Google Geolocation APIキーを取得する方法について、説明いたします。
Google Geolocation API を使うと、住所から緯度・経度へ変換することができます。
日本語の住所にも対応しています。
Webアプリケーションにおける、地図表示に便利です。
目次
Google Geolocation APIの価格
有料のAPIですが、毎月 200 ドル分は無料(2018/10/1現在)で利用できます。
学習用途では無料枠で十分なはずです。
参照サイト
前提条件
- Google Maps Platformがのアカウント設定ができていること
- Googleアカウントでログイン済み
関連記事
Google Geolocation APIキーを取得手順
Google Maps Platformページ

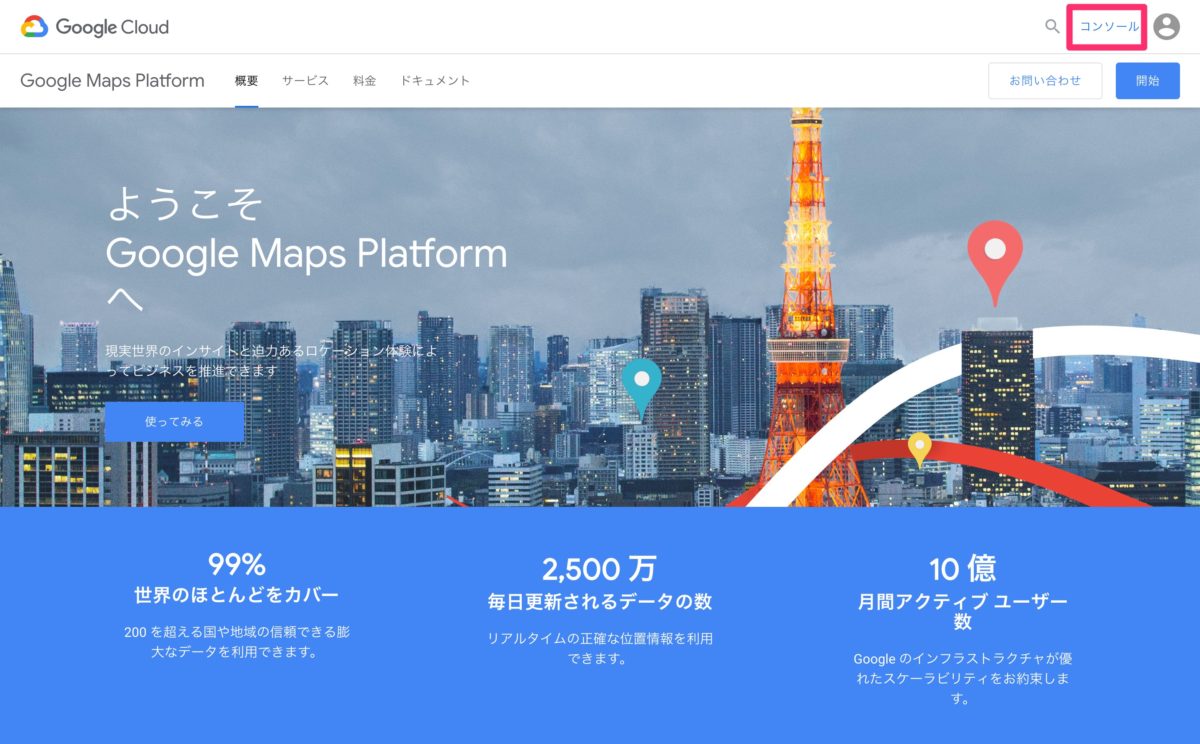
Google Maps Platformページを開きます。
「コンソール」をクリックします。
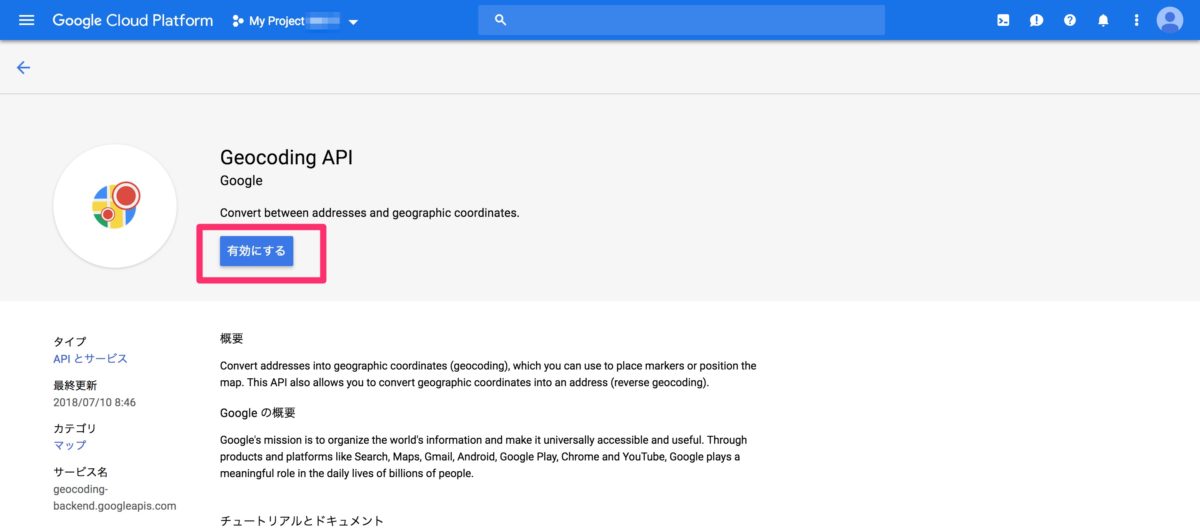
