HTMLとはなにかと、HTMLの基本的なことについて、プログラミング初心者に向けて説明します。
この記事は、オンラインプログラミング学習講座「Webエンジニア入門総合コース」サポート記事です。
目次
HTMLとは
HTML (エイチ・ティー・エム・エル / HyperText Markup Language)は、Webページの内容を記述するためのマークアップ言語と呼ばれるです。
マークアップとは
コンテンツのはじめと終わりに「タグ」と呼ばれる印をつけて、意味付けをしていくことです。
例
<h1>見出し</h1>
HTMLの歴史
1989年 スイス・ジュネーブにあるCERN(欧州原子核研究機構) ティム・バーナーズ・リー博士によって開発されました。
研究の情報や進行状況を共有するという課題の解決のために作られた。
1991年 世界で初めてのWebサイトがティム・バーナーズ・リー博士によって公開
復刻版ですが、世界で初めてのWebサイトを見ることができます。
主要なHTMLのバージョン
主なHTMLのバージョンは下記になります。
- 1999年 W3C勧告 HTML 4.01
- 2000年 W3C勧告 XHTML 1.0
- 2014年 W3C勧告 HTML 5
- 2016年 W3C勧告 HTML 5.1 (HTML5のマイナーアップデート)
HTML 4.01 やXHTML 1.0 が、10年以上使われていたのですが、今は、新規のプロジェクトに関しては、HTML5一択の状況です。HTML5.1など新しいバージョンも徐々に利用が進ものと考えられます。
補足として用語の解説をいくつかします。
HTML5
フォームに使える部品や、スマートフォン向けの機能など大幅にアップグレード。
ビデオをページに埋め込むことも可能になりました。
HTML5はHTML4の良い部分を残しつつ、新しいニーズにあった機能を追加しています。
W3C(ダブリュー・スリー・シー)
