AWSクラウド9のテキストエディタ(文字を入力・編集できるソフトウェア)を使ってソースコードを編集するときに便利な設定について説明します。
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」サポート記事です。
目次
下記設定を行うのがおすすめです。
① Soft Tabs(Spaces)の設定
② Show Invisiblesの設定
それぞれについて説明します。
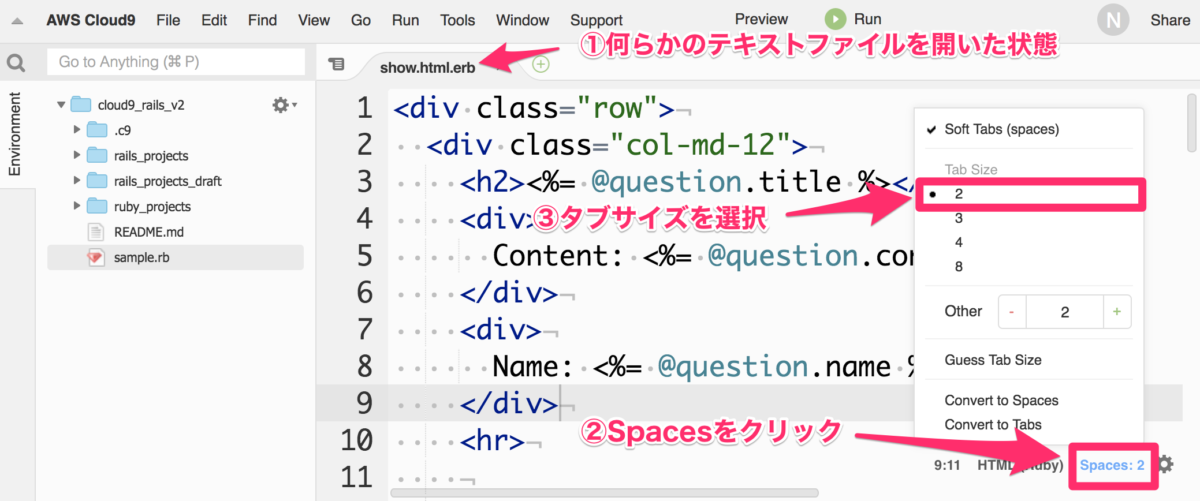
① Soft Tabs(Spaces)の設定
テキストエディタでスペースキーを押したときの動作を指定します。
