目次
はじめに

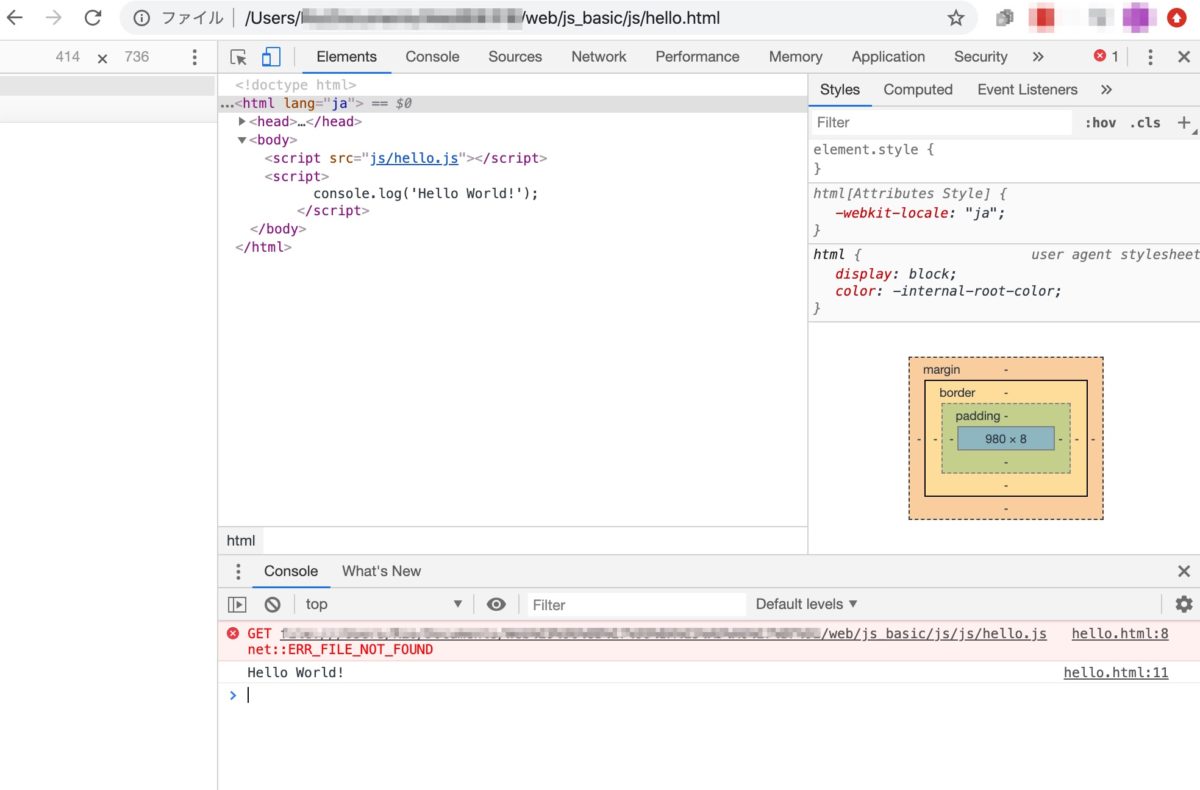
JavaScriptを実行した時、エラーが出てしまうことがありますね。
ブラウザのコンソールで確認すると発生しているエラーのエラーコードを見ることができます。
この記事では、その中でもよくある「net::ERR_FILE_NOT_FOUND」のエラー発生原因とその対処方法を紹介します。
なお、JavaScriptの開発方法については下記講座で詳しく解説していますので、興味のある方はぜひ受講を検討ください。
ファイルは呼び出し元から見たパスで検索される

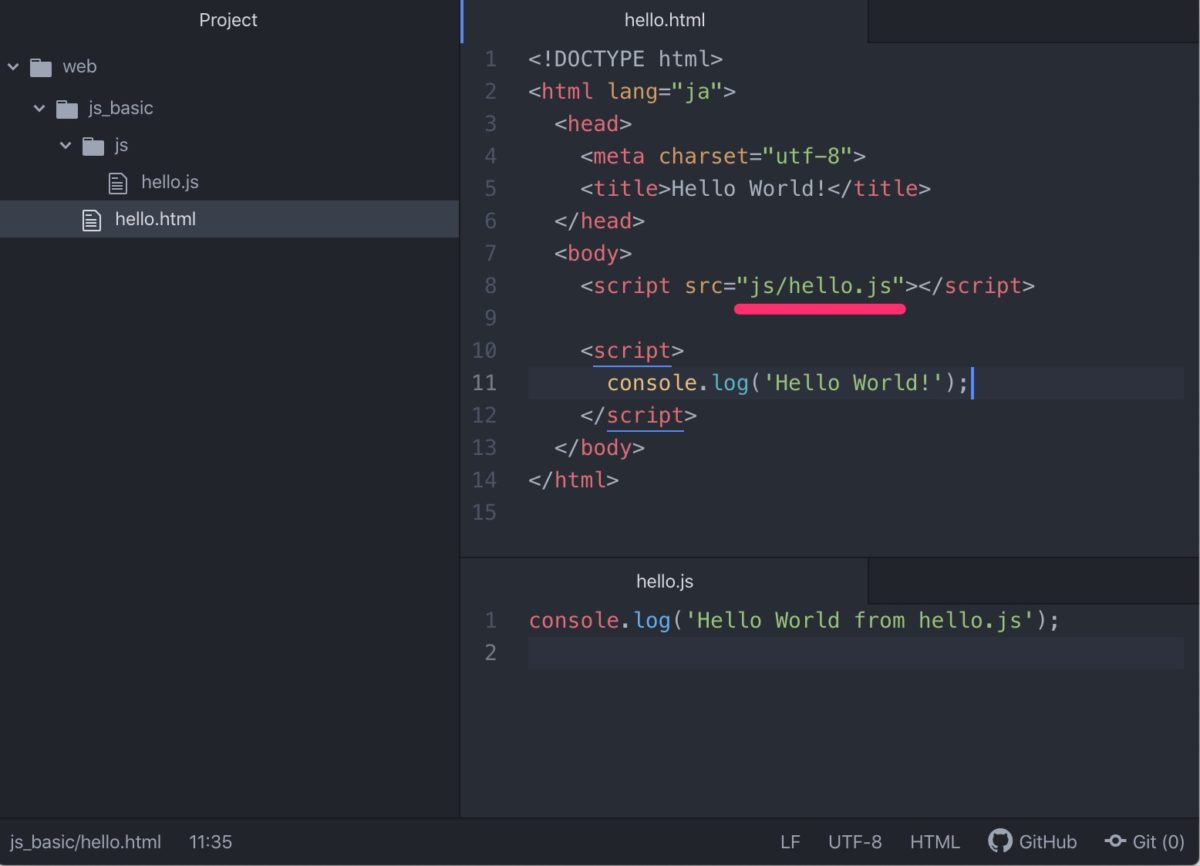
例えば上記画面の左側「Project」の様なファイル配置のプロジェクトがあったとしましょう。
「hello.html」の7行目でJavaScriptファイル「hello.js」を呼び出しています。「hello.html」はweb/js_basicの下にありますね。
さらに同じ階層に「js」フォルダがあり、その中に「hello.js」があるので、呼び出す時のファイルパスは
<script src="js/hello.js"></script>
となります。
「hello.html」のファイルがある場所(web/js_basic/)から見ると、自分と同じ場所に「js」フォルダがあるのでこのようなパスとなるわけです。
JavaScriptの「net::ERR_FILE_NOT_FOUND」エラーが出る原因は?
