目次
はじめに

プログラミングの「コメント」について知っていますか?
一般的な「ひとこと話す」という意味でのコメントと違い、プログラミングの世界では特別な意味合いがあるのです。
この記事ではHTMLでのコメント方法と、使い道や注意点について紹介します。
動画解説
本記事の内容を動画でも解説しています。
https://www.youtube.com/watch?v=8AmQt7H_t7s&feature=youtu.be
HTMLコードにコメントを書く方法
まずは簡単なコードを用意します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>コメントの練習</title> </head> <body> <p>コメントの練習</p> </body> </html>
これをブラウザで表示すると下記のようになります。
「コメントの練習」という本文が表示されていますね。

HTMLではコメントを下記のように書きます。
<!-- コメントの内容 -->
この<!–と–>で挟まれた部分がコメントになるのです。なお、上記の例ではの間にスペースを書いていますが無くても問題ありません。
ただ、スペースがあった方がコメントの内容が見やすいですね。
早速先ほどのコードの本文をコメントにしてみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>コメントの練習</title> </head> <body> <!-- <p>コメントの練習</p> --> </body> </html>
ブラウザで表示すると、下記のように本文が表示されなくなります。

このように、コメントの部分はプログラムの実行にあたり無効化されることを頭に入れておいてください。
また、コメントは複数行になっても問題ありません。
下記のように「コメントの練習1行目」〜「コメントの練習3行目」まで、複数行にわたる部分をコメントにしてからブラウザで表示させても白紙のままです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>コメントの練習</title> </head> <body> <!-- <p>コメントの練習1行目</p> <p>コメントの練習2行目</p> <p>コメントの練習3行目</p> --> </body> </html>
コメントの使い道は?
コメントはプログラムの実行時に無効化されてしまうならば、なぜそんな機能があるの?と思われたかもしれません。
しかし、これが実はとても便利なのです。
コメントは主に下記のような使い道があります。
機能や仕様の説明を書く
1人でプログラミングをしている際にはどこに何を記述したのか自分で把握することができます。
しかし、複数人で共同プログラミングする時は他の人が何を書いたのかわかりづらく、それがトラブルや不具合の原因になることも多いです。
そのため、機能のかたまりごとにどういうことをしているのか、他の人にもわかりやすいようにコメントを書くことが推奨されます。
また、機能改修をする時などはコード全体から目的の部分を探し当てる必要がありますが、この時にもコメントがあれば検索しやすいです。
例えば下記のように会員登録ページの機能部分冒頭にコメントを書いておけば、後から他の担当者が改修する場合に探しやすいですね。
<!-- 会員登録ページ --> <h2>利用規約</h2> <p> ・・・略・・・ </p>
一時的に機能を無効にする
コメントの部分はブラウザでの表示対象とはならないので、一時的に機能を無効にしたい時にも使用されます。
例えば商品紹介をするページで、一時的に品切れの商品を非表示としたい場合、コード自体を消してしまうと在庫が再入庫して販売を再開したい時に文言が思い出せないですね。
そんな時は下記のようにコメント化して一時的に非表示にしましょう。このように、コメントにしてその部分を無効化することを「コメントアウト」と呼びます。
また販売再開したいときはコメントの<!–と–>を消すだけなので便利ですね。
<h2>オススメ商品一覧</h2> <!-- <h3>水まんじゅう</h3> <p>見た目にも爽やかなイチオシ商品!</p> --> <h3>水羊羹</h3> <p>上品な甘さ!ご贈答用としても!</p> <h3>くずきり</h3> <p>ツルッとした喉越しが夏にぴったり!</p> ・・・
コメントするときの注意点
機密情報や個人情報を書かない
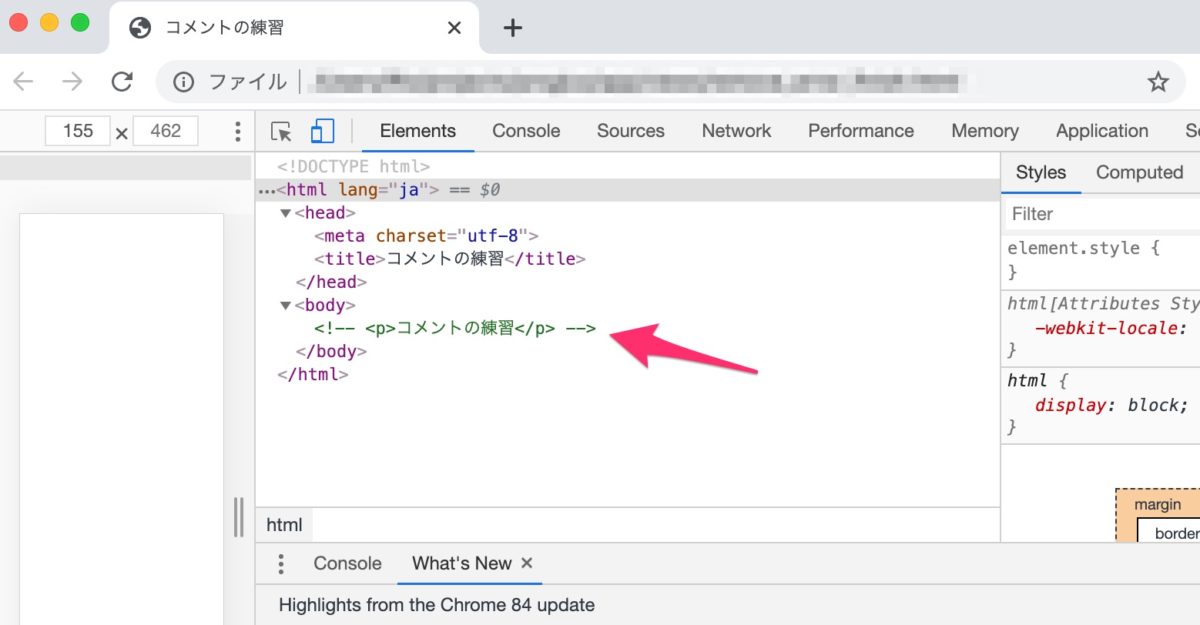
コメントの部分はブラウザには表示されませんが、ブラウザの検証ツールを使用すると誰でも見ることができます。
そのため、社外秘の機密情報・パスワード・個人情報など、見られては困る情報を書いてはいけません。