Geocoding APIを有効にする

「有効にする」ボタンをクリック
認証情報画面へ

「認証情報画面」リンクをクリックする。
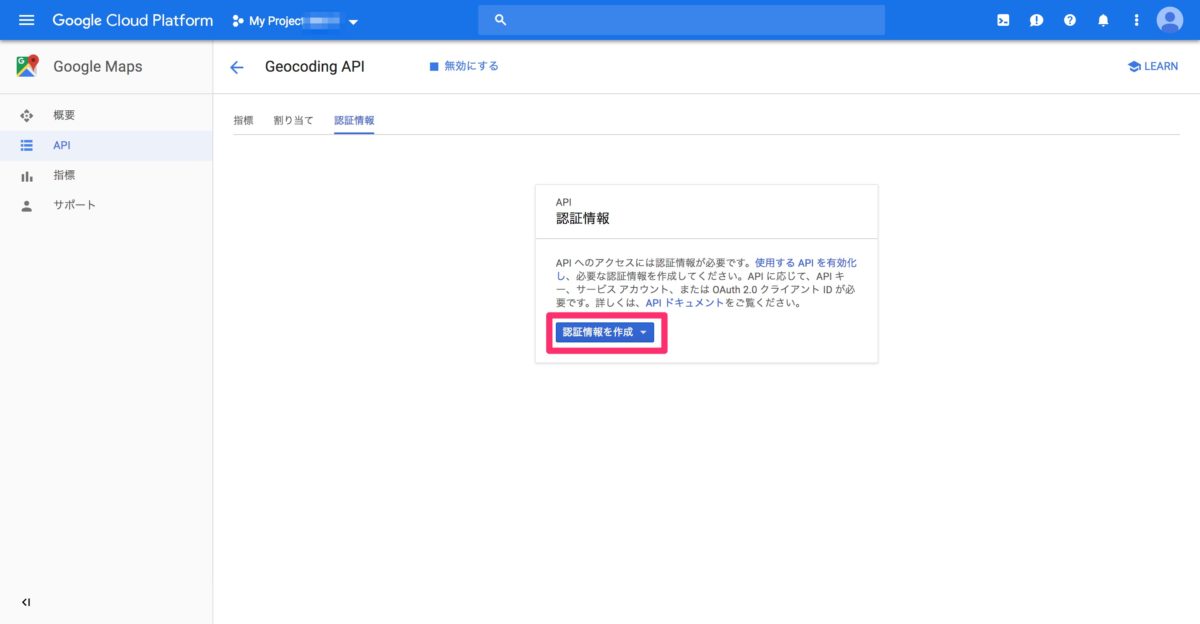
認証情報を作成

「認証情報を作成」ボタンをクリック
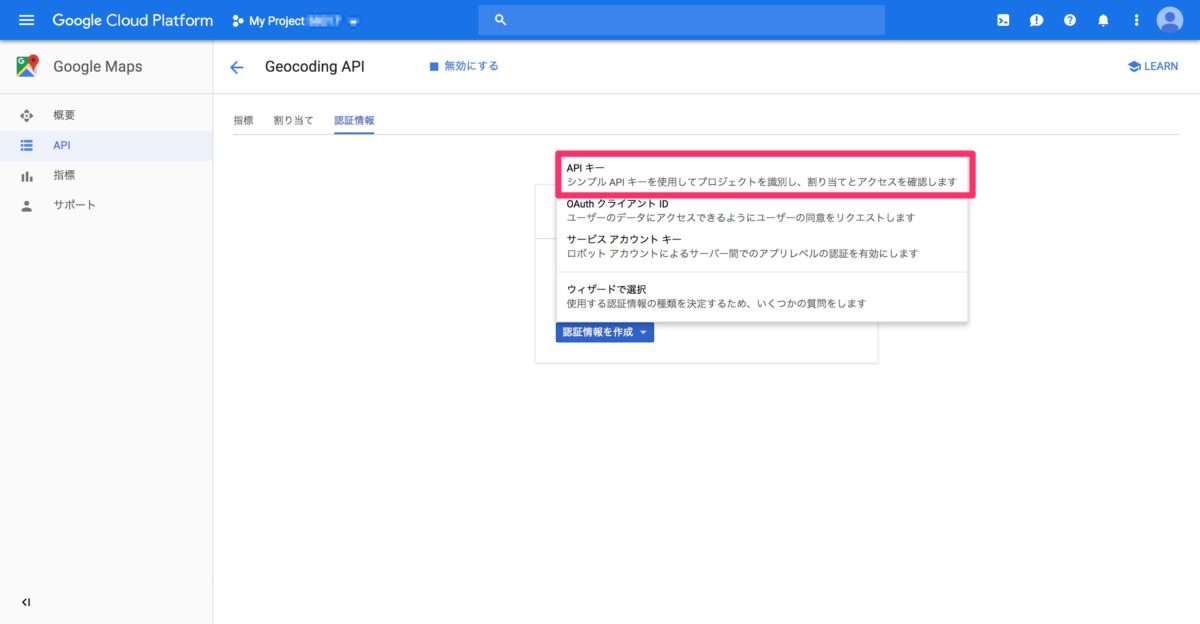
APIキーの作成

「APIキー」をクリック
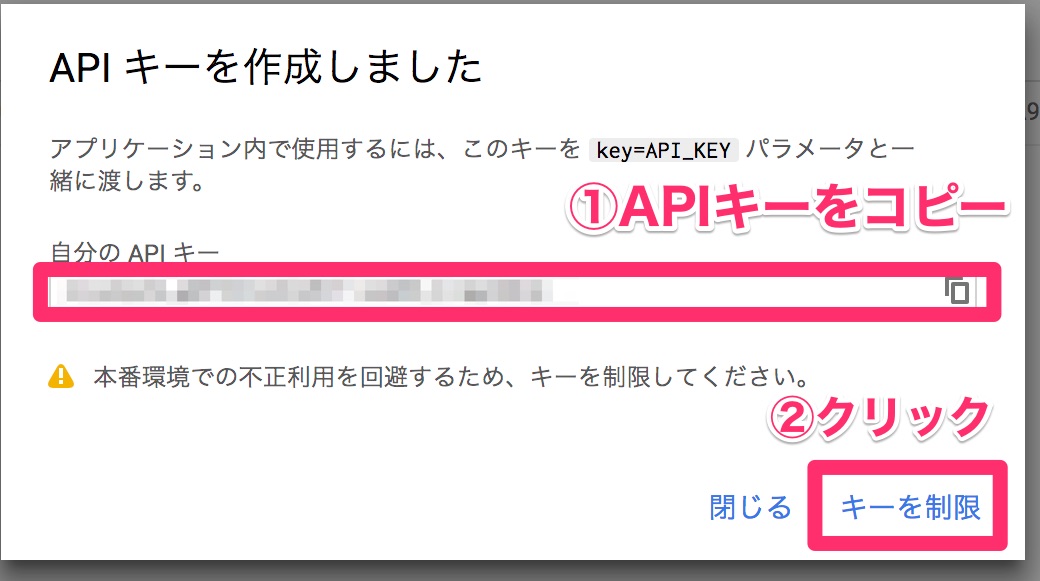