これは簡単にいいますと指示されたパスにJavaScriptのファイルが見つからないために発生するエラーです。
ファイルパスの指定が間違っている、もしくは、ファイルパスは合っているが呼び出し元のファイルを想定した場所に置けていないことが原因となります。
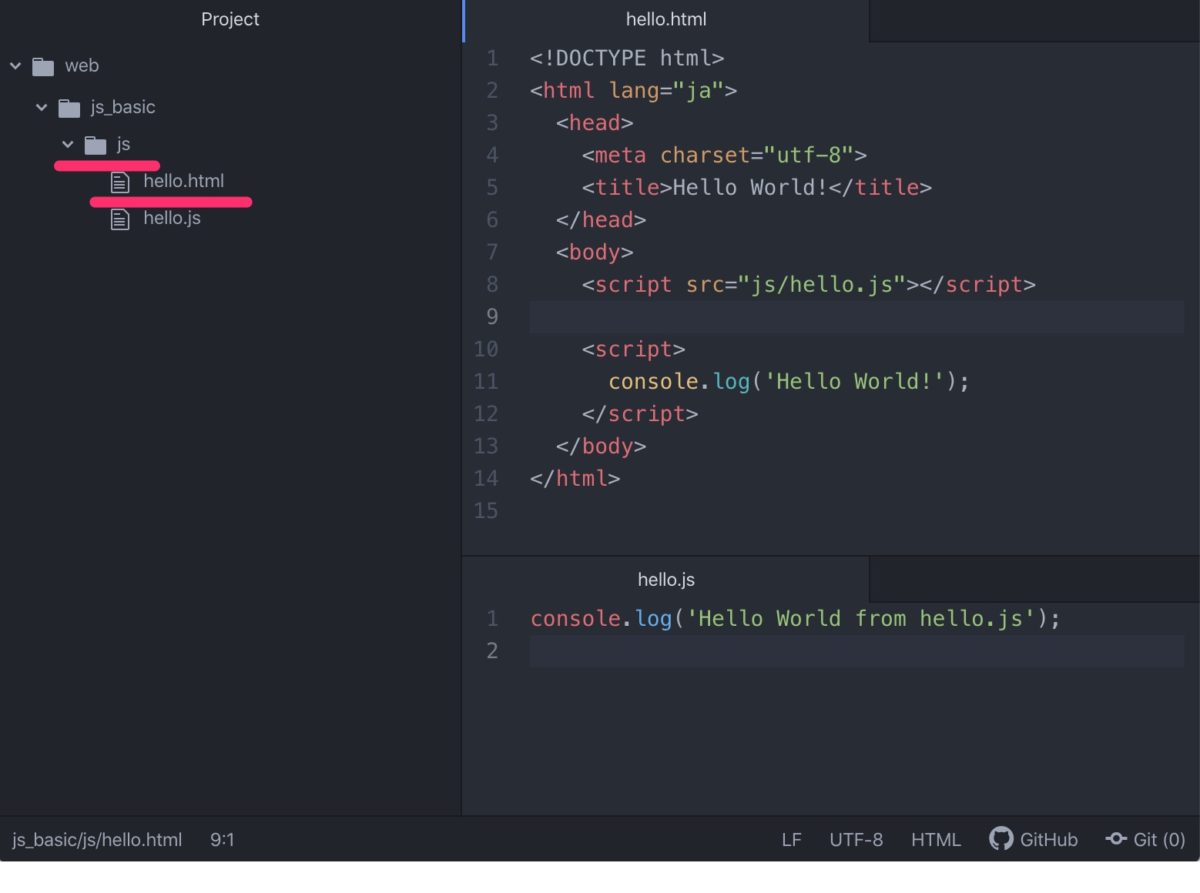
例えば、先ほどの例で誤って「hello.html」を下記のように web > js_basic > js の下に置いてしまったとしましょう。

この場合は、「hello.html」から見ると同じ階層に「js」フォルダが見えないので「js/hello.js」とファイルパスを指定されても見つけられずエラーとなってしまいます。
エラーへの対処方法
このような場合はまず呼び出すファイルパスが正しいかどうか?を確認し、場合に応じて下記の方法でエラーを解消しましょう。
方法1:ファイルを正しい場所に配置し直す
ファイルパスが正しい場合、ファイル呼び出し元のファイル(先ほどの例では「hello.html」)を想定通りの正しい場所に配置し直しましょう。
先に出した例で「hello.html」の7行目に書いたファイルパス:
<script src="js/hello.js"></script>
に合わせて「hello.html」の場所を見直してください。jsフォルダが見えるよう、web/js_basic/jsの下ではなく、web/js_basicの下に置かなければなりません。
なお、「はじめに」で紹介した講座では上記のファイルパスを正としていますので、こちらのパターンとなります。
方法2:ファイルパスを正しく修正する
ファイルパスが正しくない場合は、ファイルパスを修正します。
例えば先ほどの例で「hello.html」はweb/js_basic/jsの下になければならない、という場合はファイルパスを下記のように直さなければなりません。
<script src="hello.js"></script>
呼び出し元の「hello.html」と「hello.js」が同じ階層にあるため、フォルダ名が無しとなるわけです。
まとめ

JavaScriptの「net::ERR_FILE_NOT_FOUND」エラーが出る主な原因と対処方法について紹介しました。
紹介した方法で解決しない場合でも、ファイルパスとファイルの場所が合っていないことが主な原因ですので、今一度ファイルの場所やパスに間違いがないか確認してみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する