World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)は、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体です。
HTMLの基本構文

開始タグ、終了タグで挟む形で、コンテンツがあります。
開始タグ+内容+終了タグ を要素と言います。
これがHTMLを学ぶ上で、一番重要なルールになるので、必ず覚えておきましょう。
タグで何かしらのコンテンツを挟む形になります。
終了タグには、スラッシュがつくところも、重要です。
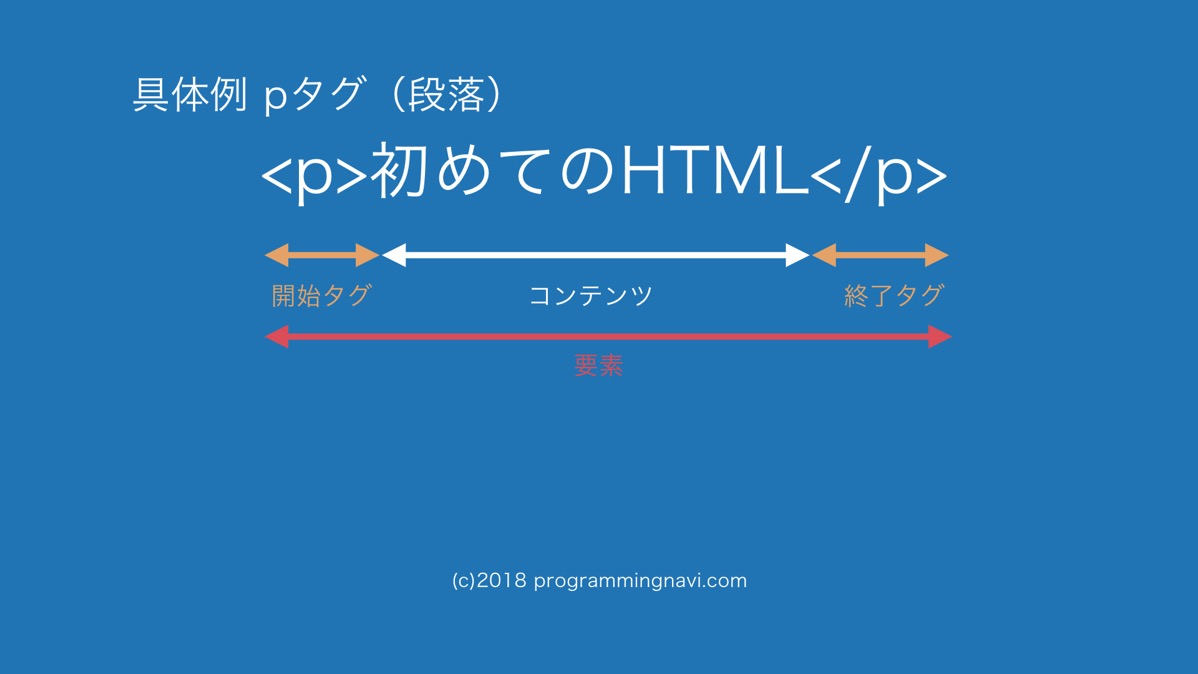
具体例
具体例は、このようになります。

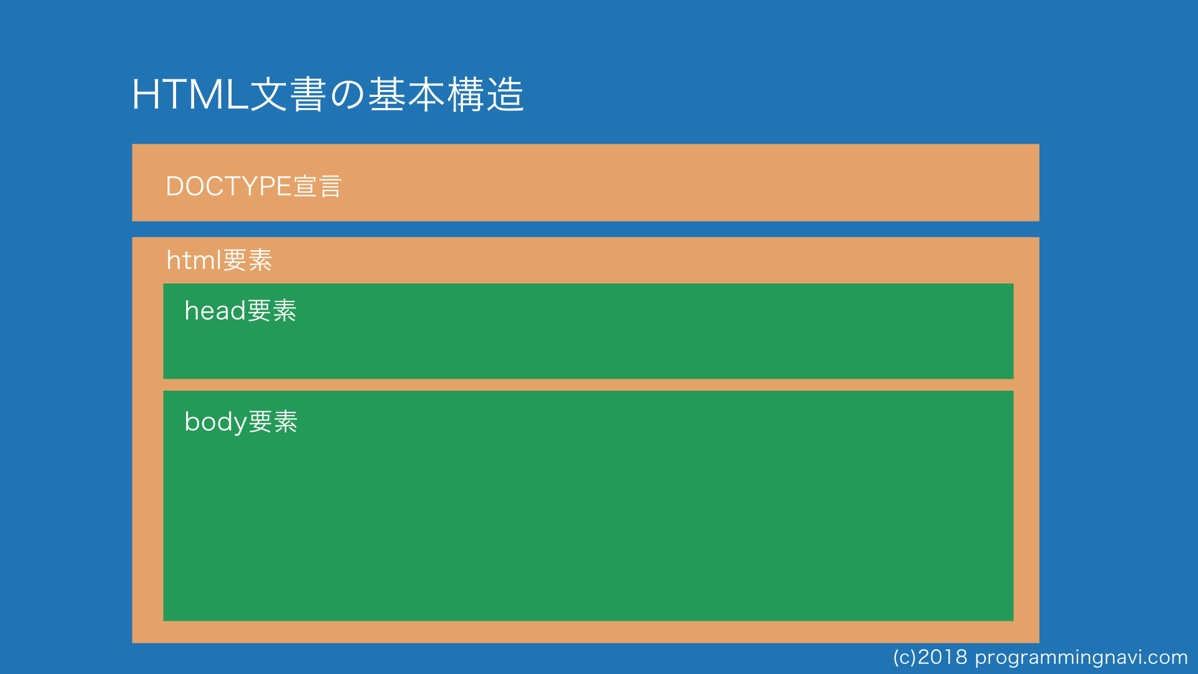
HTML文章の基本構造

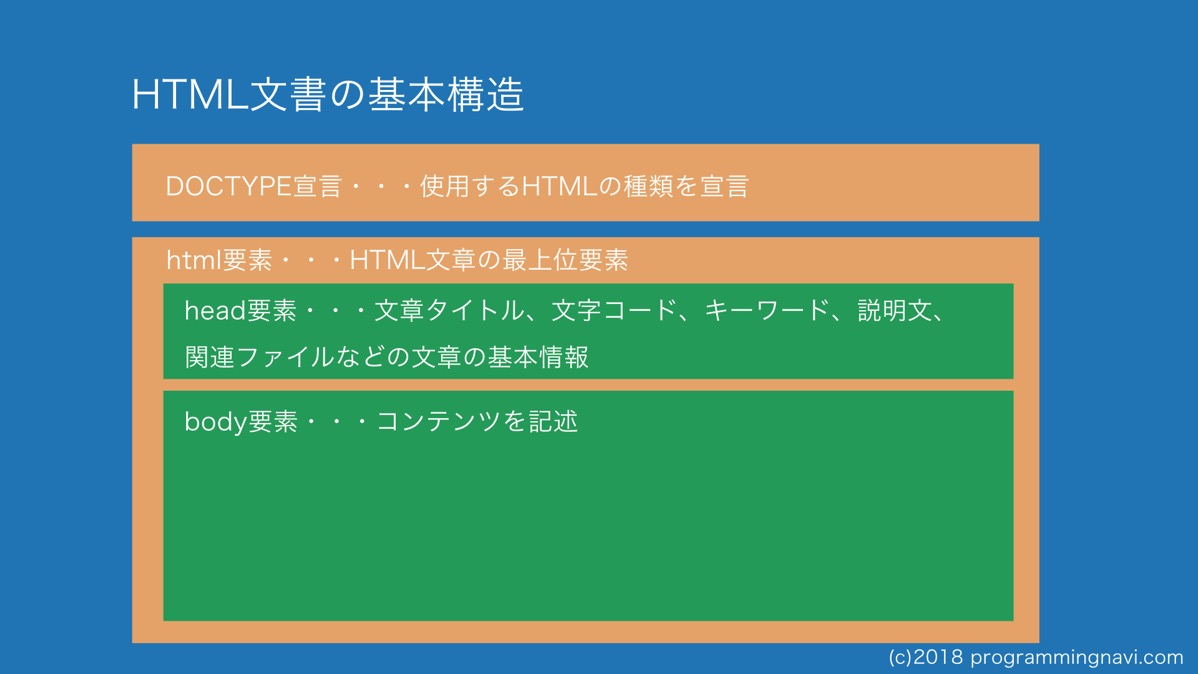
HTMLの文章の基本的な構造は、
まず、html要素が始まる前の文章の先頭にDOCTYPE宣言と呼ばれる
使用するHTMLの種類を宣言を行います。
続いて、html要素を記述します。
HTML要素はHTML文章の最上位要素です。
html要素の中には、 head要素と、body要素を記述します。
次にhead要素を記述します。
head要素には、文章タイトル、文字コード、キーワード、説明文、関連ファイルなどの文章の基本情報を記述します。
head要素に記述されたものは、ブラウザには表示されません。
次に、body要素を記述します。
Body要素は、コンテンツを記述する部分です。
ここに記述した内容が、ブラウザの画面に表示されます。利用するユーザーから見える部分です。

具体例
最小構成のHTML文章(Webページ)の、コードは下記のようになります。
見出し文字列「はじめてのHTML見出し」を表示するだけです。
<h2>はじめてのHTML見出し</h2>
Webブラウザで表示
Webブラウザ Google Chromeで表示すると、この用に表示されます。

HTMLに関するドキュメント