入れ子にしない
コメントの中にさらにコメントを書くことはできません。
ブラウザは<!–から始まって–>で終わっている部分をコメントとして解釈するので、入れ子にしてしまうと思わぬところでコメント終了となります。
下記のコードのように、本文の中でコメントにした「コメントの練習」のうち、「の」を入れ子でコメントにするとどうなるでしょうか。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの練習</title>
</head>
<body>
<!-- <p>コメント
<!-- の -->
練習</p>
-->
</body>
</html>
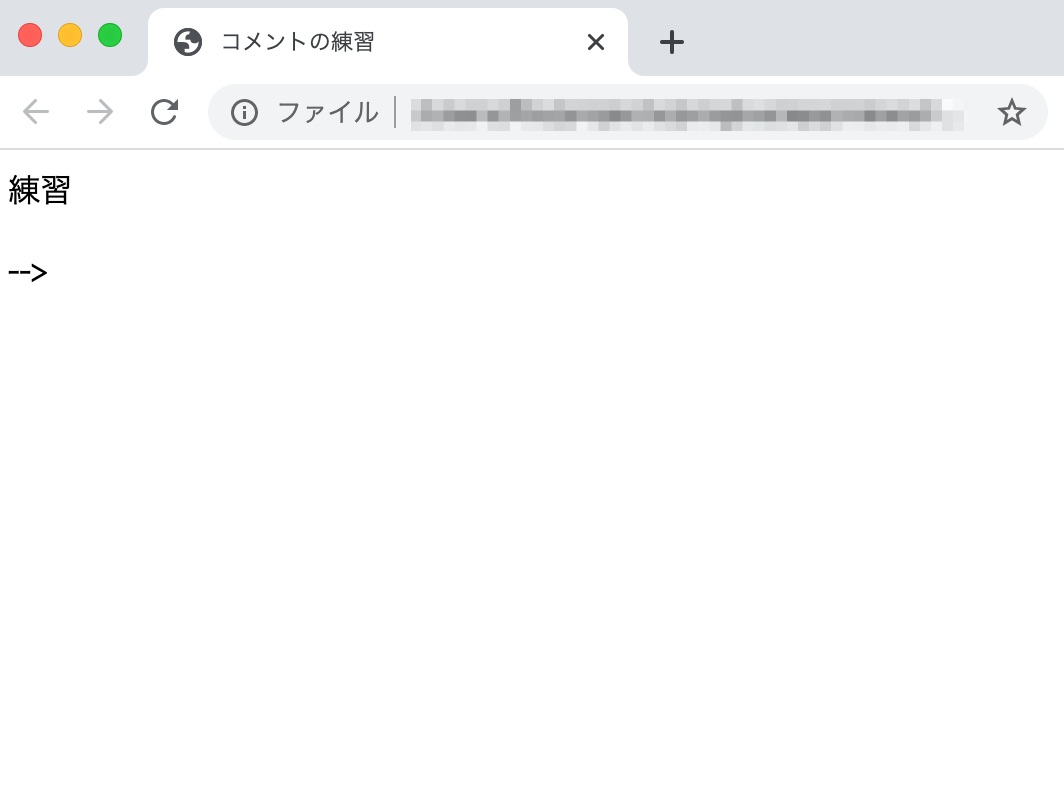
表示結果は下記のようになります。「の」でコメント終了と解釈されたため「練習–>」が表示されてしまっていますね。

まとめ

HTMLにコメントをつける方法と、使い方および注意点について紹介しました。
たかがコメントですがコードを見やすくしたり、一時的な機能の無効化をするなど、実は重要な役割がありますね。
また、ここで紹介はしませんでしたが機能の無効化の延長線でデバッグにもよく使われています。怪しい部分をコメントアウトしてエラーが取れればその部分が怪しいというわけです。
うまくコメント機能を使いこなしてプログラミングスキルを上げていきましょう。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する