MySQL WorkbenchをMacにインストールする方法について説明します。
MySQL Workbench(マイエスキューエル ワークベンチ)とは
MySQL公式ツールです。
データベースの設計、作成、管理をビジュアルに行うことができます。
ダウンロード
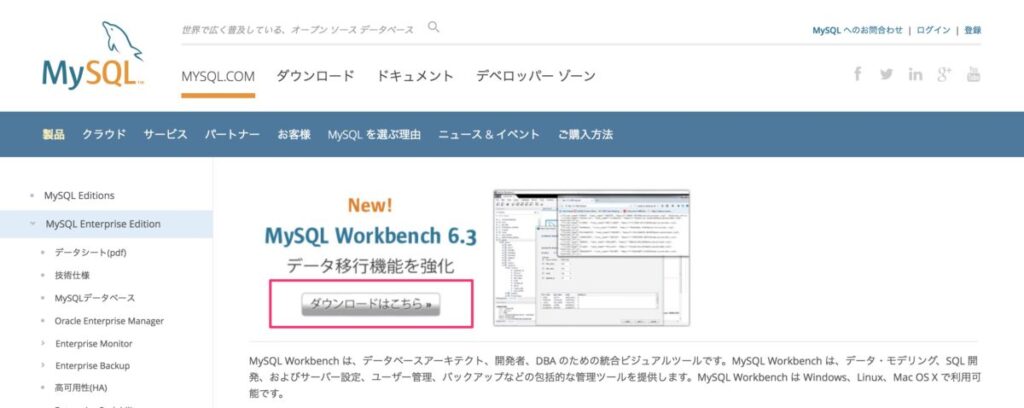
公式サイトのダウンロードページを開きます。
■■■■■■■■■■■■■■■■■■■■■■■
追記:2021/1/28
MySQL Workbench 8.0.23 には不具合あり、MySQL Workbenchが起動しないケースが報告されています。
MySQL Workbench 8.0.23は利用しないようにお願いいたします。
■■■■■■■■■■■■■■■■■■■■■■■
「ダウンロードはこちら」ボタンをクリック

Download MySQL Workbenchページに遷移します。
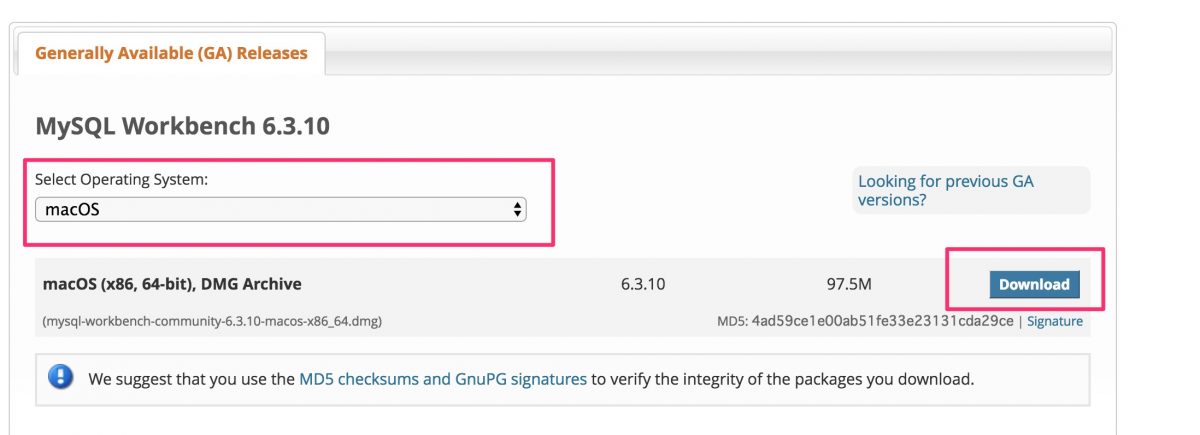
OS選択
スクロールしてページの下の方を表示。
OS選択でmacOSが選択されていることを確認して、「download」ボタンをクリックします。

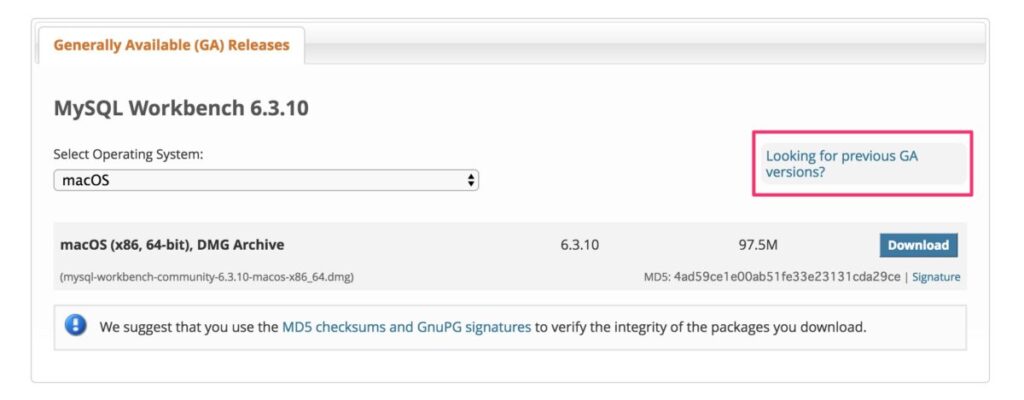
基本的には、学習時点で、最新のバージョンを使えばOKですが、
大幅に仕様が変わってしまったときなど、使用に支障がある場合は、
旧バージョンをダウンロードして(一時的に)使うこともできます。
previous GA versionsのリンクをクリックすると、旧バージョンを選択できます。