HTMLに関するドキュメントを参照したい時は、
Mozilla Foundationが運営している、MDN(エムディーエヌ・Mozilla Developer Center)が、便利です。

HTML、CSS、API を含むオープンウェブ技術に関する情報が掲載されています。
若干初心者には取っ付きにくいのですが、網羅性と正確性が高く、実務でも利用機会があります。
必要に応じて参照するとよいでしょう。
HTMLのコメント
コメントとは
htmlファイルには書いあるが、ブラウザで表示されなくする
注意書きと書いたり、一時的に無効にしたい時に使用します。
コメントアウトとは
文書(の一部)をコメントにすることをコメントアウトという
コメントの使い方
<!-- この文字列は表示されません。 -->
このようにコメントにしたい文字列を記号で囲います。
コメントの注意点
コメントは入れ子にしないでください。
言いかえると、コメントの中にコメントはかけません。
テキストエディタAtomでのショートカット
Atomでコメントを簡単なに、ON/OFFできるショートカットについてです。
Macの方は、commandキー + スラッシュキー、
Windowsの方はコントロールキー + スラッシュキーです。
ON/OFFが簡単にできるので、便利です。
基本的なタグ
HTMLの基本的な要素 (タグ)は、MDNに記載があります。
mdn htmle element reference
100個くらいあるが、よく使うのは、10-15個。
全部覚えなくても良いです。
必要になったら、MDNなどで、調べてください。
見出し要素 h1〜h6
h1は、見出し要素と言います。文書中の見出しを示す為の要素です。
見出し要素は、6段階、h1〜h6までがあります。
h1が最上位で h6が最も低いレベルです。
<h1>見出し h1</h1> <h2>見出し h2</h2> <h3>見出し h3</h3> <h4>見出し h4</h4> <h5>見出し h5</h5> <h6>見出し h6</h6>
