目次
はじめに

HTMLのコーディングに慣れてくると、エラーが発生する回数も増えてきます。
エラー対処は「嫌だな」と思うかもしれませんが、実はプログラミング上達のための大変貴重な学習機会なのです。
「こういう書き方はダメなんだな」「じゃあ、こうだとどうなんだろう?」といった試行錯誤を通し知識の幅が広がります。
また、自力でエラーを取り除けるようになるのはエンジニアへの第一歩といっても過言ではありません。
この記事では、演習方式でHTMLのエラーを取り除いていくことで自力でエラー解決できるようになることを目指します。
演習問題の後に回答を解説するので、ご自身で演習の答えを考えてから確認してみてください。
動画解説
本記事の内容を動画でも解説しています。
演習:HTMLのエラーを取り除く
https://www.youtube.com/watch?v=yyfLlI4bGXY&feature=youtu.be
回答:HTMLのエラーを取り除く
https://www.youtube.com/watch?v=e3Iig9w1WL8&feature=youtu.be
演習問題
表示させたいWebページのイメージは下記の通りです。
赤文字で見出しがあり、その下に段落がありますね。

エラーありHTMLコード
これを表示させるためのHTMLコード例が下記ですが、ここにはいくつかのエラーがあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのHTML
<stile>
h1 {
color: red;
}
</stile>
</head>
<body>
<h1>はじめての見出し アップデート</h1>
<p>はじめての段落</p>
</body>
</html>
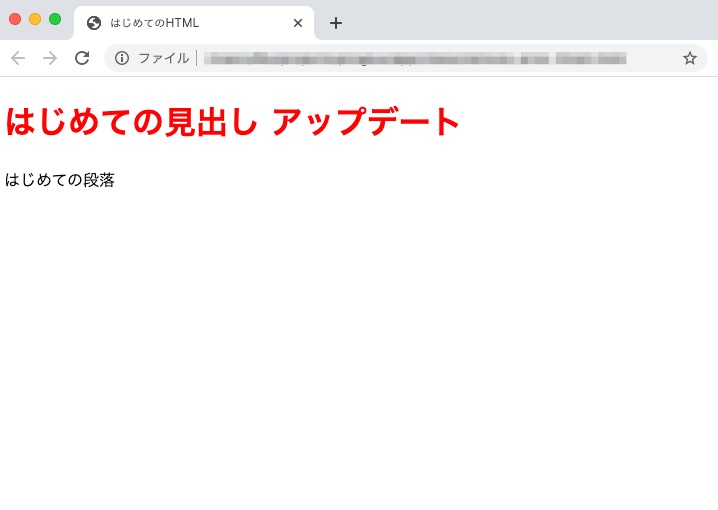
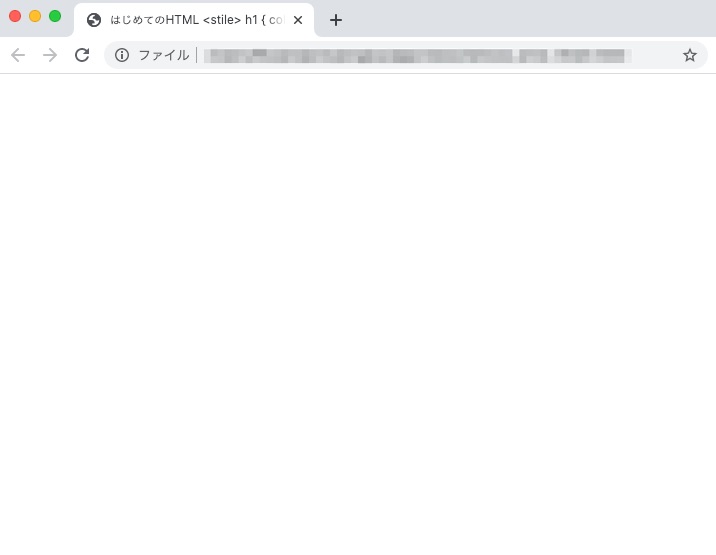
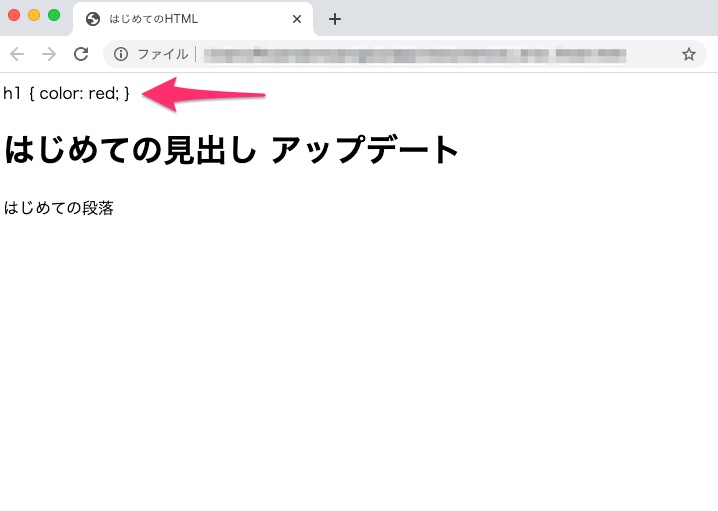
実際に、ブラウザで表示してみると下記のようになります。
タイトルが長いですし、本文は白紙で、イメージとは程遠いですね。もちろんこれはエラーが原因となっています。

