Windows10でファイルの拡張子を表示するについて説明致します。
この記事は、 オンライン講座「Webエンジニア入門総合コース」サポート記事です。
目次
ファイルの拡張子とは
ファイルの種類を識別するためにファイルの名前(ファイル名)の末尾につけられる文字列です。
拡張子はアルファベットと数字の組み合わせで、歴史的背景から3文字以内のことが多かったのでうが、それ以上の場合もあります。
ファイル名と拡張子は”.”(ドット)、で区切られます。
例えば、下記であれば、
index.html
- “index” ・・・ファイル名
- “.” ・・・区切り
- “html” ・・・htmlファイルであることを示す拡張子
拡張子を表示する方法
Windows10の初期設定では、拡張子を表示しない設定になっています。

Web開発を行う上で、なにかと不便なので、拡張子を表示する設定を行うことをおすすめします。
手順
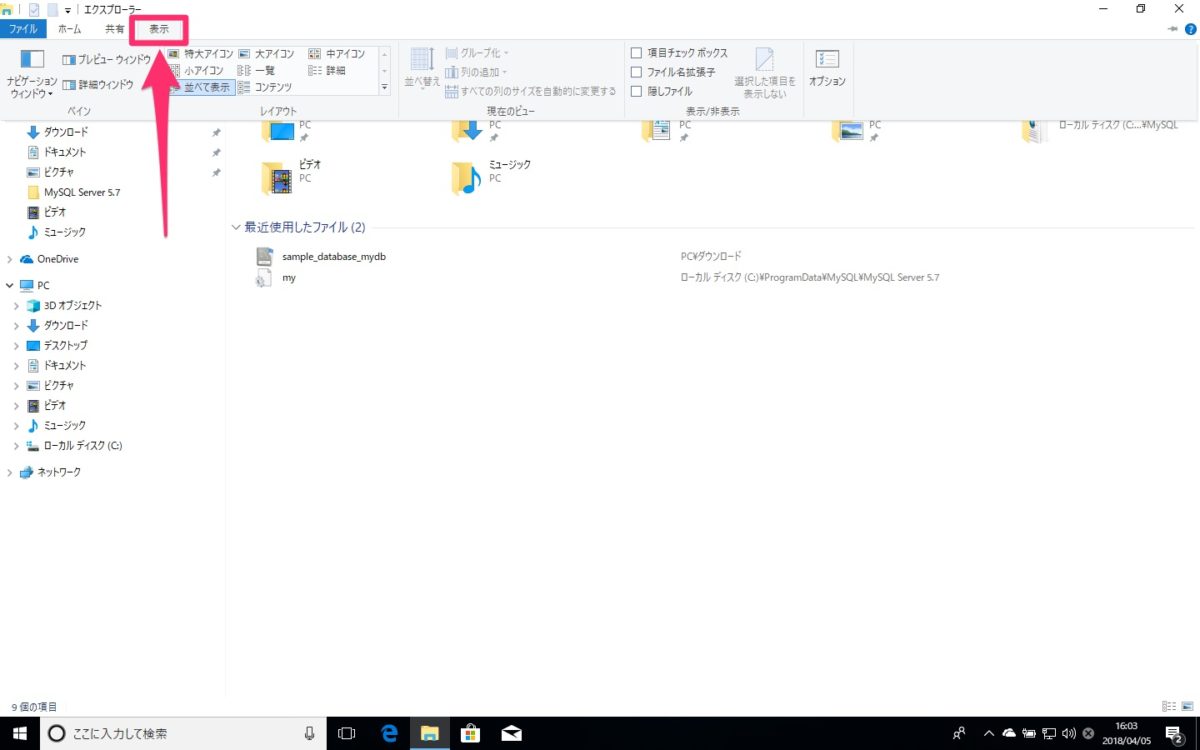
1. エクスプローラーを開く

2. メニューから表示タブをクリックして選択

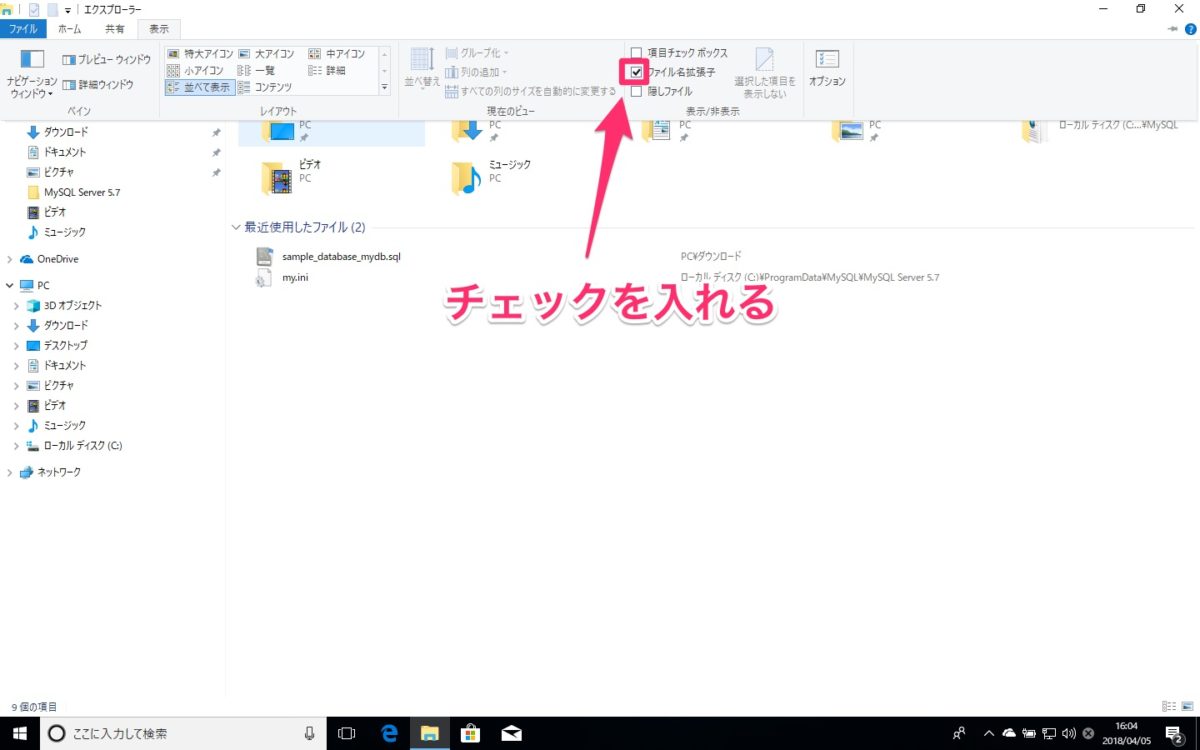
3. チェックボック「ファイル名拡張子」にチェックを入れる

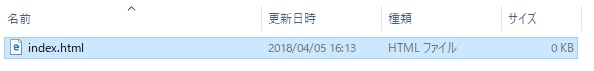
4. ファイルの拡張子が表示されるようになりました。

おわりに
この記事では、ファイルの拡張子とは何かについて学び、Web開発を行う時に便利なように、Windows10でファイルの拡張子を表示する方法について学習しました。
「Webエンジニア入門総合コース」では、データベースの基礎はもちろんのこと、プログラミミング初心者向けに、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHubなどを動画で教えています。
Web開発に必要なプログラミングスキルを1つのコースで沢山学べてお得です。264レクチャー・18時間の大型コースとなっています。
内容をしっかり確認できるように、無料プレビュー60分を公開していますので、ぜひご覧ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
