7, PHP7, Apache, MySQL, WordPress対応)では、Linuxの操作に慣れていない方向けに、コマンドの使い方から始まり、最終的にはLinuxサーバを設定してhttps対応の独自ドメインのオリジナルブログが公開できるように説明します。
動画で丁寧に説明していますので、ぜひご利用ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する