例えば、Rubyでは、タブキーを押した時に、スペース2個を挿入することが一般的です。
設定手順

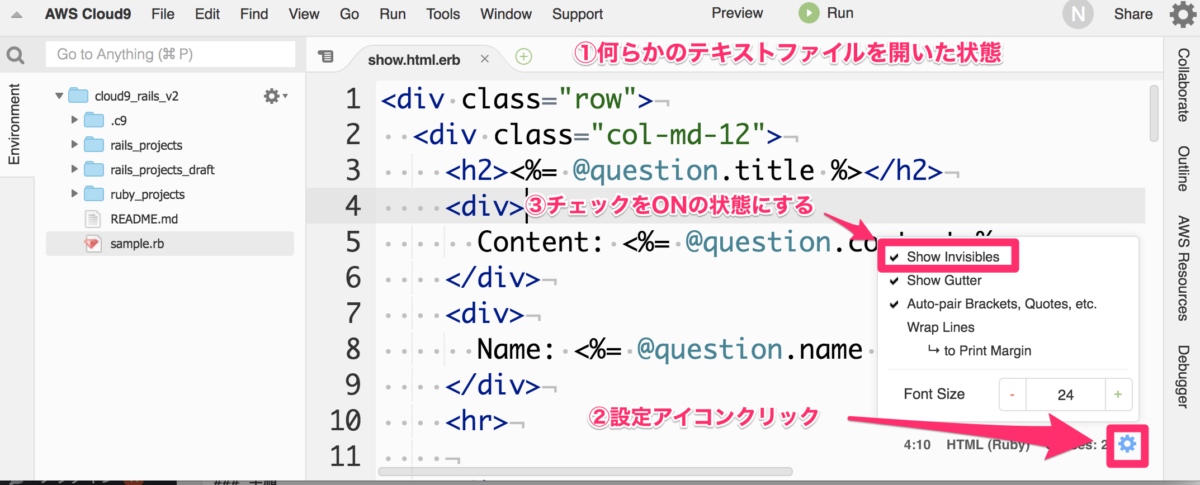
② Show InvisiblesをONに設定する
不可視文字を表示する設定を行います。
スペースや、改行に印が付くようになり、初心者の時に間違いやすい、「半角スペースとすることころを、全角スペースで入力していた」、といった間違いに気づくことができるようになります。
ただし、各自の好みですので、OFFの設定でもOKです。
設定手順

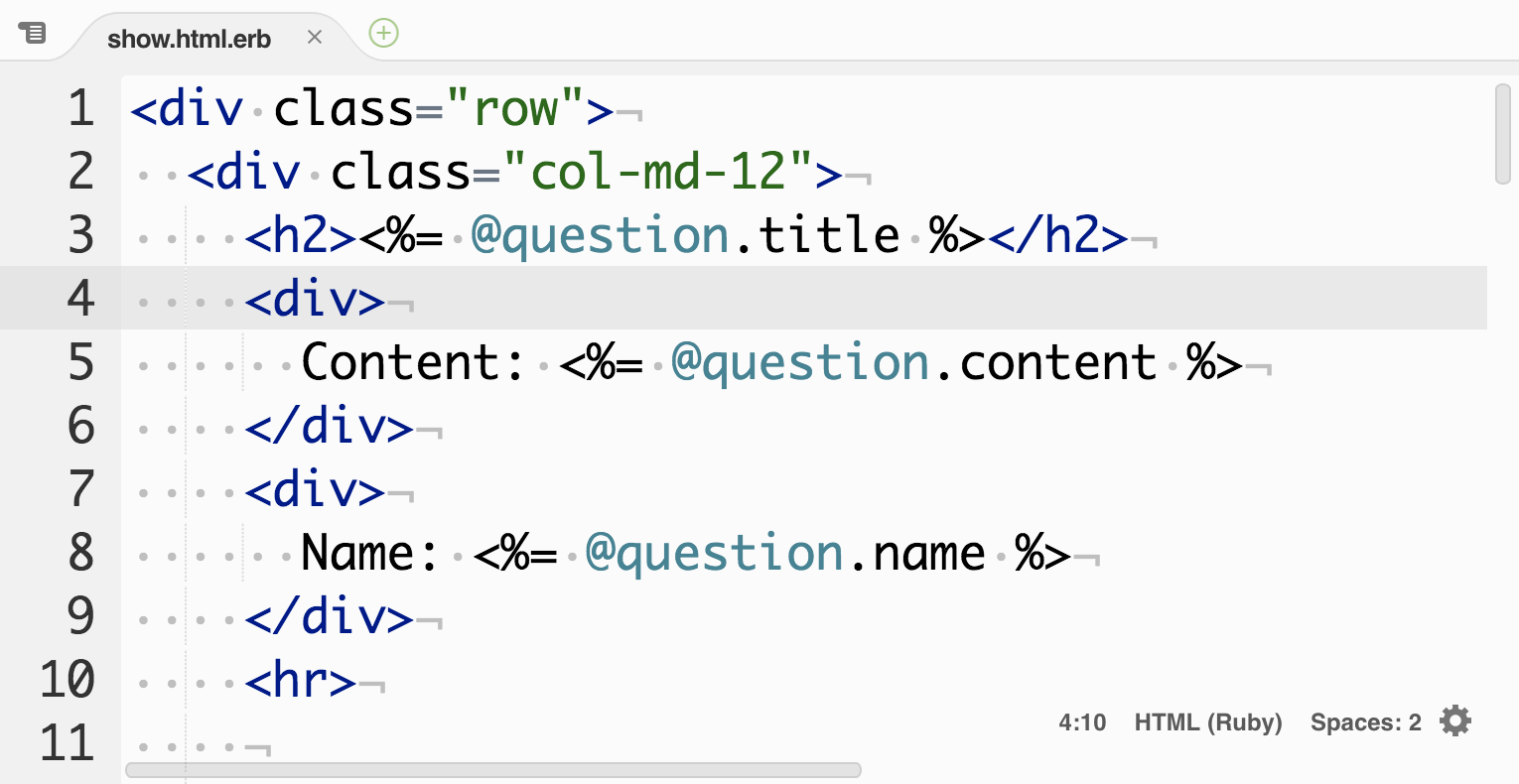
Show Invisibles ONの場合の見え方の例