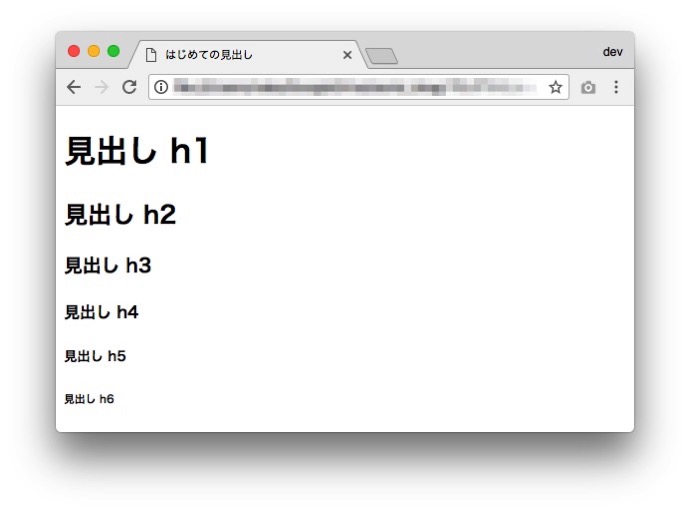
Webブラウザで表示

このように、スタイルを当てていない状態だと、hの数字が小さいほど、重要な見出しとして、文字サイズが大きくなることがわかります。
タイトル要素 title
文章(Webページ)のタイトルをつけることができる要素です。
例えば、head内のtitleタグに、次のように記述します。
例
<head> <title>はじめてのタイトル</title> </head>
Webブラウザで表示 
重要なテキストを表すstrong要素
重要なテキストは、strong要素で囲います
例
はじめての<strong>HTML</strong>入門
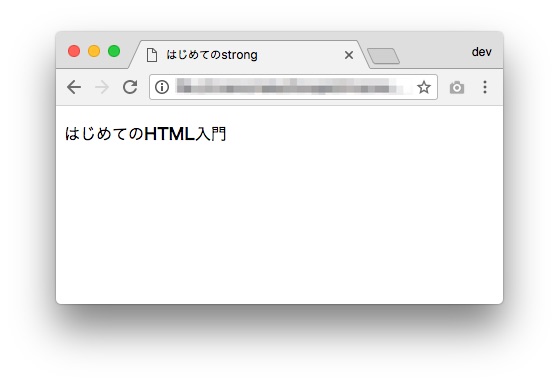
Webブラウザで表示

strong要素で囲ったところが、太文字で強調して表示されます。
リスト要素
リストの種類
- リスト 順序なし
- リスト 順序あり
順序なしのリスト
<ul> <li>りんご</li> <li>みかん</li> <li>ぶどう</li> </ul>
ulタグで囲った中に、箇条書きしたい項目をliタグで並べます。
liタグは、listの略です。
ul は、Unordered List(アンオーダード)の略で、順序のないリストを記述する時に、使います。
順序ありのリスト
ulタグを、olタグに書き換えましょう
<ol> <li>りんご</li> <li>みかん</li> <li>ぶどう</li> </ol>
olは、Ordered Listの略で、順序のあるリストを記述する時に使います。
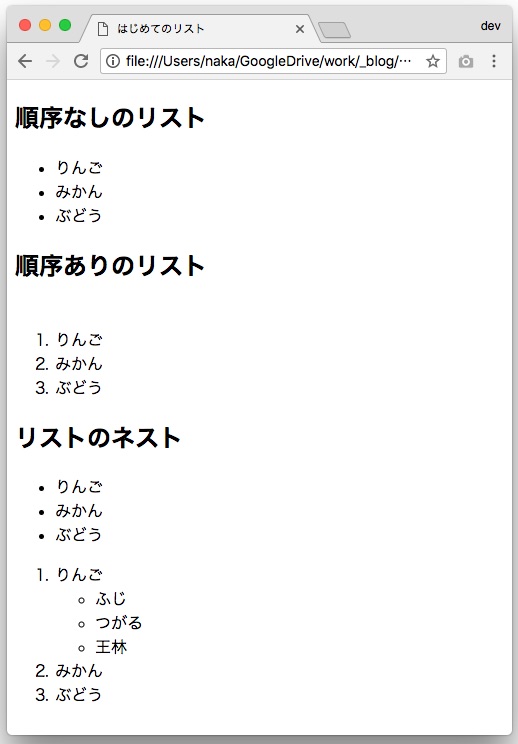
リストのネスト
ネストは入れ子構造とも言います。
例えば、りんごの下に、りんごの品種をリスト表示したいと思います。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
<ol>
<li>りんご