一つ一つ、エラーを探してこれを解決していきましょう。
エディタの機能であたりをつけよう
HTMLはメモ帳などの簡単なアプリでも記述できますが、エラーを防いだりコーディング効率を上げるためにも便利なエディタを使うのがおすすめです。
本サイトで特におすすめしているのはMicrosoft社が開発したVisual Studio Codeで、使いやすい上に無料で使えるため人気があります。
特にこだわりがない場合はぜひインストールして使ってみてください。
また、Visual Studio Code(以下、VSCode)でエラーを発見しやすくする便利な設定方法については下記で解説しています。
Visual Studio CodeでHTMLを書くときの便利な設定方法!ミスの防止や開発効率UPに役立てよう
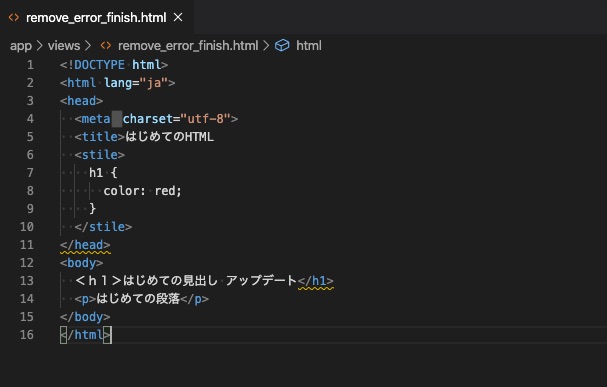
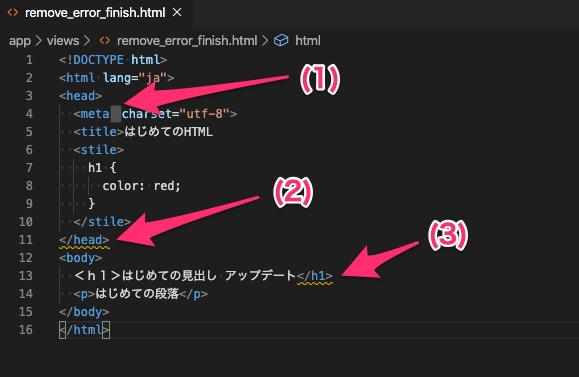
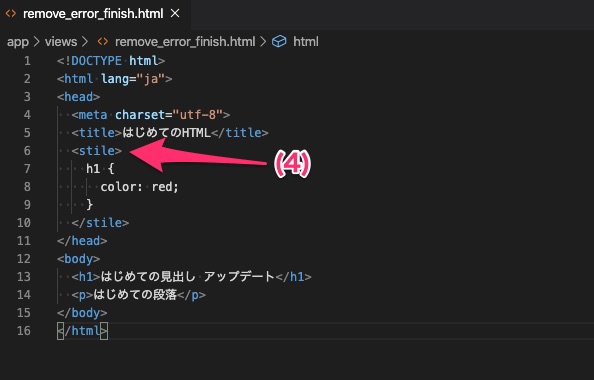
実際にVSCodeで上記の設定をしてから今回のエラーありHTMLコードを開くと下記のように表示されます。
VSCodeの拡張機能により、エラーが疑われる箇所に波線が引かれるので、あたりをつけやすくなりますね。