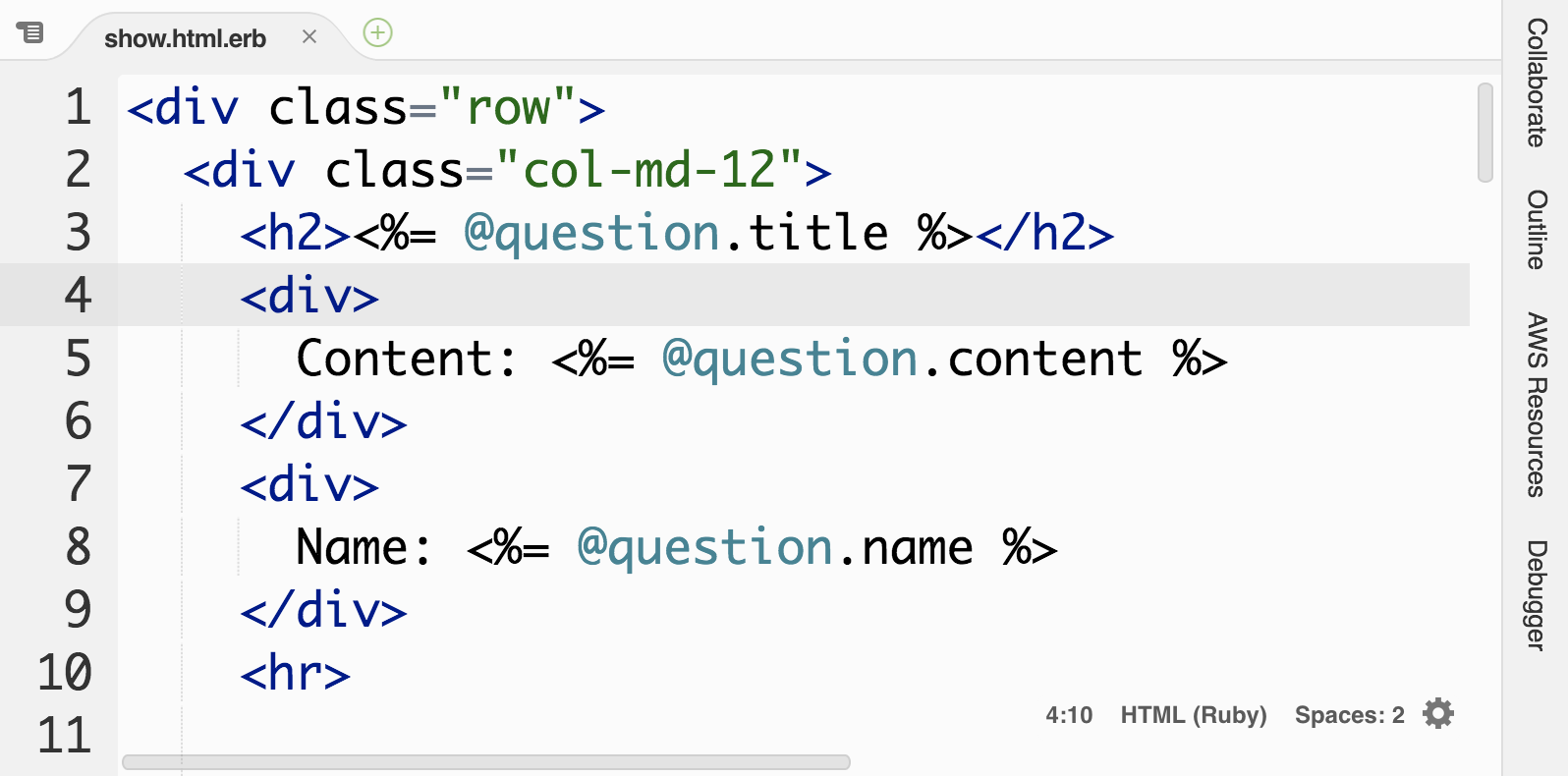
Show Invisibles OFFの場合の見え方の例

おわりに
この記事では、AWS Cloud9のテキストエディタの設定について、Web開発初心者向けに説明いたしました。
Udemyでオンライン講座を公開中!
オンライン講座「Web開発入門完全攻略コース」では、AWS Cloud9の使い方を始めとした、Web開発入門について動画を使って学習できます。
無料プレビューを1時間分用意しています。ぜひご確認ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