<ul>
<li>ふじ</li>
<li>つがる</li>
<li>王林</li>
</ul>
<li>みかん</li>
<li>ぶどう</li>
</ol>
Webブラウザで表示した例

divとspan
- div (divisionの略)
- span
vは、span どちらも、 任意の範囲をグループ化するのに使います
タグ自身は意味を持たない
スタイル(CSS)を当てるときに使います。
div, spanの違い
displayというCSSのプロパティの値の違い
div→display: block
span→display: inline
まだ、CSSを学習していないので、さわりだけ簡単に説明します。
幅と高さを指定できるかどうか
div できる、span はできない。
前後に改行が入るかどうか
div 入る spanは、入らない。
注意点
spanの中にdivは入れない。
これはいいのですが、
<div>私はWebエンジニアを目指しています。</div>
これは基本やらないです。
私は <div>Webエンジニア</div> を目指しています。
もう少しきちんと説明すると、
inlineの要素(spanなど)の中には、blockの要素(divなど)は入れません。
ブロック要素、インライン要素に何があるか詳しく知りたい方は、MDN参照してください。
– ブロックレベル要素 | MDN
– インライン要素 – MDN
属性 attribute
属性とは
タグに何かしらの設定をできるもの(オプションをつけられる)
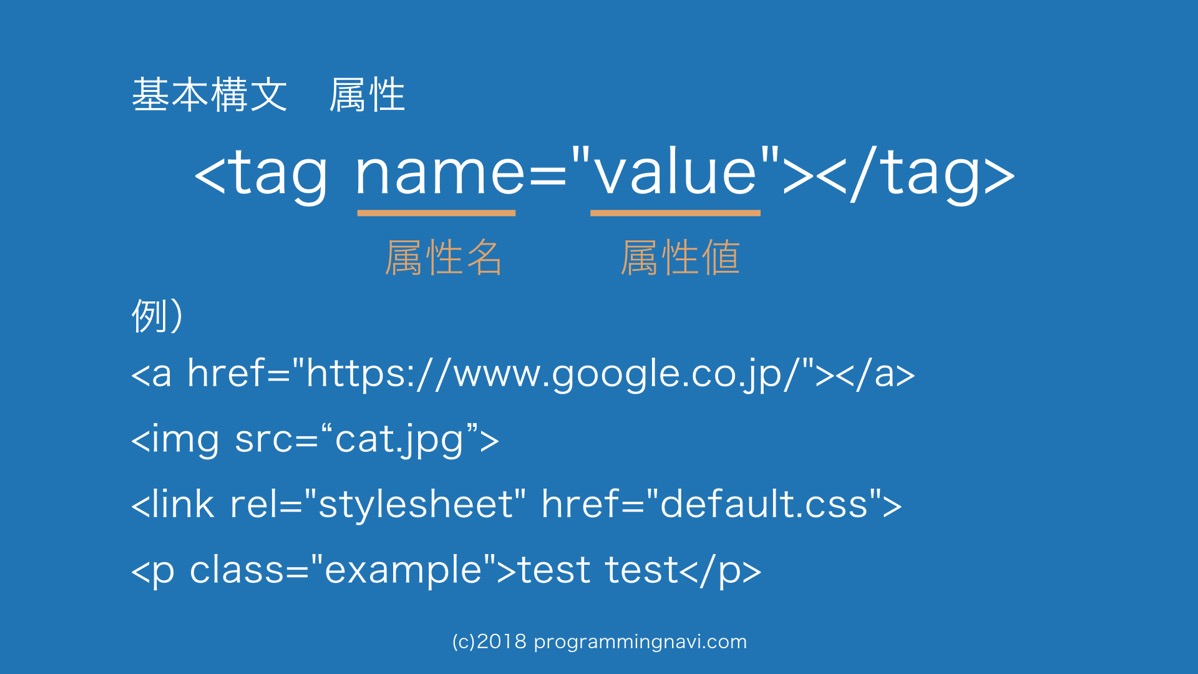
基本構文

開始タグの中には、属性名と属性値があります。
属性名と属性値を合わせて、属性と言います。英語でいうと、attributeです。
属性の種類
MDNのHTML attribute reference に乗っているので、リファレンスとしてつかえます。
ただし、これの8割型使われないので、全部覚えなくても大丈夫です。
imgタグを例として説明