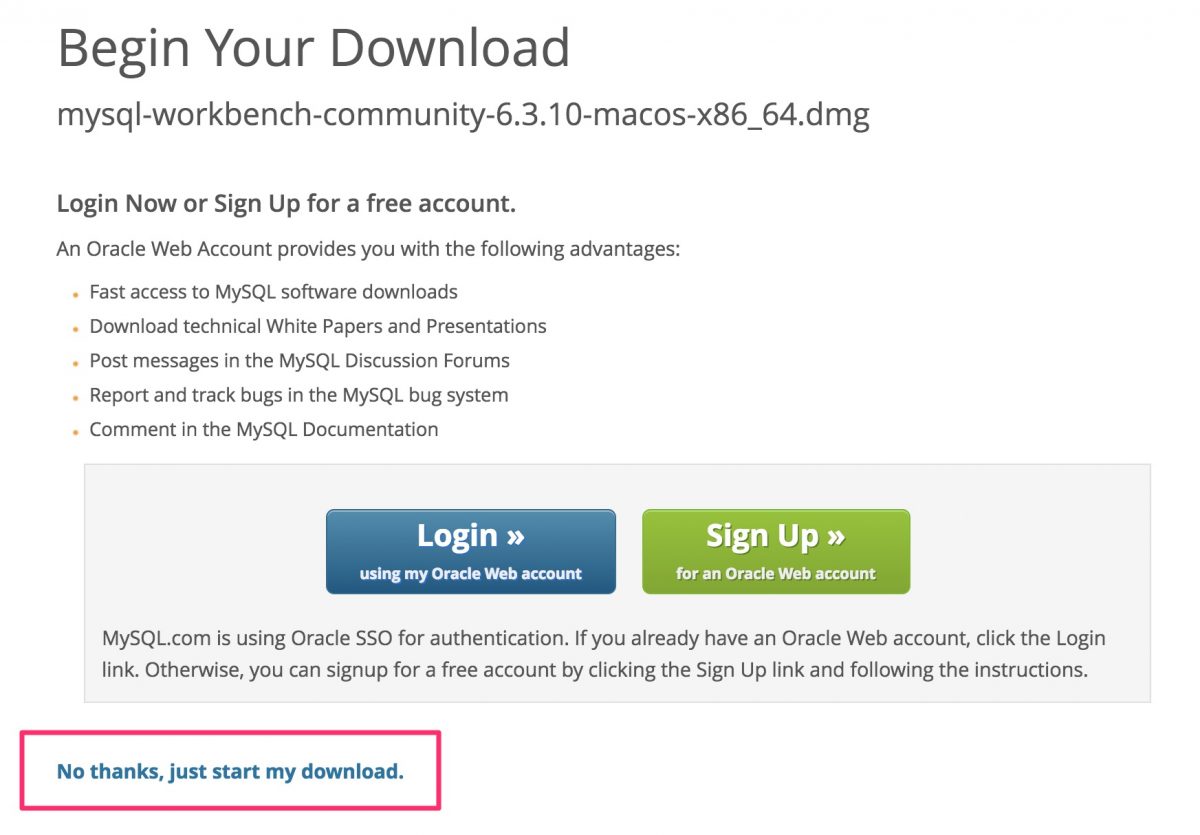
ユーザー登録はパスすることもできる
ユーザー登録してからダウンロードすることもできるのですが、ここでは、ユーザー登録無しでダウンロードします。