これを参考にエラーのある場所を考えてみてください。
ヒント:エラーは全部で4箇所あります。
回答:どこにエラーがあったのか
エラーの対処方法は思いつきましたか?それでは順に見ていきましょう。
まずはエディタのエラーチェック箇所を確認
前述の通りVSCodeのエラーチェック機能でマークがついているところが怪しいですね。

(1)metaタグ内の全角スペース
HTMLではタグ内で全角文字が使用できません。本来半角スペースにすべきところが全角スペースになってしまっていますね。
これを半角スペースに修正しましょう。
(2)title終了タグ忘れ
基本的に波線マークがついている箇所そのものにエラーがあるわけでなく、その周辺や要素内にエラーがあることが多いです。
今回もheadの終了タグに波線がついていますがこれ自体には問題なさそうですね。
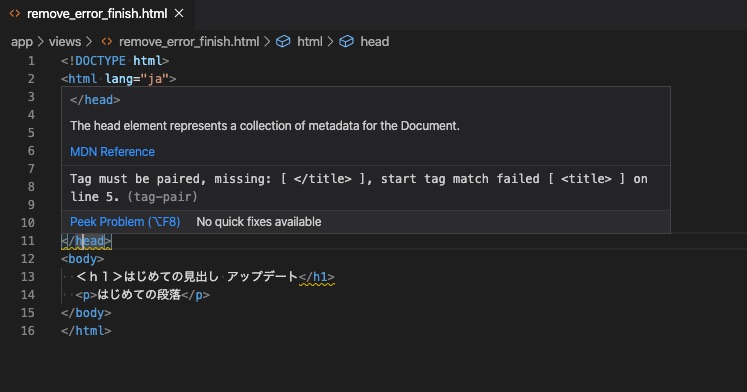
波線の上にカーソルを置くとエラー詳細を見ることができます。

「missing: [ </title> ]」という文言がありますね。title終了タグがないという意味です。
確かに書き忘れているようなので、追加しましょう。
(3)h1開始タグが全角文字
h1終了タグにも波線がありますが、</h1>自体にはエラーがなさそうです。
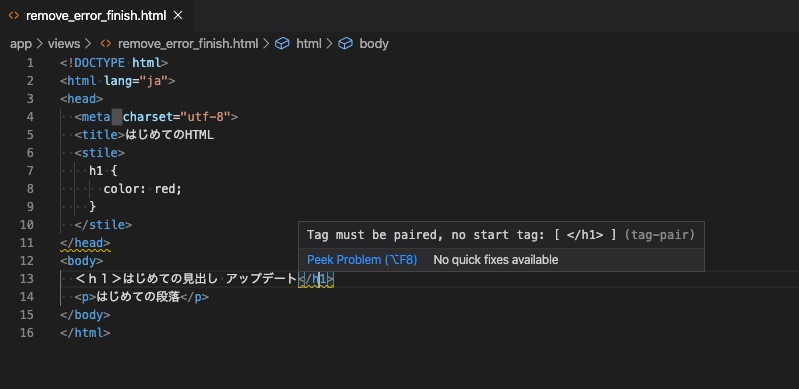
カーソルを置いてみましょう。