APIキーが作成される

APIキーが作成されるので、コピーして控えておきます。
不正に利用されないように、APIキーはパスワード同様厳重に管理してください。
あとでAPIキーを参照することもできます。
「キーの制限」 をクリックします。
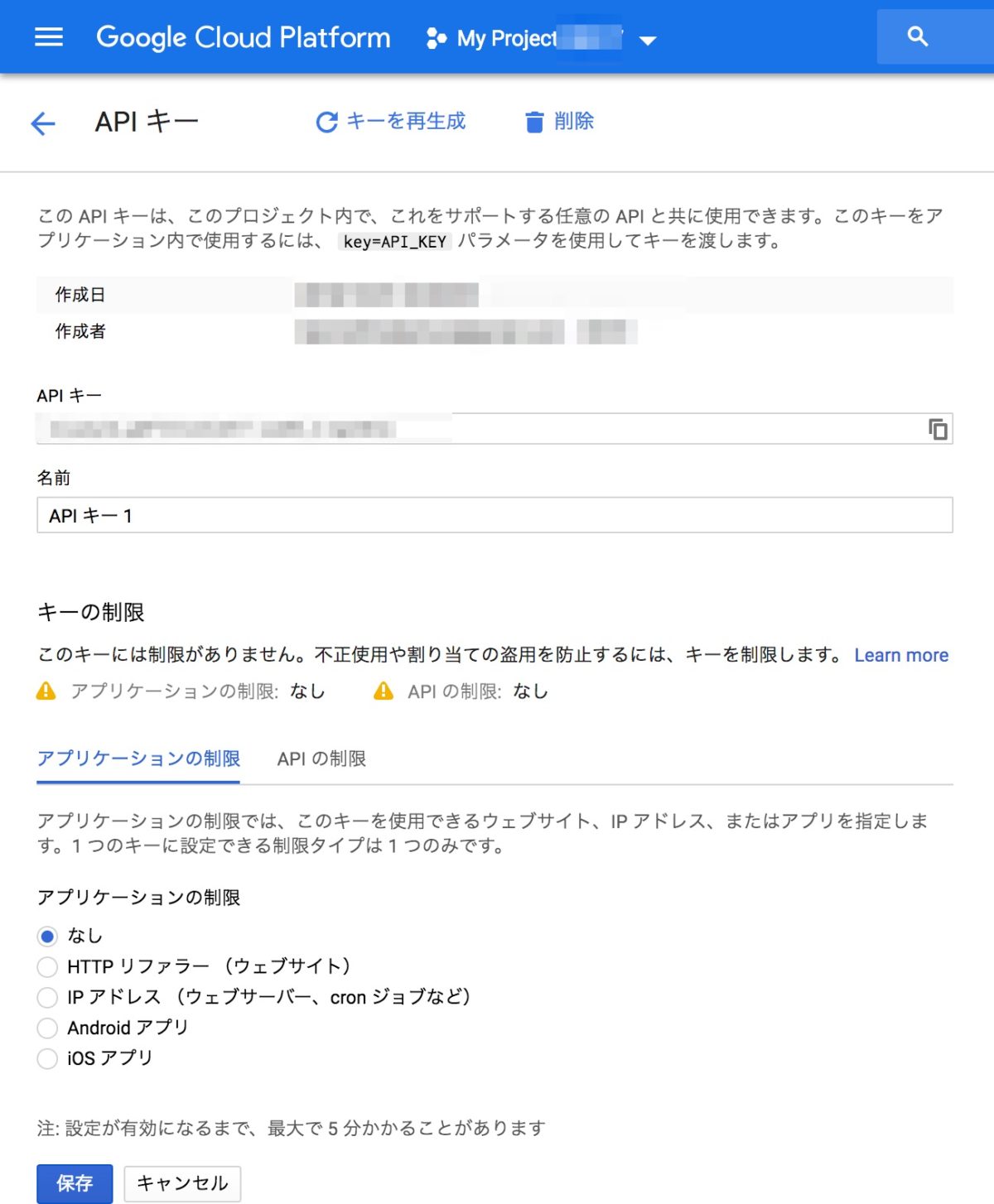
キーの制限

キーのアクセス制限を掛けることができます。
できるだけ、アクセス制限を掛けたほうが安全です。
通常想定される実装方法では、HTTPリファラーで設定ができないため、
