目次
はじめに

HTML学習において一番最初に学ぶことはコードの書き方ですが「どんなルールで書くのか?」「全体としてどんな構造になるのか?」が最も重要です。
この記事では、その要となるHTMLの基本的な構文と構造について解説します。
HTMLの基本構文
タグでコンテンツを挟む
HTMLのコードに共通しているのは下記の構文です。なんとなく目にしたことがあるかもしれません。
<タグ名>コンテンツ</タグ名>
HTMLには様々な機能があり、どの機能を用いてコンテンツを表現したいか?を「タグ」を用いて記述します。
例えば、段落として「はじめてのHTML」というコンテンツをWebページに載せたいとしましょう。
その場合は下記のように記述します。「p」が段落の機能を意味します。
<p>はじめてのHTML</p>
コンテンツとは日本語で「情報の中身」のような意味合いで、上記では「はじめてのHTML」がそれにあたります。
一部の例外(inputタグ等)を除き、ほとんどのHTMLはこのようにタグでコンテンツを挟むのが基本構文です。
最初のタグを「開始タグ」、終わりのタグを「終了タグ」と呼び、この「開始タグ+コンテンツ+終了タグ」のまとまりを要素と呼びます。
上記の例は段落「p」のタグで挟んでいるため「p要素」と呼ばれたりもします。
注意点
基本的には上記のように大変シンプルな構文ですが、下記の点に注意してください。
- 終了タグのスラッシュ「/」を忘れない
- タグは大文字ではなく小文字で
動画解説
本項の内容を動画でも解説しています。
https://www.youtube.com/watch?v=nOLKK0HtPz4&feature=youtu.be
HTMLの基本構造
次にHTMLの基本構造を見て見ましょう。
DOCTYPE宣言とhtml要素

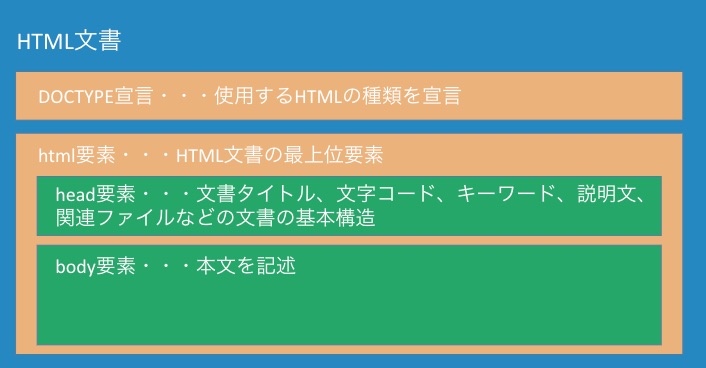
HTML文書の基本的な構造は上図のようになっています。
まず、HTML文書の先頭にはDOCTYPE宣言と呼ばれる「使用するHTMLの種類」の宣言を行う部分が必要です。
その次がhtml要素で、<html>で始めて</html>で閉じます。これはHTML文書の最上位要素で、この中に他の要素を入れていきます。
html要素の中に入る代表的な要素はhead要素、body要素です。
head要素には文書タイトル、文字コード、キーワード、説明文、関連ファイル等、文書の基本情報を記述します。
このhead要素に記述された内容はwebページには表示されません。
body要素は文書の本文を記述する部分で、ここに記述した内容がwebページとして表示されます。アクセスしてきたユーザーから見える部分です。
コード例
説明だけではイメージが掴みにくいので、実際のコード例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
</head>
<body>
<p>Hello HTML</p>
</body>
</html>
まず最初にDOCTYPE宣言でhtmlを使用することを明言しています。
その後、html要素がありその中にhead要素、body要素がありますね。
さらにhead要素の中にはmeta要素、title要素があります。
meta要素にはメタデータを記述しますが、メタデータというのはデータそのものではなく、データに関する情報のことを指しており、ここではcharset=”utf-8″という情報がありますね。
意味は、この文章の文字セット(キャラクターセットと呼びます)はutf-8を使う、ということです。
文字セットとはコンピュータで表示するために定められた文字集合のことで、ウェブブラウザが文章を解析して表示する際に参照する決まりのようなものと捉えてください。
例えば、日本語で書いたのにロシア語の文字セットを使うとウェブブラウザがロシア語だと思って表示してしまうので、文字化けの原因となります。
title要素では、このHTML文書のタイトルを定義することが可能です。
例えばGoogle Chromeのタブでウェブページを表示するとそれぞれのタブに文字列が出ていますね。この部分がtitle要素で記述されたものです。
続くbody要素の中にはp要素があり、冒頭の例の通り、段落として表示される部分です。
要素の入れ子とドキュメントツリー

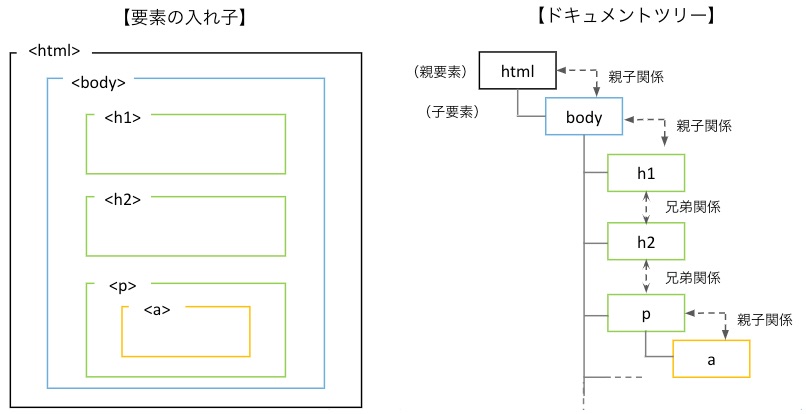
HTML文書は、上図左側のように要素の中にさらに別の要素があり、さらにその中に別の要素が…といったように、要素の入れ子構造になっています。
これは言い換えると右側のように階層構造とも見られるのが特徴です。
例えばhtml要素の中にbody要素があるので、これらは親子関係にある(html要素が親要素、body要素が子要素)といったり、body要素の中でh1要素とh2要素は同列にあるので兄弟関係にあるといったりします。
動画解説
本項の内容を動画でも説明しています。
https://www.youtube.com/watch?v=VyArkIObSXc&feature=youtu.be
まとめ

HTMLを学ぶうえで最初に知っておくべき基本的な構文と構造について説明しました。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する