画像を表示するする時にタグです。
イメージタグにはsrc属性があり、画像のパスを指定します。
<img title="imgタグ.jpeg" src="https://programmingnavi.com/wp-content/uploads/2018/04/imgタグ.jpeg" alt="Imgタグ" width="599" height="337" border="0" />
※ htmlファイルと同じフォルダに、画像を置いた時の例。
リンク a要素
a要素は、リンクを貼る時に使います。
例
<a href="https://programmingnavi.com">プログラミング入門ナビ</a>
例)プログラミング入門ナビのトップページへのリンク
リンク先の種類
リンク先の種類には次のものがあります。
- 別サーバーにある外部Webページ
- サイト内部リンク
- ページ内リンク
補足 : 使える文字列
フォルダ名とか、ファイル名は、英数字とハイフン、アンダースコアくらいの範囲を使ってください。
フォルダ名、ファイル名に日本語がまじっていても、動くかもしれませんが、トラブルのもとなので実務上は使いません。
おわりに
この記事では、HTMLとはなにかについてプログラミング初心者向けに説明しました。
「Webエンジニア入門総合コース」では、HTMLの基礎はもちろんのこと、プログラミミング初心者向けに、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHubなどを動画をつかって学習できます。
動画は文字情報の5,000倍と言われることもあります。動画で学習すると、手順が目に見えて理解できるので、学習がはかどりますよ。
264レクチャー・18時間の大型コースとなっています。 内容をしっかり確認できるように、無料プレビュー60分を公開していますので、ぜひご覧ください!
関連リンク
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する