サーバ等に割り振られた、グローバルIPアドレスで制限を掛けます。
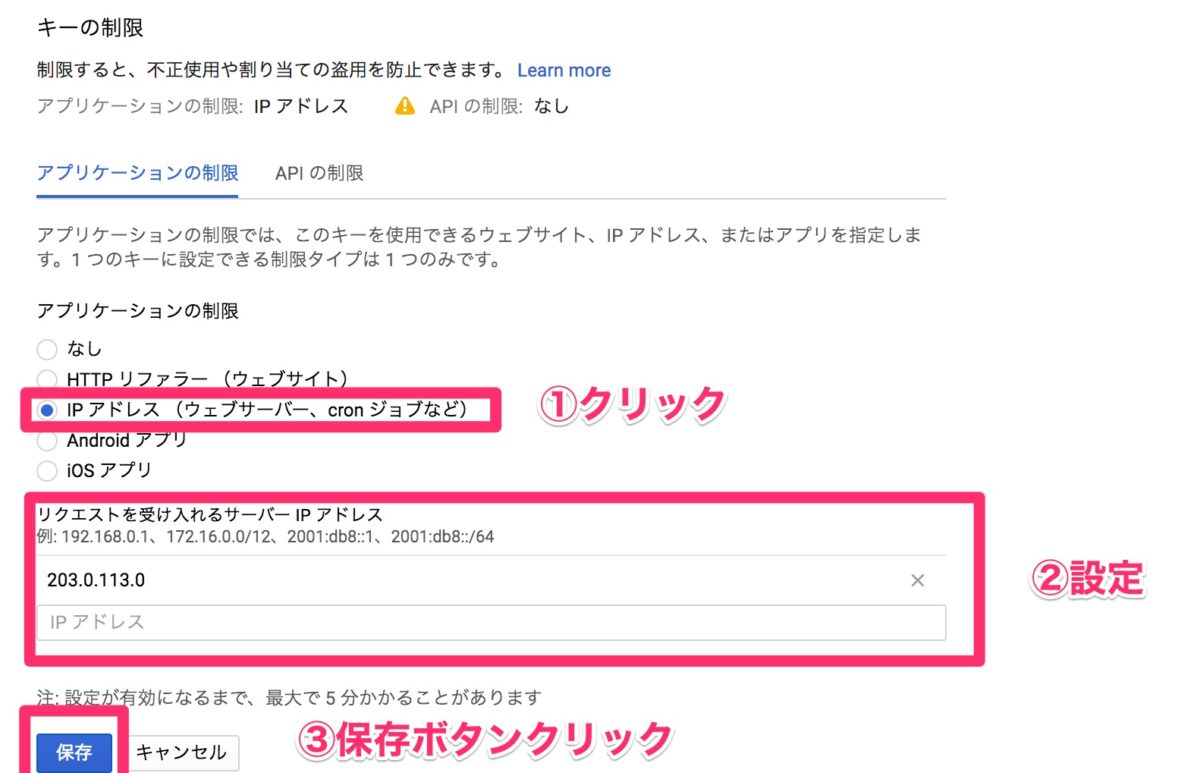
IPアドレスによるキーの制限

※IPアドレスはサンプルです。
おわりに
この記事では、住所から緯度・経度へ変換することができるGoogle Geolocation API のAPIキーを取得する方法について説明しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する