「No thanks, just start my download.」
をクリックするとダウンロードが始まります。100MBくらいあるので、少し時間がかかります。
ファイルがダウンロードされます。
インストール
「mysql-workbench-community-6.3.10-macos-x86_64.dmg」
などといったファイルを、ダブルクリックして開きます。
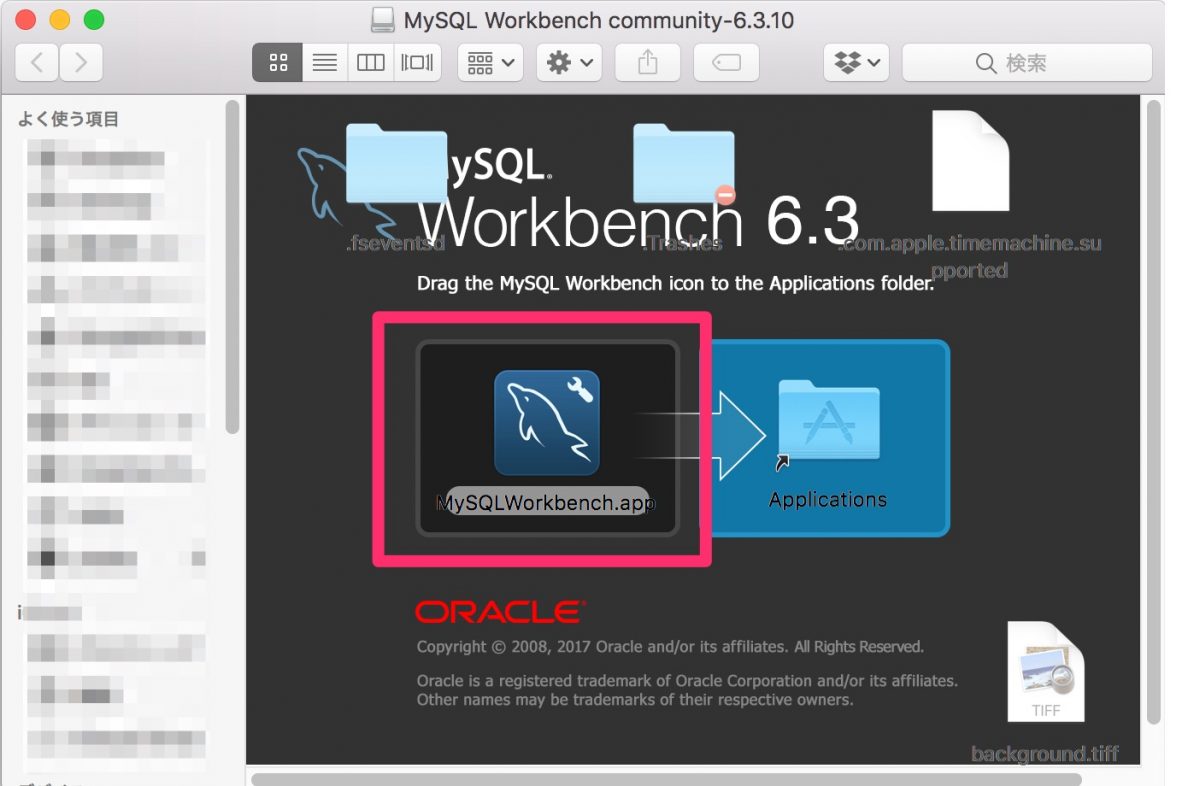
ドラッグアンドドロップ
MySQLWorkbench.app アイコンを、Applicationsディレクトリにドラッグアンドドロップします。

コピーが行われます

MySQLWorkbenchを開く
アプリケーションからMySQLWorkbench.appを開きます。

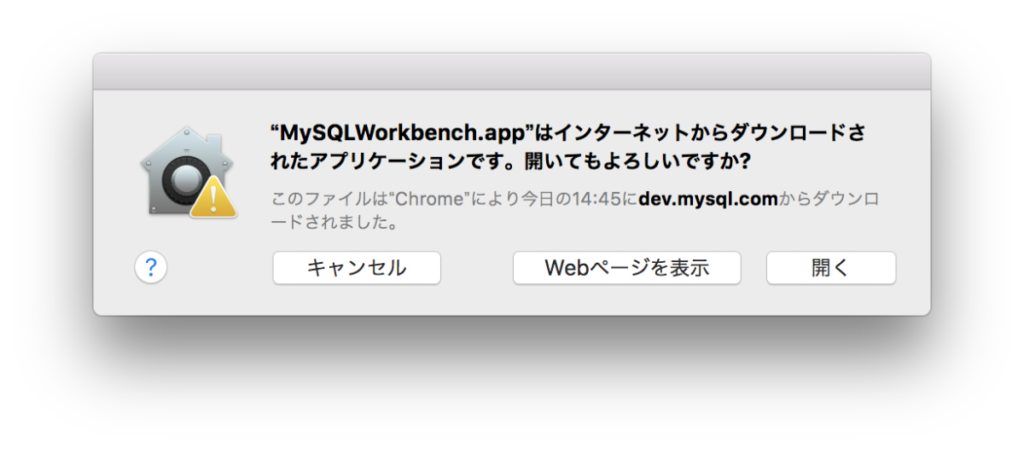
“MySQLWorkbench.app”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?と表示される場合は、メッセージを確認した上で、開きます。

MySQL Workbenchが開きました。

これで、インストールは完了です。
おわりに
この記事では、MacにMySQL Workbenchのインストール方法について説明しました。
オンライン講座「アプリ開発入門総合コース 」では、MySQLの使い方を始めとした、アプリ開発の基礎が学べます。
264レクチャー18時間の大型コースで、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHub. Web開発に必要なプログラミングスキルを1つのコースで沢山学べるお得なコースです。
無料プレビューを60分公開していますので、ぜひご覧ください。
「アプリ開発入門総合コース – プログラミング初心者が実務で使える本質的なエンジニアスキルを習得できる入門講座 –」
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する