「no start tag:[ </h1> ]」という文言がありますね。これは</h1>に対しての開始タグがありませんよ、という意味です。
開始タグはあるはず…とよく見ると、タグの色が周りと違っていて不自然ですね。それに何だか文字が大きいような…
お気づきでしょうか。h1開始タグが全角で書かれてしまっていますね。
タグは半角で書くのがルールなので、半角に修正しましょう。
ブラウザでの表示チェックもしてみよう
ここまででエディタのエラーチェック箇所はなくなりました。
他にもエラーがあるかもしれないので、ブラウザで表示させてみましょう。

白紙ではなくなりましたが、最初の仕上がりイメージとはまだ異なりますね。
スタイルを指定した部分のコードがそのまま表示されているのと、見出しの赤文字が反映されていません。
このことから、スタイル指定部分のあたりでエラーがあると想定されます。
(4)styleタグのスペルミス
コードに戻って見てみましょう。

「<style>〜</style>」となっていなければならない箇所が、スペルミスで「<stile>〜</stile>」になってしまっていますね。
これによりスタイル指定がうまくいかず、先ほどのような表示になってしまったわけです。
このスペルミスも修正しましょう。
ブラウザで表示すると、イメージ通りの結果になっているので、エラーは全て取れたと考えられます。
構文チェックツールで最終確認
ブラウザでの表示結果に問題がなくとも、実際にはコードにエラーが残っていることがあります。
ブラウザによっては高機能なものがあり、多少のエラーならば自動的に独自解釈して表示できることがあるためです。
しかし、一部のブラウザでは表示できて、他のブラウザで表示できないというのでは根本的なエラー解決になりません。
そこで、構文チェックツールを使って最終確認をしてみましょう。
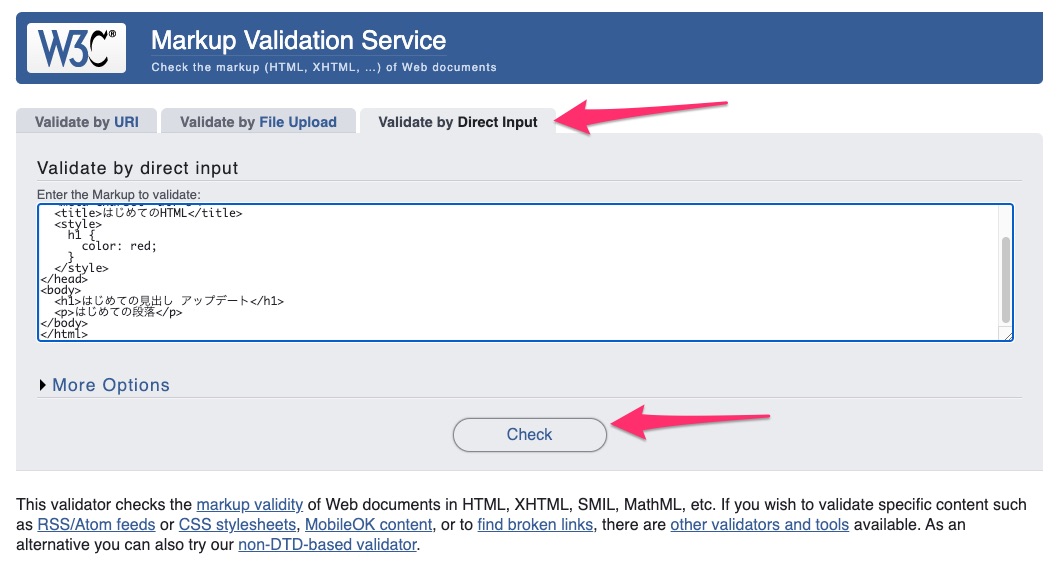
構文チェックには、HTMLの規格策定団体であるW3Cが公式に提供している下記のツールがおすすめです。
「Validate by Direct Input」のタブを開き、空欄にコードをコピー&ペーストして「Check」ボタンを押します。

