この記事では、CSSでfont-sizeプロパティを用いてフォントサイズを指定する方法について説明します。
この記事は、オンライン講座「ウェブ開発入門完全攻略コース – プログラミング をはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!」のサポート記事です
目次
font-sizeプロパティとは
CSSでは、font-sizeプロパティを用いることでフォントのサイズを調整することが出来ます。
以下はaタグに対して50pxの文字サイズを指定する例です。
a {
font-size: 50px;
}
フォントサイズ指定の単位
font-sizeでは、様々な単位を用いてフォントサイズを指定することができます。
pxを用いる方法
ピクセル数で指定する方法です。ピクセルとはコンピューター上で画像を扱う際の最小単位を指します。
ブラウザの表示領域の大きさも縦×横のピクセル数で表されるので、フォントサイズをピクセル値で指定することで、環境によらず同じ大きさでフォントを表示することが可能です。
pタグで表示する文字サイズを20ピクセルに指定したい場合は、20pxと指定します。
p {
font-size: 20px;
}
%を用いる方法
親要素の大きさの相対的な割合で指定する方法です。
例えば以下の場合は、divタグの子セレクタであるpタグには、20pxの50%で、10pxがフォントサイズとして適用されることになります。
div {
font-size:20px;
}
div > p {
font-size:50%;
}
emを用いる方法
親要素のフォントサイズを基準に指定する方法です。%と似ていますが、emの場合は親要素のフォントサイズを基準として、その割合で指定します。すなわち100%が1emになり、50%が0.5emに相当します。
例えば以下の場合は、pタグには、divタグのフォントサイズの半分である10pxが適用されます。
div {
font-size:20px;
}
div > p {
font-size:0.5em;
}
%やemについては、親要素のフォントサイズを基準としているため、親要素のフォントサイズが変われば子要素のフォントサイズも合わせて変化する、という点に注意してください。
remを用いる方法
root要素、すなわちブラウザにデフォルトで設定されているフォントサイズを基準に指定する方法です。
ブラウザのデフォルトのフォントサイズは16pxであることが多いです。emと同様、root要素のフォントサイズを1として、0.5remなどと割合で指定します。
すなわち以下の場合では、ブラウザのデフォルトのフォントサイズが16pxの時、pタグの文字は8pxの大きさで表示されることになります。
p {
font-size: 0.5rem;
}
vw, vhを用いる方法
ビューポートの大きさを100として指定する方法です。
ビューポートとは「表示領域」のことで、パソコンやタブレット、スマートフォンなどディスプレイの大きさの異なる端末で開いた場合でも、統一的にフォントの大きさを決めることが出来ます。
ですので、vwやvhはレスポンシブ対応に適したフォントサイズの単位であると言えます。
以下の場合では、pタグに対して10vwの大きさを指定しています。
p {
font-size: 10vw;
}
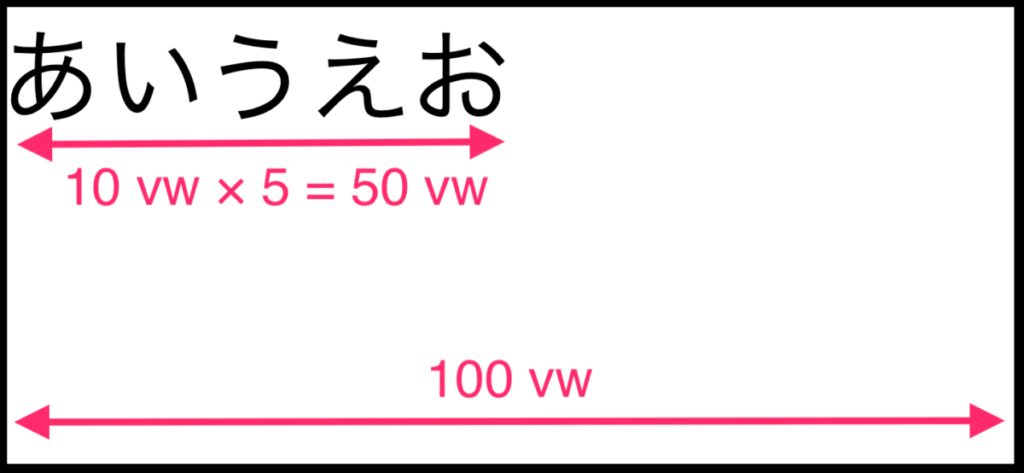
よって以下のように5つの文字を横に並べた場合、幅は合計で50vwとなり、表示領域の半分の大きさを閉めることになります。

まとめ
この記事ではフォントサイズの5種類の単位の指定の仕方について解説しました。
フォントサイズを指定する際は、どのようなレイアウトを実現したいかに応じて、適切に単位を使い分けてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する