なんらかの教材を使ってプログラミング学習をしているときに、
動作確認済みのサンプルコードと、
ご自身で書いたコードとの差分(diff)を表示する方法、
について解説します。
目次
動画で学習する
チャンネル登録してね!
テキストの差分を表示するツールは沢山ある
代表的ないわゆる差分(diff)を表示するツールとしては、
macOSであれば、diffコマンド、BBEdit
macOSで2つのファイルの差分を確認するには?便利なdiffツールを紹介
Windows環境であれば、WinMerge
Windowsで2つのファイルの差分を確認するには?WinMergeの使い方を紹介!
が挙げられます。
また、Git/GitHubなどのソースコード管理関係のツールに付属するdiff表示機能も使うこともあるでしょう。
しかしながら、プログラミング入門者の方の中には、「少し難しい」、「敷居が高い」と感じる方もいらっしゃると思います。
お手軽に2つのコードの差分を比較できるウェブサービス Mergely
そこで、お手軽に2つのコードの差分を比較して表示できるウェブサービスを紹介します。
Mergelyというサービスです。
この記事の執筆時点では、ユーザー登録不要で、無料で利用ができます。
Mergely利用時の注意点
365日24時間稼働し続けることが保証されたサービスではありません。
メンテナンス発生時などには、時間を開けてからアクセスしたり、他のツールを利用すると良いでしょう。
Mergelyの使い方
使い方は簡単です。
左側に、お手本となるサンプルコードをコピーアンドペーストします。
右側にご自身で書いたコードをコピーアンドペーストします。

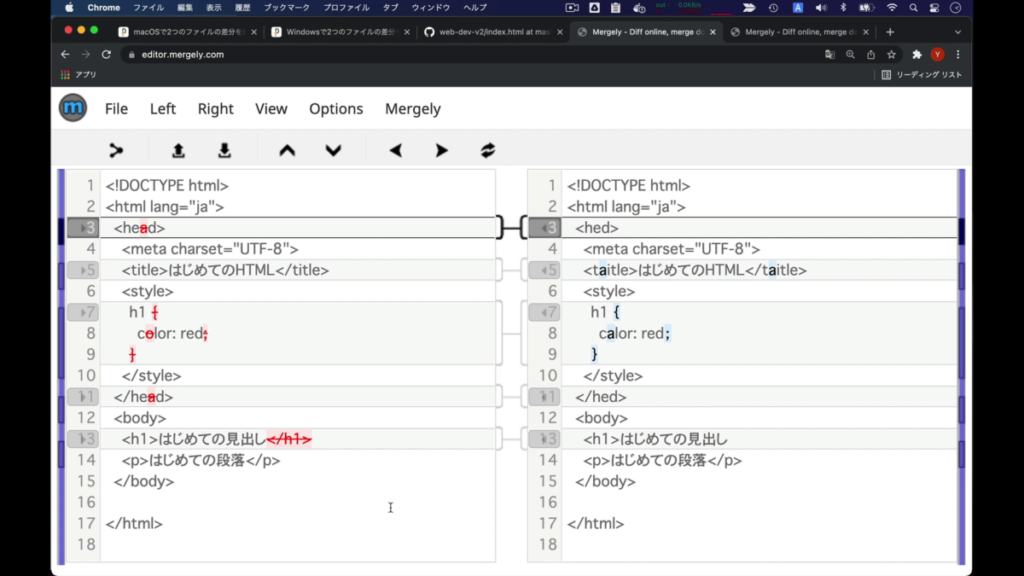
このように差分が可視化されますので、差分があるところのコードを修正すればOKです。

補足:右側にペーストしたコードは、意図的にコードを間違えています。
このときに、コピーアンドペーストの元となるファイルを間違えて、迷宮入りしてしまう方が多くいらっしゃいますので、慎重に操作します。
たとえば、左右どちらにも、お手本となるサンプルコードをコピーアンドペーストした場合、当然のことながら、差分は表示されません。
終わりに
プログラミング学習をする際には、こういったツールを活用しても良いので、自分でエラーを取り除いて解決した経験を何度も何度も重ねることにより、成長ができます。
このエラーメッセージや、この不具合の挙動はなんか見たことがあるなぁという、引き出しを沢山持つと、トラブルシューティングが進めやすくなります。
どんなにベテランのエンジニアでも、一発でコードを書ける人は、少なくとも私は見たことがありません。
そのため、プログラムのエラーを取り除くことが、学習であれば、学習そのもの、
業務であれば業務そのものです。
ぜひ、プログラムの間違いを自分で見つけられるようになり、誰にも依存しないでコードを書けるようになっていきましょう。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する