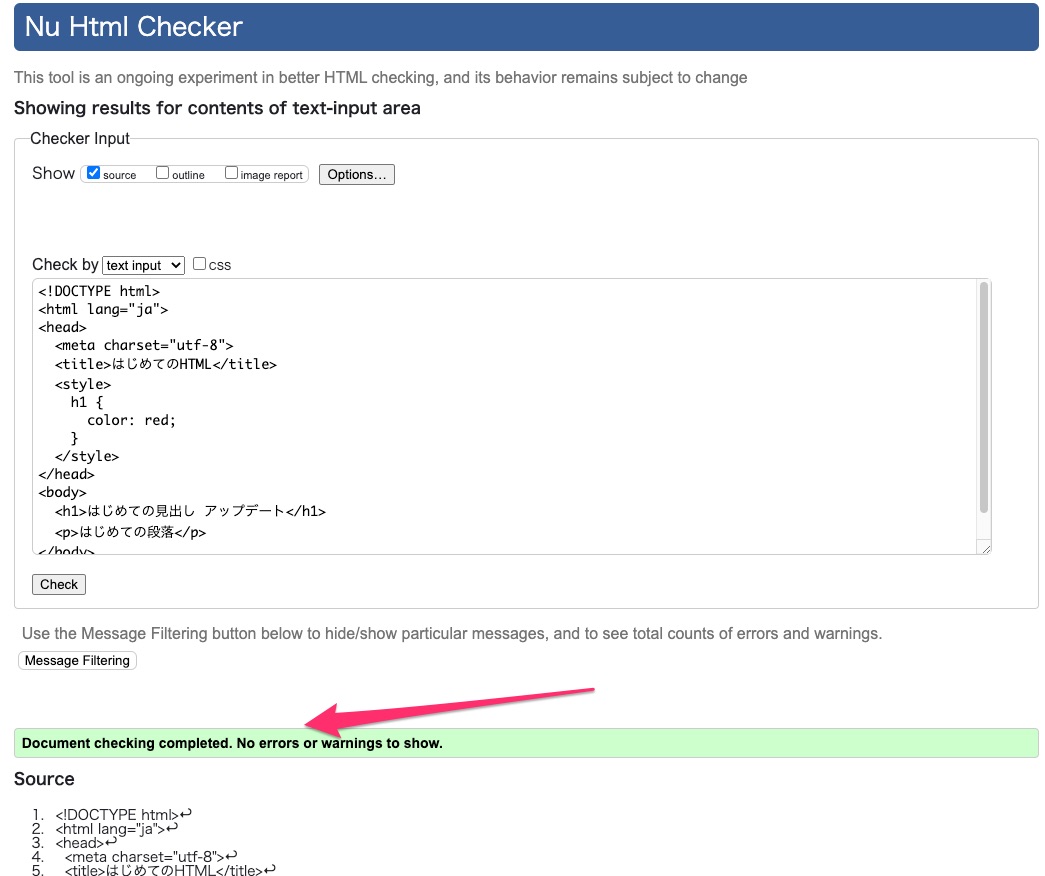
結果は下記のようになります。

もしミスがあればその詳細が表示されますが、ミスがない場合は上記のように緑色の帯が出て、エラーが見つからなかった旨が表示されます。
これでめでたく全てのエラーを解決できました!
まとめ

HTMLのエラーを自力で解決する方法を演習形式で解説しました。
実際にはここで取り上げたエラーだけでなく、様々なものが出るでしょう。
しかし、紹介した手順と同じ方法で確認していくことで、解決の糸口が掴めるはずです。
エラーが出ても怯まずに、理解を深めるチャンスと捉えてぜひ頑張ってください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する